تشغيل HTML المحدد: تنفيذ ومعاينة رمز HTML على الفور [Chrome]
قد يكون HTML لغة ويب أساسية للغاية ولكن هذا لا يعني أنها ليست مفيدة. من السهل للغاية تعلم HTML الأساسي ويمكنك حرفياً تعليم نفسك كيفية إنشاء نموذج بسيط في يوم واحد. بمجرد البدء ، ستدرك شيئين ؛ الأول ، أنه من السهل حقًا التعلم واثنان ، أنه يجب عليك تحديث صفحة HTML الخاصة بك في كل مرة تقوم فيها بإجراء أدنى تغيير على الملف المصدر. ليس ذلك فحسب ، فإن العديد من أفضل مواقع الويب لتعلم HTML لا تمنحك معاينة لما تفعله علامة معينة وإذا كنت ترغب فقط في رؤية كيفية عرض جزء معين من التعليمات البرمجية كصفحة ويب ، فسيتعين عليك إنشاء ملف HTML لـ عليه. إنها تستغرق وقتًا طويلاً على أقل تقدير. امتداد جوجل كروم ، تشغيل HTML المحدد، يمكن أن يكون عونا كبيرا في مثل هذه الحالة. باستخدام هذا الملحق ، يمكنك تشغيل عرض توضيحي على الفور لأي رمز HTML محدد. يعد الاستخدام بسيطًا مثل تمييز الرمز ، والنقر على خيار تشغيل الرمز المحدد في قائمة السياق ، وعرض الرمز كصفحة ويب.
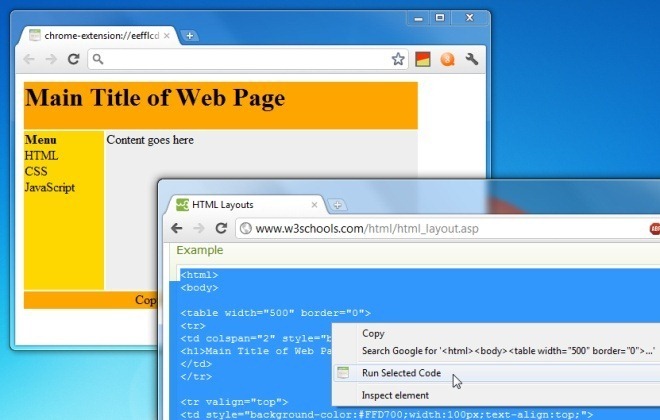
يضيف الملحق خيار تشغيل رمز محدد يضاف إلى قائمة سياق النقر بزر الماوس الأيمن ويعمل على مقتطفات كود HTML و HTML5. حقا ما يجعل التمديد مفيد هو أنه حتى لو و العلامات غير موجودة في بداية ونهاية تسلسل التعليمات البرمجية ، سيعرض الملحق الكود مع ذلك. خذ على سبيل المثال الكود التالي (بإذن من W3Schools) ؛

على الرغم من عدم وجود علامات HTML الأساسية ، تقدم الإضافة هذا الرمز بشكل مثالي. لا تكمن فائدة Run Selected HTML في قدرتها على السماح لك بمعاينة التعليمات البرمجية بسرعة فحسب ، بل أيضًا في أنها طريقة رائعة لعرض التعليمات البرمجية لمجموعة كبيرة من الأشخاص في أقل وقت ممكن.
لذلك ، كلما صادفت رمز HTML ، ما عليك سوى النقر فوق هذا الخيار ومعاينة الرمز داخل المتصفح. يتم فتح نتيجة الرمز المحدد في علامة تبويب جديدة.
يمكن أن تكون الإضافة مفيدة جدًا لجلسات التطوير المعقدة ، حيث لن تحتاج بعد الآن إلى نسخ ولصق الشفرة أو حفظ HTML مرارًا وتكرارًا للمعاينة. قم بزيارة الرابط أدناه ، وتحقق منه وأخبرنا برأيك.
Intsall تشغيل ملحق HTML المحدد لـ Google Chrome
بحث
المشاركات الاخيرة
يحصل Firefox على إعدادات الخصوصية (حول: إذن) لمواقع الويب
ساخن في أعقاب Chromium الجديد ميزة التشفير للبيانات المتزامنة ؛ أضا...
مساعد Chrome يحول الكلام إلى أوامر التصفح القابلة للتنفيذ
قام Chrome مؤخرًا بدمج أوامر الكلام ، ويتم الآن تطوير العديد من الت...
WeVideo: منصة تعاونية لتحرير الفيديو [الويب]
إذا كنت تقوم بتصوير مقاطع فيديو بهاتفك المحمول أو الكاميرا وترغب في...



![WeVideo: منصة تعاونية لتحرير الفيديو [الويب]](/f/637fa009041df6291e26868d6ddde856.png?width=680&height=100)