Направете сложни цветови схеми и експортирайте като Photoshop, HTML и GIMP палитра
По-рано разгледахме две приложения, които ви помагат да създавате цветови схеми; Chroma беше приложение за Chrome и ColorSpire беше уеб приложение, което улесни намирането на подходящия цвят или подходящия нюанс за каквото искате да проектирате. Докато и двете приложения в собствен капацитет работиха добре, Дизайнер на цветни схеми навън ги прави на миля. Това уеб приложение ви позволява да създавате цветови схеми с един цвят или в комбинация от два, три или четири цвята. Можете да регулирате яркостта и оттенъка на цветовете, да изберете от много предварително зададени опции за контраст и да видите примери за това, което уеб страница би искала в текущата схема. Всяка създадена схема има своя собствена връзка, която можете да използвате, за да я споделите с вашия дизайнер, колега или клиент.

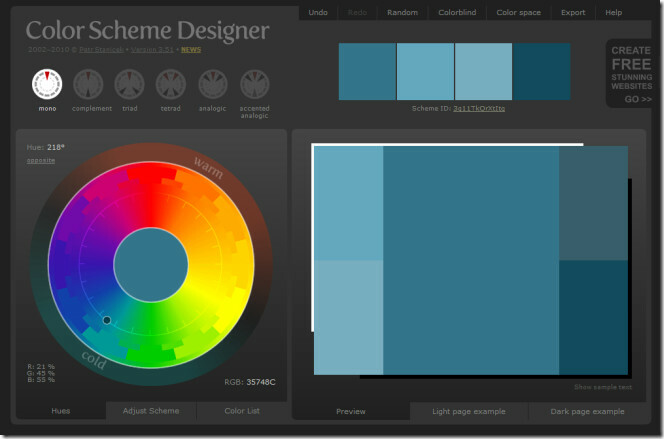
За да започнете, изберете колко различни цветове искате да използвате във вашата цветова схема. Шест диска, подравнени отгоре на големия цветен диск, ви казват колко цветове ще има в схемата. Mono представлява едноцветен,
Допълнение представлява два цвята, триада и аналог представлява три и четворка и Акцентиран аналог представлява четири.
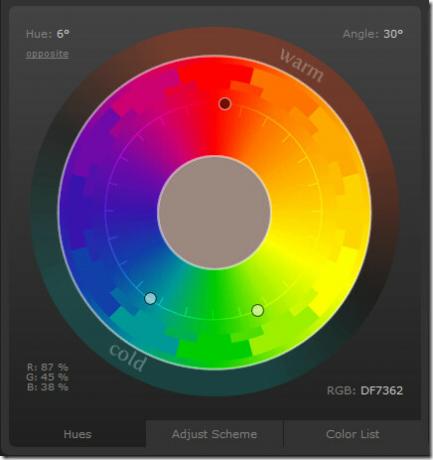
Извличането на нюанси отнема време, особено ако работите с три или четири цвята. За числовите цветове, с които работите, към цветния диск се добавя малко копче за всеки. Тъмното копче представлява основния цвят във вашата схема, а всички останали представляват допълващи или контрастни цветове. Освен в цветовата схема на Complement, копчетата се движат независимо от главното котва за котва. Промяната на цветовете в режим на моно или допълване е достатъчно проста; в Триада и Тетрад е леко сложен.

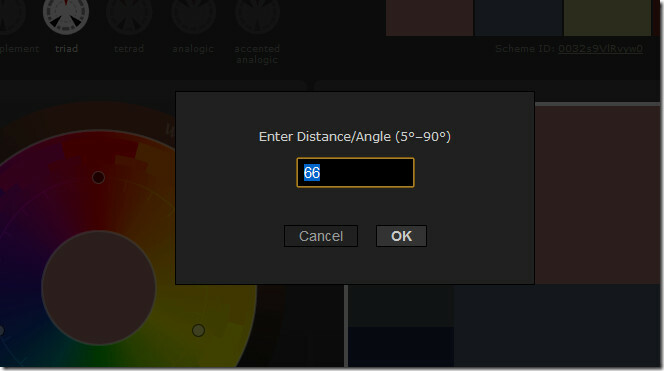
При три или четири комбинирани схеми цветовете са разположени на разстояние под определени ъгли, като се уверите, че цветовете варират в определена степен. За да увеличите или намалите цветовата промяна, изберете ъгъл и въведете число, което съответства на степента на вариация на цвета, която искате. Всички създадени от вас цветови схеми се визуализират в панел вдясно, но също така можете да видите как вашата цветова схема ще изглежда на действителна уеб страница.

