En grundlæggende guide til oprettelse af knapper i Photoshop [Tutorial]
I denne begyndervejledning vil vi se på metoden til at oprette ren og stilfuld knap til dit websted ved hjælp af Photoshop. Det er ekstremt enkelt, og når du først er fortrolig med teknikken, kan du oprette forskellige designs med uendelige forbedringer. Bortset fra alt kan knapper bruges til et antal opgaver, f.eks. Websteder, bannere og flyers.
Opret først et nyt dokument, og sæt størrelsen 300 X 250.

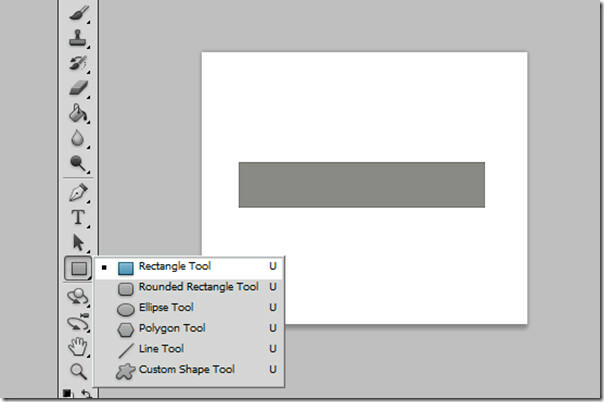
Opret nu et rektangel ved hjælp af rektangelværktøjet, og sæt farven som grå. Farvevalget betyder ikke noget i øjeblikket. Du kan altid ændre det senere.

Åbn for det andet blandingsindstillingerne, og tilføj dropskygge med opaciteten på 50%. lad resten være som det er.

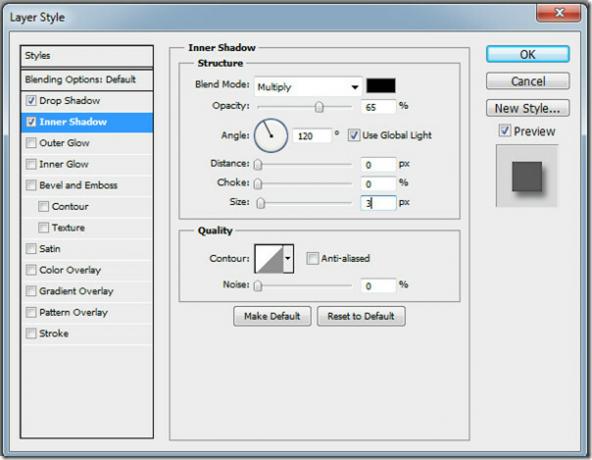
For indre skygge skulle opaciteten være 65%, afstanden og chokeren ville være 0 og størrelsen skal indstilles til 0.

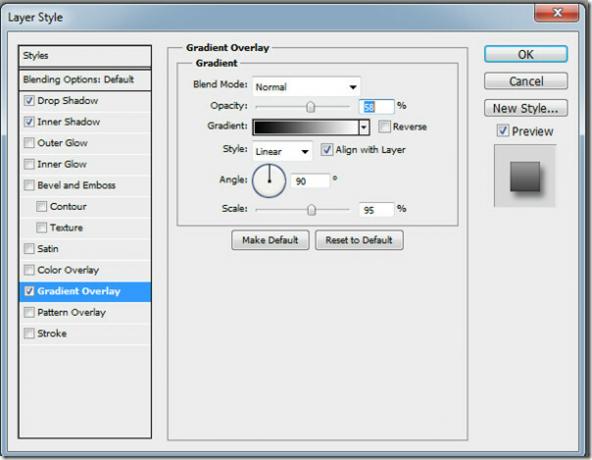
Tilføj gradientoverlay med opacitet på 58% og skala til 95%.

Efter anvendelse af alle indstillingerne skal det rektangulære lag eller knappen se sådan ud.

Indsæt nu et tekstlag vha. Vandret tekstværktøj, skriv tekst i det og placer det i midten af knappen. Tekstens farve er indstillet til sort. Der er oprettet en pæn knap. Tekst kan ændres øverst på knappen for at oprette et antal forskellige knapper.

Til sidst kan du til enhver tid ændre farven på knapperne for at få den fornødne fornemmelse.

Var det ikke enkelt?
Søge
Seneste Indlæg
Lav hurtigt din egen gratis kalender
Excel-kalender skabelon er ikke en almindelig kalenderapp, det er f...
Kontroller, om harddisk kræver defragmentering med O&O SpeedCheck
Efter at have brugt din pc i lang tid, kan du måske føle, at den er...
Sådan konfigureres indstillinger for sikker tilstand i Windows 10
Windows 10 har ligesom sine forgængere en sikker tilstand, som du k...



