تخصيص شريط التمرير لكل موقع ويب في Chrome مع Rescroller
على مدى السنوات القليلة الماضية ، أصبح Google Chrome المتصفح الافتراضي لغالبية مستخدمي الإنترنت ، ويعني الامتثال المعياري لمواقع الويب تقديمها بنفس الطريقة التي يتم بها ترميزها المطورين. ولكن في بعض الأحيان ، قد يبتكر المطور تصميمًا غريبًا إلى حد ما يترك في الواقع التجربة دون المستوى للمستخدمين النهائيين. على سبيل المثال ، قبل بضعة أيام ، زرت موقعًا على الويب يحتوي على أقل شريط تمرير سهل الاستخدام واجهته على الإطلاق ، مما يجعل تمرير الصفحة أمرًا صعبًا. على الرغم من أن هذا لا يعني أن الموقع بالكامل يحتاج إلى تغيير كامل ، لأن بقية واجهة المستخدم بدت على ما يرام. بحثا عن حل ، جئت عبر Rescroller - ملحق Google Chrome سهل الاستخدام يتيح للمستخدمين تخصيص شريط التمرير بسرعة على مواقع الويب بالطريقة التي يريدونها.
يسمح لك Rescroller بتعديل مظهر شريط التمرير وتخصيصه عبر جميع مواقع الويب. تتضمن المعلمات التي يمكنك تغييرها اللون والظل والحدود وتأثير التمرير وما إلى ذلك. باستخدام ضوابط واجهة المستخدم الرسومية. إذا لم يكن ذلك كافيًا ، تتيح لك الإضافة أيضًا التحكم الكامل فيه عن طريق تعديل CSS يدويًا. وهذا يجعل التمديد مناسبًا لكل من المستخدمين العاديين والمستخدمين على حد سواء. يتيح معرفة كيف يعمل.

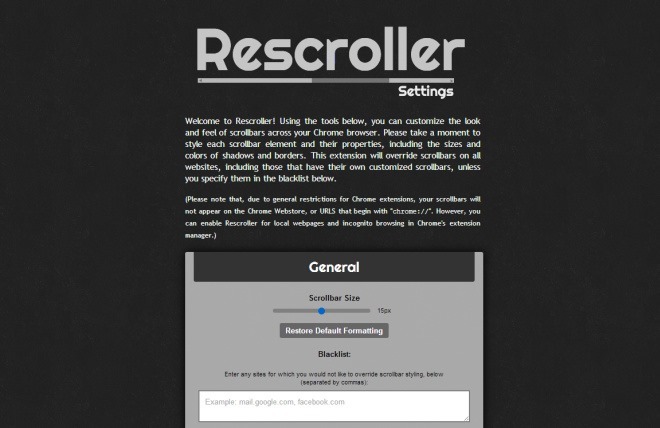
عند إطلاقها ، تقدم لك Rescroller لوحة تحكم بسيطة تحافظ على جميع الإعدادات منظمة تحت أقسام مختلفة. أول سطر هو القسم العام حيث يمكنك التحكم في عرض شريط التمرير باستخدام شريط التمرير. يمكنك أيضًا وضع قائمة سوداء لبعض مواقع الويب التي تريد الاحتفاظ بأشرطة التمرير الافتراضية الخاصة بها لها ، ولن يتم تطبيق أي تغييرات تجريها هنا عليها.

يسمح لك "شريط التمرير" بتحديد لون عنصر شريط التمرير ؛ كل ما عليك فعله هو النقر فوق لوحة الألوان ، متبوعًا بتحديد لون. يعرض لك Rescroller أيضًا رمز HEX للون الذي حددته ، ويوفر خيار تعيين صور رأسية أو أفقية مخصصة لشريط التمرير. علاوة على ذلك ، يمكنك التحكم في كل من حجم الظل وعرض الحدود ، وتغيير إعدادات الألوان الخاصة بها أيضًا. هناك أيضًا منزلق مستدير الزوايا ، والذي يجب أن يكون شرحًا ذاتيًا. يمكنك أيضًا تخصيص نمط شريط التمرير عند تحريك مؤشر الماوس فوقه ، أو عند النقر فوقه.

يمكن أيضًا تخصيص لون الخلفية وصورة شريط التمرير بطريقة مماثلة. على سبيل المثال ، يمكنك تعيين عرض وحجم الحدود الداخلية وأزرار الأسهم الظليلة والتبديل. أخيرًا ، إذا كنت تعرف القليل من CSS وترغب في القيام بالأشياء يدويًا ، فيمكنك الاستفادة من خيار "استخدام Custom CSS (المستخدمون المتقدمون فقط) ضمن قسم متنوع.

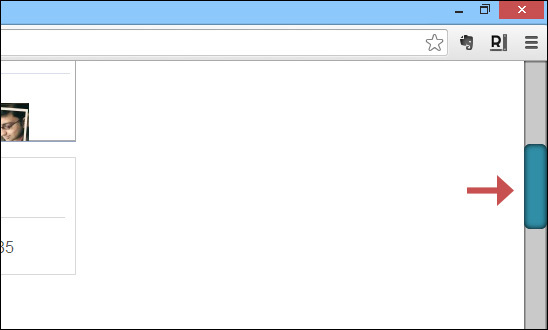
يطبق Rescroller جميع هذه التغييرات على عنصر شريط التمرير دون مطالبتك بتحرير ملفات CSS يدويًا أو إعادة تشغيل المتصفح. النتائج عبارة عن شريط تمرير مصمم بالطريقة التي تريدها (أو الطريقة التي ينتهي بها الأمر إلى تعديلها) ، كما ترى في لقطة الشاشة أدناه.

الإضافة متاحة فقط لمتصفح Google Chrome في الوقت الحالي ، ويمكنك الحصول عليها مجانًا عبر الرابط التالي.
تثبيت Rescroller من سوق Chrome الإلكتروني
بحث
المشاركات الاخيرة
كيفية إدراج رمز في مستندات جوجل عن طريق رسمه
تدعم معالجات النصوص أكثر من مجرد الرموز الشائعة التي يحتاجها الشخص ...
طويل جدًا ، لم تقرأ الإضافة لمتصفح Chrome يلخص المقالات الطويلة
يوجد الكثير من المحتوى على الإنترنت الآن بحيث يصبح من الصعب إلى حد ...
يتيح لك Virtru إرسال رسائل بريد إلكتروني آمنة من Gmail و Outlook و Yahoo Mail
يعد حساب بريدك الإلكتروني مكونًا أساسيًا لهويتك عبر الإنترنت ، ومع ...