Layer Styles CSS Generator يخلق تأثيرات الظل ، الخلفية والحدود
تجعل CSS الحياة بسيطة ومواقع الويب أفضل كثيرًا ولكن لا يوجد حتى الآن شيء مثل أي شيء بسيط للغاية. على الرغم من أن CSS قد تجعل من السهل تطبيق الأنماط على صفحات الويب ، إلا أن إنشاء CSS معقدة إلى حد ما قد يستغرق بعض الوقت. أنماط الطبقة عبارة عن منشئ CSS يتيح لك إنشاء تأثيرات الظل والخلفية والحدود للطبقات (النص أو الصورة) باستخدام عناصر التحكم المشابهة لعناصر تحكم تأثير طبقة Photoshop.

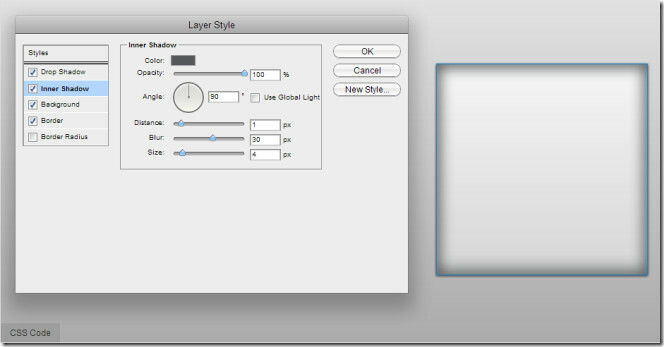
تقوم أنماط الطبقة بإنشاء كود CSS لخمسة أنواع مختلفة من التأثيرات ؛ الظل المسقط والظل الداخلي والخلفية والحدود ونصف القطر الحدودي. يمكنك اختيار اللون والمسافة من الكائن / الطبقة والتمويه وحجم الظل المسقط والظل الداخلي. يمكن تغيير لون الخلفية إلى لون صلب أو متدرج مع تسع إعدادات خلفية متاحة لخيار التدرج. يمكنك أيضًا إضافة تأثير إطار متقطع أو متقطع أو إطار في الحدود. يتيح لك التأثير الشعاعي تقريب حدود الطبقة.

بمجرد إنشاء التأثير الذي تريده باستخدام عناصر التحكم ، انقر فوق CSS زر في الزاوية اليسرى السفلى وسيتم إنشاء الرمز. يتيح لك المربع الموجود في المنتصف معاينة جميع التأثيرات التي تقوم بتطبيقها من عناصر التحكم. يُعد منشئ CSS هذا مفيدًا إذا كنت ترغب في إضافة أي من التأثيرات الخمسة إلى عمود محدد أو صورة أو مربع نص على صفحة ويب.
قم بزيارة أنماط الطبقة
بحث
المشاركات الاخيرة
PicMonkey: محرر صور الويب مع تنقيح الجلد ، مرشحات قابلة للتخصيص
ليس من الصعب العثور على محرري صور سطح المكتب أو المحررين عبر الإنتر...
Instarchive: تنزيل جميع صور Instagram الخاصة بك كأرشيف ZIP
لقد ولت الأيام التي كان عليك فيها استخدام مرشحات Photoshop المختلفة...
يتحكم التعرف على الصوت في Firesay في Firefox مع الصوت في Windows 7
حيث أصبح التعرف على الصوت شائعًا إلى حد ما في صناعة الهواتف المحمول...



