Layer Styles CSS Generator skaber skygge, baggrund og kanteffekter
CSS gør livet simpelt og websteder meget bedre, men der er stadig ingen ting som noget, der er for simpelt. Mens CSS muligvis gør det nemt at anvende stilarter på websider, kan det tage tid at oprette en moderat kompleks CSS. Lagstilarter er en CSS-generator, der giver dig mulighed for at oprette skygge, baggrund og kanteffekter for lag (tekst eller billede) ved hjælp af kontroller, der ligner Photoshops lageffektkontroller.

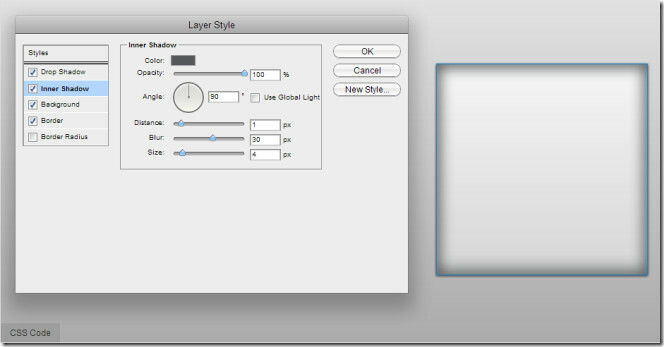
Layer Styles genererer CSS-kode til fem forskellige slags effekter; Dråbe skygge, indre skygge, baggrund, kant og grænseradius. Du kan vælge farve, afstanden fra objektet / laget, sløret og størrelsen på både dropskygge og indre skygge. Baggrundsfarve kan ændres til enten fast eller gradient med ni baggrundsindstillinger tilgængelige for gradientindstillingen. Du kan også tilføje en solid, stiplet eller linjerammeeffekt i rammer. Radial-effekten giver dig mulighed for at afrunde lagets kanter.

Når du har oprettet den effekt, du ønsker ved hjælp af kontrollerne, skal du klikke på
CSS knappen i nederste venstre hjørne, og koden genereres. Firkanten i midten giver dig mulighed for at få vist alle effekter, du anvender fra kontrolelementerne. Denne CSS-generator er nyttig, hvis du vil tilføje en af de fem effekter til en defineret kolonne, et billede eller tekstfelt på en webside.Besøg lagstilarter
Søge
Seneste Indlæg
2 måder at slå din Firefox til i Windows Explorer File Manager
Er du afhængig af Firefox? Firefox er en fantastisk browser med man...
Føj indsæt & søg-indstilling til Firefox-kontekstmenu til hurtig søgning
Indsæt og indsend til Chrome giver brugerne mulighed for at indsætt...
Sørg for sikker browsing i alle browsere med TrafficLight
Selvom hver antivirus-pakke hævder at grundigt kontrollere for vira...