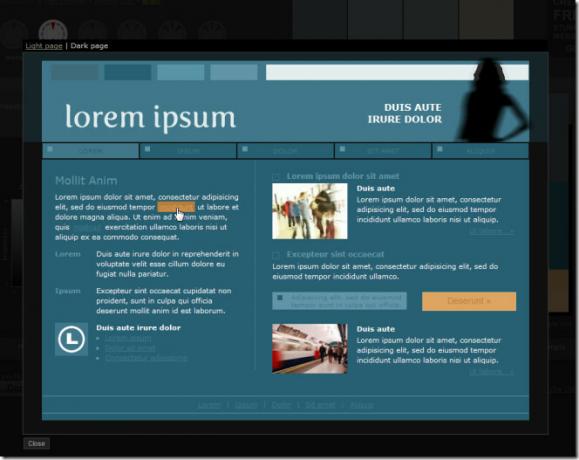
За да визуализирате как изглежда дадена уеб страница в създадената от вас схема, щракнете върху Пример за лека страница или Пример за тъмна страница връзка под визуализацията на схемата. Примерът на светлата страница използва най-светлия нюанс във вашата схема като фон, докато тъмният пример използва най-тъмния нюанс като фон.

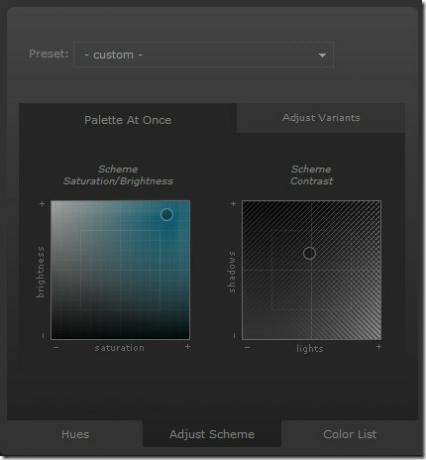
За да регулирате нивото на яркост и сиво за вашата схема, отидете на Регулиране на схема раздел. Преместете копчето на цветното поле, за да увеличите или намалите яркостта, като алтернатива можете да изберете едно от няколко предварително зададени контраста от падащото меню. За да зададете контраст ръчно, преместете показалеца в Контраст на схемата кутия. За да видите цветовете и цветовите кодове, отидете на Цветен списък раздел.

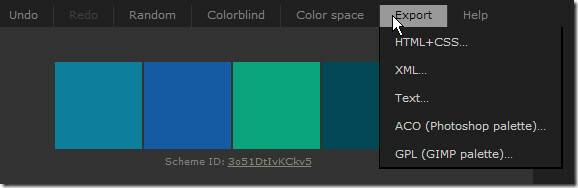
След като сте решили схема, можете да експортирате схемата във формат HTML + CSS, XML, Photoshop или GIMP. Photoshop палитрата се запазва като ACO файл.
Посетете дизайнера на цветови схеми
Търсене
скорошни публикации
Търсете Wikipedia, YouTube, Twitter и други уебсайтове в Chrome Omnibar
По-интелигентно търсене, разширение за Chrome, добавя допълнителна ...
Вземете незабавни резултати от търсенето с Google / Bing за маркиран текст [Chrome]
Опцията Търсене Google For в контекстното меню с десния бутон за из...
IPhone емулатор: Вижте как ще се показват уебсайтове на iPhone [Chrome]
iPhone емулатор взема всяка уеб страница и отваря браузър, подражав...


![Вземете незабавни резултати от търсенето с Google / Bing за маркиран текст [Chrome]](/f/6544733bcbbc8174131f3baebfba05a0.png?width=680&height=100)
![IPhone емулатор: Вижте как ще се показват уебсайтове на iPhone [Chrome]](/f/5719c3de055dbd11e080e0606a7b6fb8.jpg?width=680&height=100)