Sådan screenes individuelle UI-elementer på macOS
Screenshot-værktøjer har en tendens til at fokusere på windows, specifikke områder på skærmen eller hele skærmen. På macOS er det de tre typer skærmbilleder, du kan tage ud af boksen. Tredjeparts skærmbilledeværktøjer har lignende muligheder, og de har alle en tendens til at fokusere på hele skærme, hele vinduer eller vælge områder.
Hvis du har brug for at sætte et skærmbillede af individuelle UI-elementer på macOS, finder du dig selv ved at beskære dem ud af større skærmbilleder. En hurtigere måde at bare screenshot af UI-elementerne er at bruge Snipaste. Det er en gratis app, der er også tilgængelig til Windows 10, og det gør et godt stykke arbejde på begge platforme. En Linux-version findes i værkerne.
Skærmbillede af individuelle UI-elementer
Hent og kør Snipaste. Downloaden ser ud til at være langsom, selvom filen er lille, og dette har sandsynligvis at gøre med den server, filen er hostet på, så vær tålmodig. Når det er installeret og kørt, skal du aktivere appens evne til at registrere UI-elementer.
Klik på Snipaste's menulinjeikon, og vælg 'Præferencer' i menuen.

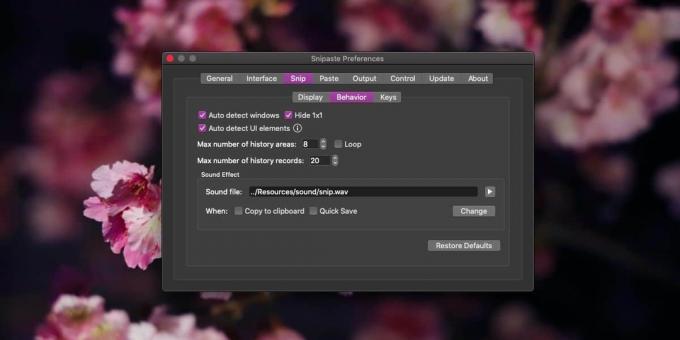
Gå til fanen Snip i vinduet Præferencer. Denne fane har yderligere tre faner under sig. Vælg fanen 'Opførsel'. På fanen Adfærd skal du aktivere indstillingen 'Auto detektere UI-elementer'. Når du aktiverer denne mulighed, skal du give appen yderligere tilgængelighed. Gå videre og gør det. Luk appen, og kør den igen.

Tryk på F1-tasten (glem ikke at holde Fn-tasten også nede) for at aktivere appen. Flyt din markør over forskellige brugergrænsefladeelementer. Der vises en kontur omkring de elementer, den registrerer. Klik for at fange skærmbilledet, og gem det derefter.

Snipaste fungerer temmelig godt på macOS, men det fungerer bedre på Windows. Mac-versionen af appen er stadig i beta, så vi kan ikke klage meget.
Skærmbillederne er ikke opskaleret; Hvis det element, du har skærmbillede, er lille, f.eks. en knap, vil skærmbilledet også være lille. Det ændres ikke til at være meget større. Du kan prøve at ændre størrelsen på det med Preview, men på et tidspunkt vil billedet miste sin klarhed og rive. Hvis du har en skærm i høj opløsning, kan du slippe af med at ændre størrelsen på den i større grad, men du vil til sidst ende med at rive.
Snipaste er i beta, men det har nogle virkelig gode funktioner til at tage bedre skærmbilleder, og det har fremragende tastaturgenvejsunderstøttelse. Det har også nogle grundlæggende annotationsværktøjer, men de er ikke bedre end hvad Preview har at tilbyde.
Søge
Seneste Indlæg
Desktop Gardin renser Mac Desktop for at tage fantastiske skærmbilleder
En ting, der bliver ret svært at administrere for Mac-brugere, er s...
Sådan tilføjes nylige mapper til Finder-sidefeltet på macOS
Finder har et menulinjepunkt kaldet Go, hvor du kan få adgang til n...
Sådan slettes en mappehandling på macOS
Mappehandlinger er en type script, som du kan oprette på macOS med ...



