تحميل CSS: إنشاء & إنشاء رمز CSS تلقائيًا للرسوم المتحركة لتحميل الموقع
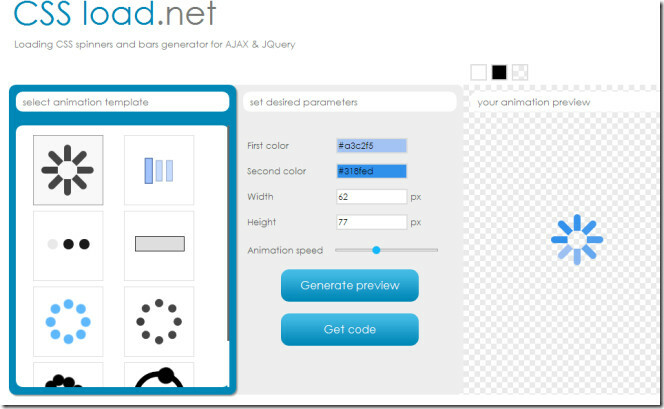
لقد راجعنا العديد من مولدات كود CSS ؛ بعض التي تطبق تأثيرات على عناصر مختلفة مثل المربعات والطبقات أو أحدثها ، XEO CSS ، والتي تسمح لك بتحرير CSS باستخدام محرر مرئي وتمرير الترميز تمامًا. تحميل CSS هو تطبيق ويب آخر يقوم تلقائيًا بإنشاء رمز CSS. الرمز الذي تم إنشاؤه مخصص لتحميل الرسوم المتحركة لموقعك. يسمح لك باختيار الرسوم المتحركة لتحميل المواقع من ثمانية قوالب وتخصيص لونها وسرعتها.
الرسوم المتحركة لتحميل الموقع تشبه شريط التقدم الذي يعرضه موقع الويب للمستخدمين حتى يعرفوا أن الموقع يتم تحميله. بينما تمنح المتصفحات أيضًا للمستخدمين فكرة عما إذا كان الموقع يتم تحميله أم لا ، إذا كنت تصمم موقعًا التي قد تستغرق وقتًا أطول قليلاً في التحميل ، مما يمنح المستخدم بعض التأكيد من جانبك قد يكون جيدًا فكرة. يتيح لك التطبيق الاختيار من بين ثمانية رسوم متحركة مختلفة لتحميل الموقع وتخصيصها.
للبدء ، اختر نمطًا للرسوم المتحركة من اللوحة الصغيرة القابلة للتمرير على اليمين. يتكون قالب الرسوم المتحركة من تصميمات الشريط والأقراص. تدعم بعض القوالب اثنين بينما يدعم البعض الآخر الألوان المفردة. سيتم تحميل القالب الذي تختاره على اليمين أسفل معاينة الرسوم المتحركة الخاصة بك.

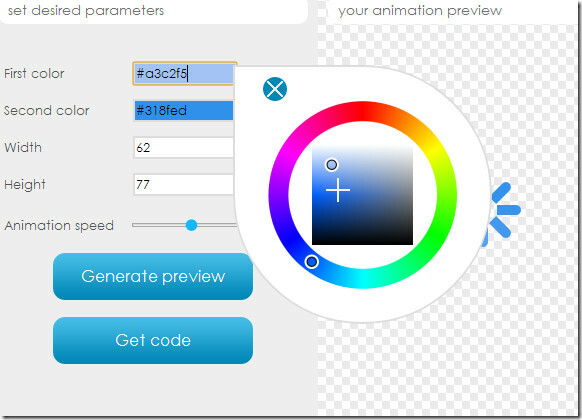
لبدء التخصيص ، انقر فوق حقل رمز اللون بجوار اللون الأول وسيفتح منتقي الألوان. حدد اللون من القرص الدائري واضبط مستويات السطوع من المربع في المنتصف. حدد اللون الثاني إذا كانت الرسوم المتحركة التي اخترتها تدعم اثنين. سيظهر خيار تحديد لون ثانٍ بغض النظر عما إذا كانت الرسوم المتحركة التي حددتها تدعم لونين أم لا. بمجرد تحديد الألوان ، حدد سرعة الرسم المتحرك عن طريق تحريك المفتاح على الوضع الأفقي سرعة الحركة شريط.

تنعكس التغييرات أثناء إجرائها ، ومع ذلك ، إذا لم تكن كذلك ، فانقر إنشاء معاينة وستبدأ التغييرات في الظهور على اليمين حيث تم تحميل الصورة المتحركة لأول مرة. للحصول على رمز للصورة المتحركة ، انقر فوق الحصول على رمز. انسخ الكود إلى ملف HTML أو CSS و يتم تحميل الموقع الرسوم المتحركة جاهزة للتحميل.
قم بزيارة CSS Load
بحث
المشاركات الاخيرة
Recurse هو أسهل طريقة لتقديم تصميم مواقع الإنترنت على الإنترنت
يواجه مصممو الويب تحديين كبيرين لكل مشروع ؛ يحتاجون إلى ترجمة متطلب...
مشاركة ByPass مقاطع الفيديو MegaVideo المقيدة مع Sheepser
الراعي هي خدمة ويب دفق فيديو تسمح لك بمشاهدة مقاطع الفيديو المقيدة ...
مستند تالف لشراء مزيد من الوقت [Life Hacks]
هل تعمل على أطروحة أو ورقة بحث واقترب الموعد النهائي؟ أو ربما تأخرت...



![مستند تالف لشراء مزيد من الوقت [Life Hacks]](/f/1ee55f9a3122df0abf304a4f5b3a5718.jpg?width=680&height=100)