إنشاء الرسوم المتحركة على شبكة الإنترنت وتصاميم التفاعل في HTML 5 مع Adobe Edge
أحدث معايير الويب ، HTML5 و CSS3 بالاقتران مع JavaScript قللت بالفعل من الوقت والجهد المبذول في إنشاء مواقع ويب غنية بالرسوم والنص والرسوم المتحركة. باستخدام إمكانات HTML5 ، لم تعد مضطرًا إلى كتابة التعليمات البرمجية يدويًا لتضمين محتوى الوسائط المتعددة بينما يجعل CSS3 عناصر واجهة المستخدم على الويب أكثر مرونة وقوة ويسهل التعامل معها. إذا كنت تبحث عن أداة لتصميم الويب تتيح لك الاستفادة القصوى من الأحدث معايير الويب دون إلزامك بإدخال رمز يدويًا لكل عنصر واجهة مستخدم ، تم إطلاقه حديثًا Adobe Edge هو على الأرجح ما تحتاجه.
تم كتابة Adobe Edge بشكل خاص للمصممين المرئيين والويب والتفاعليين الذين غالبًا ما يواجهون صعوبة في إنشاء حركة الويب والمحتوى المتحرك باستخدام معايير الويب HTML5 و CSS3 و JavaScript. إنها في الأساس أداة تصميم حركة وتفاعل على الويب لإنشاء محتوى متحرك باستخدام HTML5 و CSS3 وجافا سكريبت. في حين أنه يشتمل على جميع الأدوات الأساسية لإنشاء عناصر واجهة مستخدم الويب وتعديلها وتعديلها وتصميمها ، يقدم مصمم رقصات رسوم متحركة بديهيًا لإنشاء محتوى رسوم متحركة وتعديله بسهولة على الويب الصفحة. علاوة على ذلك ، لا يجبرك على بدء مشروع جديد من البداية ، يمكنك استيراد ملف HTML الخاص بك فيه لتضمين واجهة مستخدم جديدة التراكيب والتلاعب بعناصر واجهة المستخدم الحالية ، مثل الجدول وأنماط النص وظلال الصور والموضع والخط والحاوية محاذاة وأكثر.
تنقسم الواجهة الرئيسية إلى 3 أقسام. يحتوي الشريط الجانبي الأيسر على أدوات تكوين عنصر واجهة المستخدم المحددة ، ويحتوي الشريط الجانبي الأيمن على جميع قوائم عناصر واجهة المستخدم الرئيسية على الويب ، بما في ذلك تأثيرات الظل والصور والنص ، في حين أن القسم السفلي يحتوي على محرر الخط الزمني لتصميم الرقصات الرسوم المتحركة.

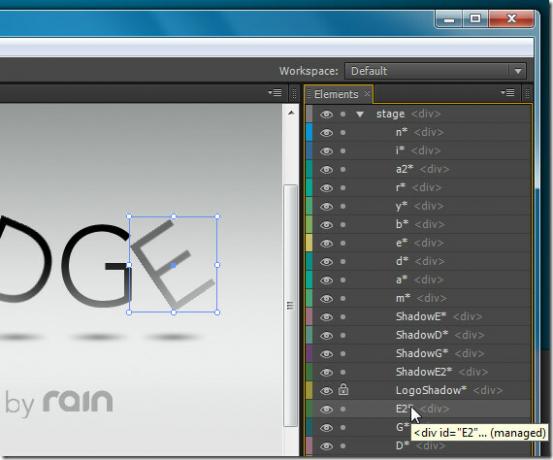
يتيح لك جزء Elements إظهار / إخفاء العنصر المحدد وتأمينه لمنع المزيد من التحرير. عند تحديد عنصر من الشاشة الرئيسية ، فإنه يبرزه على الفور في جزء Elements ، مما يسهل إخفاءه أو قفله. عندما تحرك مؤشر الماوس فوق عنصر مدرج في Elements ، فإنه يخبرك بالأحرف الأولى من الفصل بالاسم ، بحيث يمكنك التعرف عليه بسهولة في ملف CSS.

