Създайте дизайни за уеб анимация и взаимодействие в HTML 5 с Adobe Edge
Най-новите уеб стандарти, HTML5 и CSS3 във връзка с JavaScript наистина намалиха времето и усилията, свързани с създаването на богати на графични, текстови и анимационни уеб сайтове. Използвайки правомощията на HTML5, вече не е необходимо ръчно да пишете код за вграждане на мултимедийно съдържание, докато CSS3 прави елементите на вашия уеб интерфейс по-гъвкави, здрави и най-важното по-лесни за работа. Ако сте търсили инструмент за уеб дизайн, който ви позволява да извлечете максимални ползи от най-новите уеб стандарти, без да ви принуждавате да въвеждате ръчно код за всеки елемент от потребителския интерфейс, току-що стартирал Adobe Edge вероятно е точно това, от което се нуждаете.
Adobe Edge е специално написан за дизайнери за визуални, уеб и взаимодействия, които често се борят със създаването на уеб движение и анимирано съдържание, използвайки уеб стандарти HTML5, CSS3 и JavaScript. Това е основно уеб инструмент за дизайн и движение за взаимодействие за създаване на анимирано съдържание с помощта на HTML5, CSS3 и JavaScript. Въпреки че включва всички основни инструменти за създаване, редактиране, настройване и проектиране на уеб интерфейсните елементи, той предлага интуитивен анимационен хореограф за лесно създаване и настройване на анимирано съдържание във вашата мрежа страница. Освен това не ви принуждава да започнете нов проект от нулата, можете да импортирате HTML файла си в него, за да включите нов потребителски интерфейс композиции и тинкер наоколо със съществуващи UI елементи, като например таблица, стилове на текст, нюанси на изображения, позиция, шрифт, контейнер изравняване и др.
Основният интерфейс е разделен на 3 секции. Лявата странична лента съдържа избрани инструменти за композиция на UI елементи, дясната странична лента съдържа всички основни списъци с елементи на уеб интерфейса, включително, сенчести ефекти, изображения, текст, докато долната част съдържа редактор на времевата линия за хореография анимации.

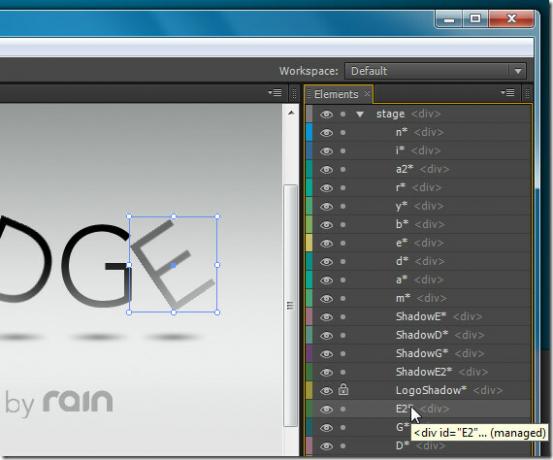
Прозорецът Elements ви позволява да покажете / скриете избрания елемент и да го заключите, за да предотвратите по-нататъшно редактиране. Когато изберете елемент от главния екран, той веднага го подчертава в панела „Елементи“, което го прави по-лесно да го скриете или заключите. Когато задържите курсора на мишката върху елемент, изброен в Elements, той ви казва инициалите на класа с име, така че можете лесно да го идентифицирате в CSS файл.

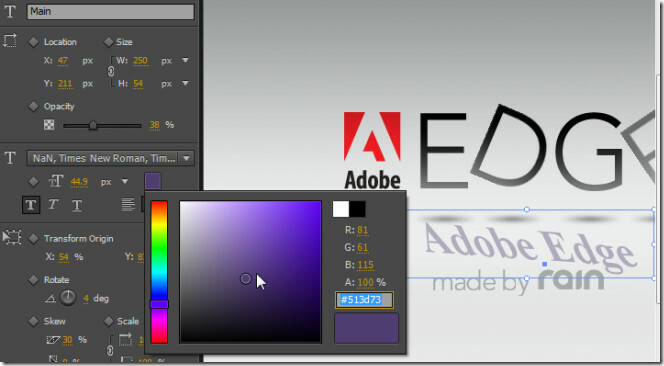
Прозорецът на свойствата вляво показва инструментите за композиция за избрания потребителски интерфейс на вашата уеб страница. След като изберете, можете да промените размера на местоположението, непрозрачността, семейството на шрифта на текста, размера и стиловете на текста, да зададете произход на трансформацията, завъртане на изображението и така нататък.

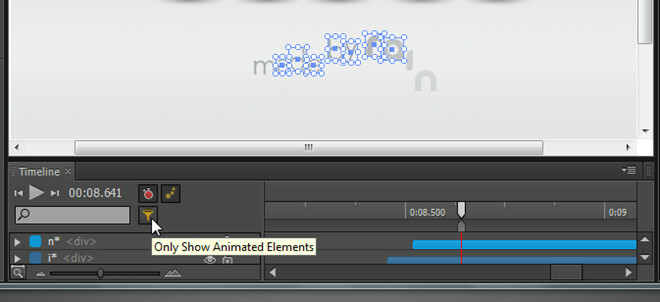
Редакторът на времевата линия ви позволява да преглеждате времевата линия на всеки анимиран елемент. Ако имате работа с един огромен CSS файл, щракнете върху бутона за филтриране, за да се показват само анимирани елементи в панела „Елементи“, за да редактирате бързо техните позиции, цветове, размер и т.н. В долната лява част на прозореца имате бутон за увеличение, за да увеличите времевата линия за проверка на разпределеното време и преходния ефект на всички анимирани елементи.

Освен за създаване на съвместимо с анимационно съдържание между браузъри за всички широко популярни уеб браузъри, включително Firefox, Chrome, Internet Explorer 9, уеб съдържанието, създадено чрез този инструмент, ще работи безпроблемно на iOS и Android платформи също. Според официалната общност Edge Preview е в активно развитие и скоро ще бъде актуализиран с множество функции. Adobe Edge работи на Windows Vista и Windows 7.
Изтеглете Adobe Edge
Търсене
скорошни публикации
Снимайте екранни снимки, редактирайте и добавяйте специални ефекти и обекти
По-рано сме покрили инструменти за скрийншот като Shotty и Greensho...
Tomighty е настолен таймер Pomodoro, който помага да се изпълнят задачите, направени навреме
Дори и най-осъщественият прокрастинатор ще положи честни усилия в д...
Промяна на дисплея: Автоматична промяна на разделителната способност на екрана [Windows 7]
Има вградена функция на Windows за промяна на резолюцията на екрана...



![Промяна на дисплея: Автоматична промяна на разделителната способност на екрана [Windows 7]](/f/da09e33eadc44854489fbfae9ba6de64.jpg?width=680&height=100)