Přizpůsobte posuvník pro každý web v prohlížeči Chrome pomocí nástroje Rescroller
V posledních několika letech se Google Chrome stal výchozím prohlížečem pro většinu uživatelů internetu, a jeho shoda s normami znamená, že webové stránky na něm vykreslují přesně tak, jak jsou kódovány vývojáři. Ale někdy může vývojář přijít s poněkud nepředvídatelným designem, který ve skutečnosti zanechává zkušební podoblast pro koncové uživatele. Například, před několika dny jsem navštívil web, který měl nejméně uživatelsky přívětivý posuvník, se kterým jsem se kdy setkal, takže rolování stránky bolestí. I když to neříká, že celý web potřeboval kompletní člověka, protože zbytek uživatelského rozhraní vypadal dobře. Při hledání řešení jsem narazil Rescroller - užitečné rozšíření Google Chrome, které uživatelům umožňuje rychle přizpůsobit posuvník na webech tak, jak chtějí.
Rescroller umožňuje vyladit a přizpůsobit vzhled posuvníku na všech webových stránkách. Mezi parametry, které můžete změnit, patří barva, stín, ohraničení, efekt přechodu atd. pomocí ovládacích prvků GUI. Pokud to nestačí, rozšíření vám také umožní plnou kontrolu nad ručním vyladěním jeho CSS. Díky tomu je rozšíření vhodné jak pro příležitostné, tak pro výkonné uživatele. Umožňuje zjistit, jak to funguje.

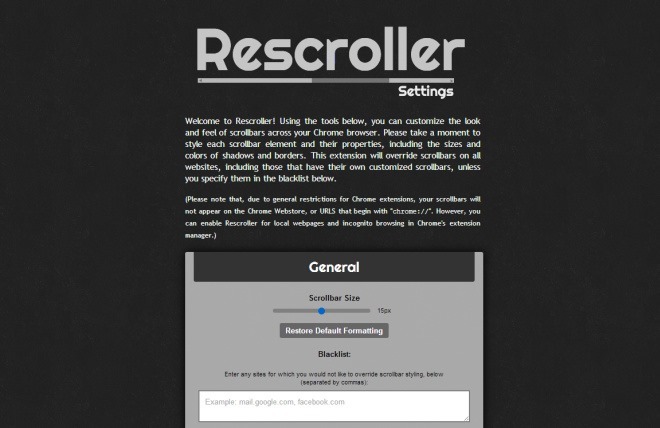
Po spuštění vám aplikace Rescroller nabídne jednoduchý ovládací panel, který udržuje všechna nastavení uspořádaná v různých sekcích. První v řadě je sekce Obecné, kde můžete pomocí posuvníku ovládat šířku posuvníku. Můžete také zakázat určité weby, pro které si chcete ponechat své vlastní výchozí posuvníky, a žádné změny, které zde provedete, se na ně nebudou vztahovat.

„Posuvník“ umožňuje určit barvu prvku posuvníku; vše, co musíte udělat, je kliknout na paletu barev a poté vybrat barvu. Rescroller vám dokonce zobrazí HEX kód barvy, kterou jste vybrali, a nabízí možnost nastavení vlastních svislých nebo vodorovných obrázků pro posuvník. Dále můžete ovládat jak velikost stínů, tak šířku ohraničení a také měnit jejich příslušná nastavení barev. K dispozici je také posuvník Zaoblené rohy, který by měl být samozřejmý. Můžete také upravit styl posuvníku, když na něj umístíte kurzor myši nebo když na něj kliknete.

Podobným způsobem lze také přizpůsobit barvu pozadí a obrázek posuvníku. Například můžete nastavit šířku a velikost strávníků a stínů, přepínat tlačítka se šipkami. A konečně, pokud znáte trochu CSS a chcete dělat věci ručně, můžete využít možnost ‘Použít vlastní CSS (pouze pro pokročilé uživatele) v části Různé.

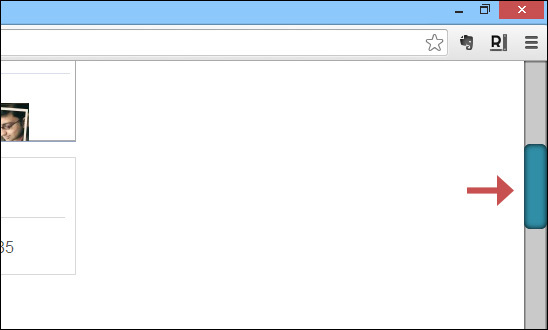
Rescroller aplikuje všechny tyto změny na prvek posuvníku, aniž byste museli ručně upravovat soubory CSS nebo restartovat prohlížeč. Výsledkem je posuvník navržený tak, jak se vám líbí (nebo jen tak, jak to nakonec vyladíte), jak můžete vidět na obrázku níže.

Rozšíření je v tuto chvíli k dispozici pouze pro Google Chrome a můžete jej zdarma získat pomocí následujícího odkazu.
Nainstalujte Rescroller z Internetového obchodu Chrome
Vyhledávání
Poslední Příspěvky
Virtru vám umožňuje odesílat zabezpečené e-maily z Gmailu, Outlook a Yahoo Mail
Váš e-mailový účet je nezbytnou součástí vaší online identity, a př...
BullGuard Virus Scan nabízí rychlou a bezplatnou detekci malwaru online
Mnoho lidí přehlíží hlavní rizika spojená s nekontrolováním svého P...
Jak sideload doplněk ve Firefoxu
Doplňky pro Firefox jsou obvykle dostupné na Firefox Marketplace sp...