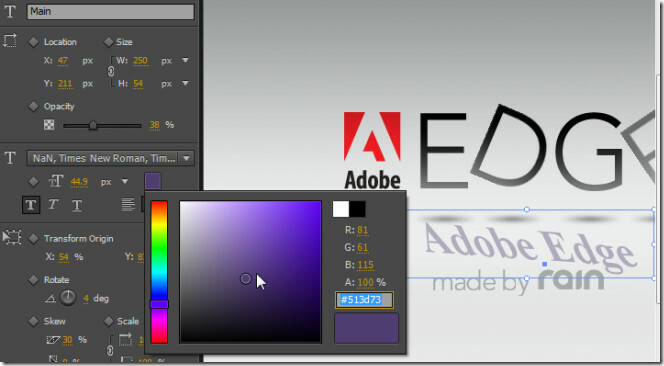
يعرض جزء الخصائص على الجانب الأيسر أدوات التكوين لعنصر واجهة المستخدم المحدد لصفحة الويب الخاصة بك. بمجرد التحديد ، يمكنك تغيير حجم الموقع ، والعتامة ، ومجموعة خطوط النص ، والحجم ، وأنماط النص ، وتعيين أصل التحويل ، وتدوير الصورة ، وما إلى ذلك.

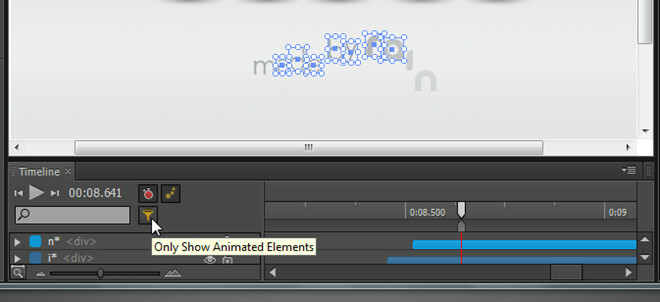
يمكّنك محرر المخطط الزمني من عرض المخطط الزمني لكل عنصر متحرك. إذا كنت تتعامل مع ملف CSS واحد ضخم ، فانقر فوق زر التصفية لإظهار العناصر المتحركة فقط في جزء Elements لتعديل مواضعها وألوانها وحجمها وما إلى ذلك بسرعة. في الجزء السفلي الأيسر من الجزء ، يكون لديك زر تكبير / تصغير لتكبير المخطط الزمني للتحقق من الوقت المخصص وتأثير الانتقال لجميع العناصر المتحركة.

بصرف النظر عن إنشاء محتوى متحرك متوافق عبر المتصفح لجميع متصفحات الويب الشائعة على نطاق واسع ، بما في ذلك Firefox ، Chrome ، Internet Explorer 9 ، سيعمل محتوى الويب الذي تم إنشاؤه من خلال هذه الأداة بسلاسة على أنظمة تشغيل iOS و Android جدا. وفقًا للمجتمع الرسمي ، فإن Edge Preview قيد التطوير النشط وسيتم تحديثها قريبًا بمجموعة من الميزات. يعمل Adobe Edge على نظامي التشغيل Windows Vista و Windows 7.
تنزيل Adobe Edge
بحث
المشاركات الاخيرة
تعيين الخلفية إلى التغيير تلقائيًا حسب الوقت أو حالة الماوس أو تسجيل الدخول
يساعد تغيير خلفية Windows في الحفاظ على سطح المكتب جديدًا بمظهر جدي...
Click.to لمسح عناصر الحافظة ولصقها للتطبيقات المحددة
انقر ل هو تطبيق مكتوب لـ Windows لحفظ نقرات الماوس لأداء العديد من ...
كيفية تنزيل ملف IPA على جهاز الكمبيوتر أو ماك
ملف IPA هو تطبيق iOS. إذا كان لديك مجلد نسخ احتياطي قديم على iTunes...



