Erstellen Sie Webanimations- und Interaktionsdesigns in HTML 5 mit Adobe Edge
Die neuesten Webstandards, HTML5 und CSS3 in Verbindung mit JavaScript, haben den Zeit- und Arbeitsaufwand für die Erstellung von Websites mit vielen Grafiken, Texten und Animationen erheblich reduziert. Mit den Möglichkeiten von HTML5 müssen Sie keinen Code mehr manuell zum Einbetten von Multimedia-Inhalten schreiben, während CSS3 Ihre Web-UI-Elemente flexibler, robuster und vor allem einfacher zu handhaben macht. Wenn Sie nach einem Webdesign-Tool gesucht haben, mit dem Sie die neuesten Funktionen optimal nutzen können Webstandards, ohne dass Sie gezwungen sind, manuell Code für jedes UI-Element einzugeben, das frisch gestartet wurde Adobe Edge ist wahrscheinlich genau das, was Sie brauchen.
Adobe Edge wurde speziell für visuelle, Web- und Interaktionsdesigner entwickelt, die häufig Schwierigkeiten haben, Webbewegungen und animierte Inhalte mit HTML5-, CSS3- und JavaScript-Webstandards zu erstellen. Es handelt sich im Grunde genommen um ein Webbewegungs- und Interaktionsdesign-Tool zum Erstellen animierter Inhalte mit HTML5, CSS3 und JavaScript. Es enthält zwar alle grundlegenden Tools zum Erstellen, Bearbeiten, Optimieren und Entwerfen der Web-UI-Elemente bietet einen intuitiven Animationschoreografen zum einfachen Erstellen und Anpassen von animierten Inhalten in Ihrem Web Seite. Darüber hinaus werden Sie nicht gezwungen, ein neues Projekt von Grund auf neu zu starten. Sie können Ihre HTML-Datei importieren, um eine neue Benutzeroberfläche einzuschließen Kompositionen und Basteln mit vorhandenen UI-Elementen wie Tabelle, Textstilen, Bildschattierungen, Position, Schriftart, Container Ausrichtung und mehr.
Die Hauptschnittstelle ist in 3 Abschnitte unterteilt. Die linke Seitenleiste enthält ausgewählte Werkzeuge zur Komposition von UI-Elementen. Die rechte Seitenleiste enthält alle Hauptlisten der Web-UI-Elemente. einschließlich Schatteneffekte, Bilder, Text, während der untere Abschnitt den Timeline-Editor zum Choreografieren enthält Animationen.

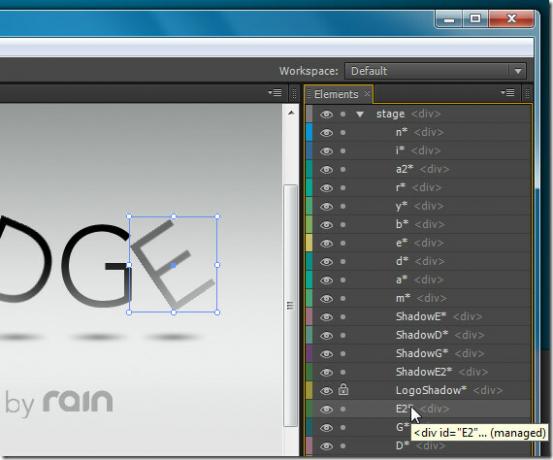
Im Bereich Elemente können Sie das ausgewählte Element ein- / ausblenden und sperren, um eine weitere Bearbeitung zu verhindern. Wenn Sie ein Element im Hauptbildschirm auswählen, wird es sofort im Bereich Elemente hervorgehoben, sodass es einfacher ausgeblendet oder gesperrt werden kann. Wenn Sie den Mauszeiger über ein in Elements aufgeführtes Element bewegen, werden Klasseninitialen mit Namen angezeigt, sodass Sie es in der CSS-Datei leicht identifizieren können.

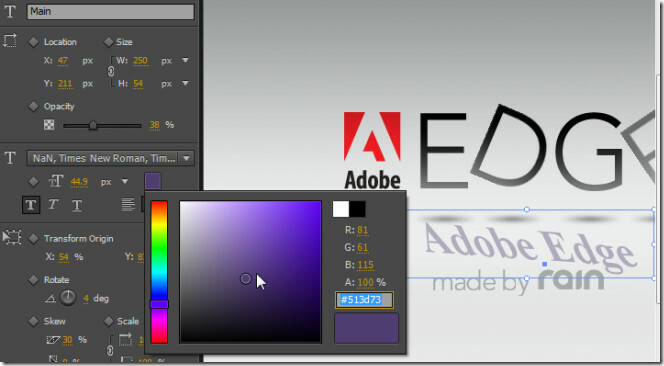
Der Eigenschaftenbereich auf der linken Seite zeigt Kompositionswerkzeuge für das ausgewählte UI-Element Ihrer Webseite. Nach der Auswahl können Sie die Position, die Deckkraft, die Schriftfamilie, die Größe und die Textstile ändern, den Transformationsursprung, die Bilddrehung usw. festlegen.

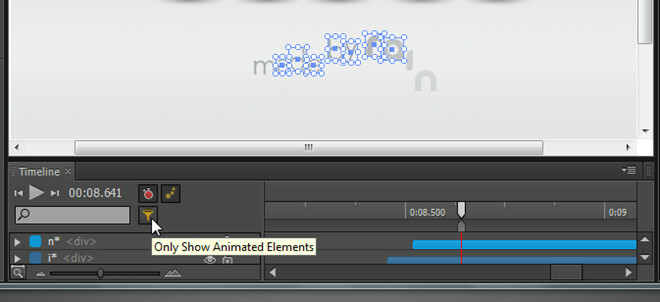
Mit dem Timeline-Editor können Sie die Timeline jedes animierten Elements anzeigen. Wenn Sie mit einer großen CSS-Datei arbeiten, klicken Sie auf die Filterschaltfläche, um nur animierte Elemente im Elementbereich anzuzeigen und ihre Positionen, Farben, Größe usw. schnell zu bearbeiten. Unten links im Bereich haben Sie die Zoom-Schaltfläche, um die Zeitachse zu vergrößern und die zugewiesene Zeit und den Übergangseffekt aller animierten Elemente zu überprüfen.

Neben der Erstellung browserübergreifender animierter Inhalte für alle gängigen Webbrowser, einschließlich Firefox, Mit diesem Tool erstellte Webinhalte für Chrome, Internet Explorer 9 funktionieren nahtlos auf iOS- und Android-Plattformen zu. Laut offizieller Community befindet sich Edge Preview in der aktiven Entwicklung und wird in Kürze mit einer Vielzahl von Funktionen aktualisiert. Adobe Edge funktioniert unter Windows Vista und Windows 7.
Laden Sie Adobe Edge herunter
Suche
Kürzliche Posts
Kostenloses Event Management Tool mit Kalenderübersicht
Zählen Sie sich zu Vergesslichen, die wichtige Ereignisse wie Gebur...
So erstellen Sie ein Backup an einem Remotestandort, wenn der PC den Startvorgang beendet
Zuvor haben wir einige Möglichkeiten zur Diagnose von Windows-Probl...
So aktivieren Sie das dunkle Thema in Windows 10
Windows 10 enthält ein dunkles Thema, das Sie aktivieren können, we...



