Ebenenstile CSS-Generator Erzeugt Schatten-, Hintergrund- und Randeffekte
CSS macht das Leben einfach und Websites viel besser, aber es gibt immer noch nichts, was zu einfach ist. Während CSS das Anwenden von Stilen auf Webseiten vereinfacht, kann das Erstellen selbst eines mäßig komplexen CSS einige Zeit in Anspruch nehmen. Ebenenstile ist ein CSS-Generator, mit dem Sie Schatten-, Hintergrund- und Rahmeneffekte für Ebenen (Text oder Bild) mithilfe von Steuerelementen erstellen können, die den Ebeneneffektsteuerelementen von Photoshop ähneln.

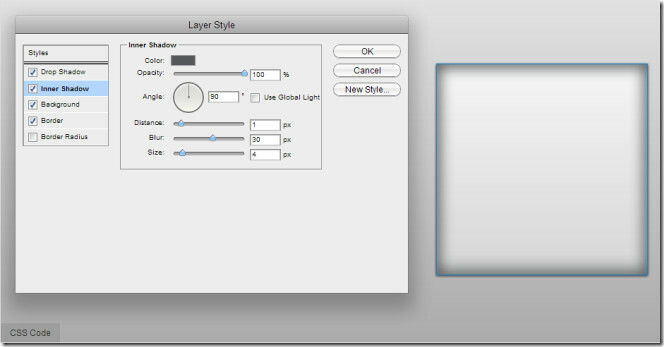
Ebenenstile generieren CSS-Code für fünf verschiedene Arten von Effekten. Schlagschatten, innerer Schatten, Hintergrund, Rand und Randradius. Sie können die Farbe, den Abstand zum Objekt / der Ebene, die Unschärfe und die Größe des Schlagschattens und des inneren Schattens auswählen. Die Hintergrundfarbe kann entweder in Vollton oder in Verlauf geändert werden, wobei neun Hintergrundvoreinstellungen für die Verlaufsoption verfügbar sind. Sie können in Rahmen auch einen durchgezogenen, gestrichelten oder Linienrahmeneffekt einfügen. Mit dem Radial-Effekt können Sie die Ränder der Ebene abrunden.

Wenn Sie den gewünschten Effekt mithilfe der Steuerelemente erstellt haben, klicken Sie auf CSS Klicken Sie auf die Schaltfläche in der unteren linken Ecke und der Code wird generiert. Über das Quadrat in der Mitte können Sie eine Vorschau aller Effekte anzeigen, die Sie über die Steuerelemente anwenden. Dieser CSS-Generator ist nützlich, wenn Sie einer definierten Spalte, einem Bild oder einem Textfeld auf einer Webseite einen der fünf Effekte hinzufügen möchten.
Besuchen Sie Ebenenstile
Suche
Kürzliche Posts
Greasemonkey Script To Firefox-Erweiterungskonverter
User Script Compiler ist ein kostenloser Onlinedienst, mit dem Sie ...
Online-Musikalarm: Legen Sie YouTube-Videos als Webalarme fest
Online-Musikalarm ist eine Webanwendung, mit der du deine Lieblings...
Suchen Sie bei Google nach ähnlichen Bildern, indem Sie sie zeichnen
Inoffizielle Google Bildsuche durch Zeichnung ist eine Webanwendung...



