تغيير المظهر وتطبيق الأنماط على صفحة الويب [ملحق Chrome]
Stylebot هو امتداد متقدم لمتصفح Google Chrome لتبسيط تخصيص صفحات الويب لجعلها أكثر قابلية للتكيف. إنه يشبه إلى حد كبير FireBug - امتداد فحص صفحة الويب Firefox المفضل بين مطوري الويب. السمة المميزة هي أن Stylebot يسمح للمستخدم بحفظ التخصيصات التي تم إجراؤها على عرض صفحة الويب ومظهرها ، مما يتيح لك تحميل عناصر صفحة الويب بأي طريقة ممكنة.
لوضعه باختصار ، كل ما هو مطلوب هو إطلاقه على صفحة ويب ، واختيار عنصر ، وتخصيصه في طريقك عن طريق تغيير عناصر CSS. في المرة القادمة ، سيتم تحميل الصفحة بجميع الأنماط المخصصة.
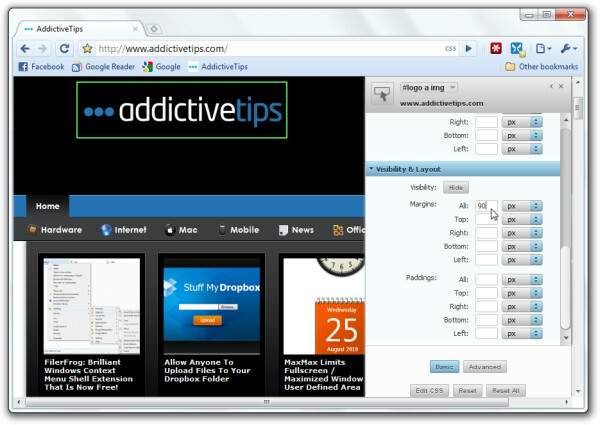
لا تدعم الإضافة جميع صفحات الويب ، على صفحات الويب المدعومة سترى زر CSS المصورة في شريط العناوين. سيؤدي النقر فوق هذا الزر إلى إظهار الجزء الموجود على الشريط الجانبي الأيمن الذي يحتوي على جميع عناصر نمط CSS. من الجزء العلوي ، يمكنك اختيار عنصر بالاسم أو استخدام مؤشر فحص الماوس لتحديد عنصر. بمجرد اختياره ، سوف يسرد جميع الأنماط المطبقة في الفئات المعنية. الآن أنت جاهز للانطلاق ، يمكنك تغيير قيم عناصر CSS ، وتطبيق أنماط جديدة ، وتخصيص الأنماط الموجودة.

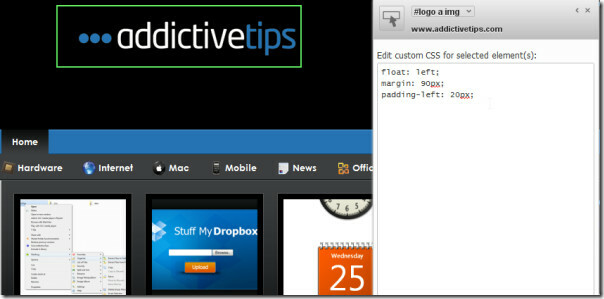
من عند المتقدمة يمكنك تحديد فئة CSS أو تغيير الأنماط الموجودة عن طريق تحديد كل معلمة يدويًا. يتم تطبيق جميع أنماط العناصر في الوقت الفعلي.

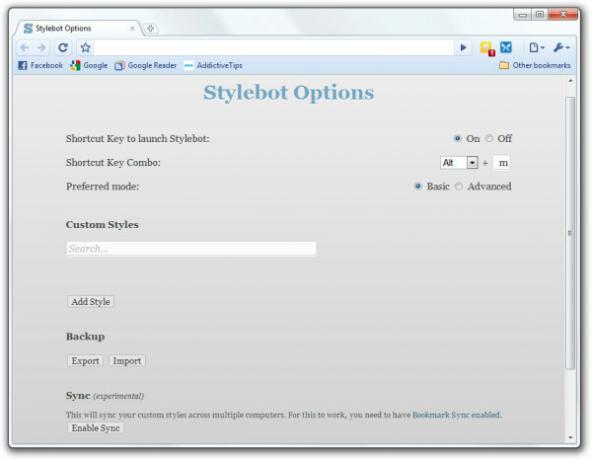
من صفحة خيارات الإضافة ، يمكنك تسجيل مفتاح التشغيل السريع وتعيين الوضع المفضل (أساسي أو متقدم) وإضافة أنماط وتخصيصات النسخ الاحتياطي عن طريق تصدير الأنماط. يمكنك أيضًا استيراد الأنماط لتطبيقها بسرعة. أخيرًا وليس آخرًا ، يتيح لك أيضًا مزامنة التخصيصات والأنماط عبر أجهزة كمبيوتر متعددة ، فقط تمكين مزامنة الإشارة المرجعية (من إعدادات المتصفح) وانقر تمكين المزامنة زر.

هنا هو الفيديو الرسمي أدناه يوضح كيف يعمل.
يمكن ملاحظة الاستخدام الحقيقي عندما تريد دائمًا تحميل عناصر محددة لصفحة ويب ليست مصممة بشكل مثالي وتفتقر بشدة إلى التوافق بين المتصفحات.
تنزيل Stylebot
بحث
المشاركات الاخيرة
Picfull: إضافة فلاتر وتأثيرات مذهلة بسهولة إلى صورك [ويب]
هناك عدد من أدوات تحرير الصور عبر الإنترنت التي تتيح لك تعديل صورك ...
مرفقات Gmail للمستندات: حفظ الملفات مباشرة في محرر مستندات Google [Chrome]
عندما تتلقى مرفقًا في Gmail ، لديك خيار إما تنزيله أو عرضه في متصفح...
تحقق من Google Reader Feeds مباشرة من Chrome [Extension]
Google Reader هو بلا شك واحد من أفضل مديري خلاصات RSS المستندة إلى ...

![Picfull: إضافة فلاتر وتأثيرات مذهلة بسهولة إلى صورك [ويب]](/f/3c7e53517f5ac145cd35c962540d904e.jpg?width=680&height=100)
![مرفقات Gmail للمستندات: حفظ الملفات مباشرة في محرر مستندات Google [Chrome]](/f/d497f00305e230aaa9f8c54136b646b8.jpg?width=680&height=100)
![تحقق من Google Reader Feeds مباشرة من Chrome [Extension]](/f/962bceb410332fe23cc861413f586842.jpg?width=680&height=100)