Vælg farver for at danne en graduering og få CSS 3-kode med gradient [Mac]
Definition af CSS 3-klasse for farvegradient er en slid opgave, da man skal finde de krævede farveskygger og derefter blande dem sammen for at danne en gradient. Når gradienten oprettes, er det overhovedet ikke let at omdanne den til CSS3-kode (at kalde den i HTML5); Webdesignere kæmper ofte med at finde de nøjagtige HEX-værdier for forskellige farveskygger for endelig at oprette en CSS-klasse til farvegradient. gradient er et lille, elegant program til Mac, der giver dig mulighed for at vælge farver til at danne en gradient, ændre gradient figurer og generer CSS3-kode til den endelige version af gradient, som du vil bruge i dit webstils stilark dokument. Programmet leveres med RGB- og HEX-farvekodeditorer til manuelt at justere farvefarver på gradient. To små farvevælgere er også blevet integreret i applikationen til at vælge farver fra skærmen for hver gradient farve nuance.
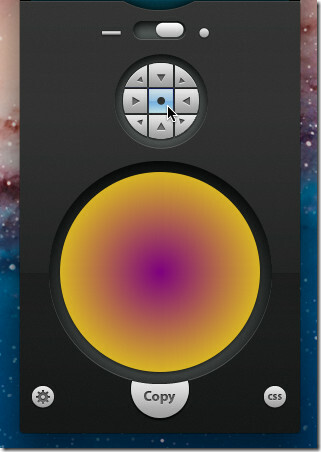
Vælg farven fra skærmen, som du vil inkludere i gradient, klik på forstørrelsesglasknappen for at starte farvevælgeren, og flyt markøren rundt for at se farveskygger. Et klik gemmer farveskyggen under den aktuelle placering af musemarkøren i applikationen. På samme måde kan du vælge anden farvefarve på gradienten. En lille
farvebytte knappen er tilgængelig for at skifte mellem de nuværende gradientfarver. Som standard er RGB- og HEX-farvekodeditoren usynlig. Du kan dog afsløre det med pil ned-knappen. Det viser RGB- og HEX-farveværdierne for begge farvefarver på gradient.
Bortset fra farvevælger, kan du manuelt ændre gradientfarver ved hjælp af Mac-farvepalet. Under RGB- og HEX-farvekodeditorer finder du en switch-knap for at vælge den ønskede gradientstilstand og -vinkel. Som standard viser det 4 vinkler. Når du klikker på switch-knappen, afslører det forskellige gradientstilarter.

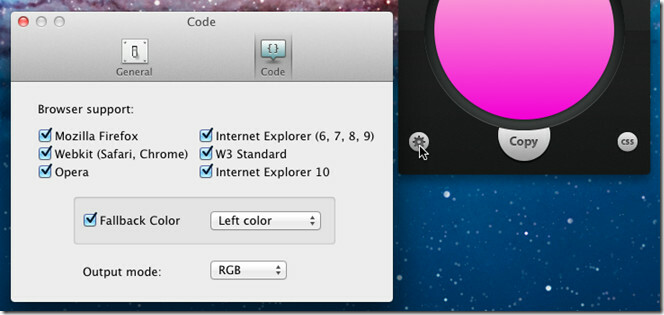
Gradient understøtter alle vidt anvendte webbrowsere, herunder Firefox, Opera, Chrome og Internet Explorer. Fra Indstillinger kan du ændre Fallback Color og ændre outputtilstand.

Når det er gjort, kan du se gradient CSS-kode ved at klikke på CSS-knappen. Hvis du imidlertid ønsker at kopiere CSS-koden direkte, skal du klikke på Kopier for at indsætte koden i din CSS-fil eller applikationsudviklings-IDE.

Alt i alt giver Gradient dig hurtige værktøjer til design og indlejring af gradient CSS-kode i dit grafiske designprojekt. Det fungerer på Mac 10.6 eller nyere.
Download gradient
Søge
Seneste Indlæg
Cdto Åbner den aktuelle Finder-placering i Mac-terminal
For et stykke tid tilbage gennemgik vi en lille applikation til Mac...
ClipMenu er komplet udklipsholderadministrator til Mac OS X
Leder du efter en udklipsholderadministrator til Mac OS X, der kan ...
Moroshka er filhåndtering med flere faner til Mac med Server Connect-support
Den fanebaserede brugergrænseflade øger ikke kun produktiviteten, m...