5 Neue Funktionen und Änderungen in Firefox 15
Firefox 15 wird morgen auf die stabile Version umsteigen, kann aber jetzt heruntergeladen werden. Die neue Version hat definitiv einige neue Funktionen und verspricht wie immer einen schnelleren Start und einige Speicherkorrekturen. Abgesehen davon werden Sie keine kosmetischen Veränderungen bemerken. Entwickler hingegen können die zusätzliche Unterstützung für HTML5-Elemente genießen.
Optionen jetzt in Tab
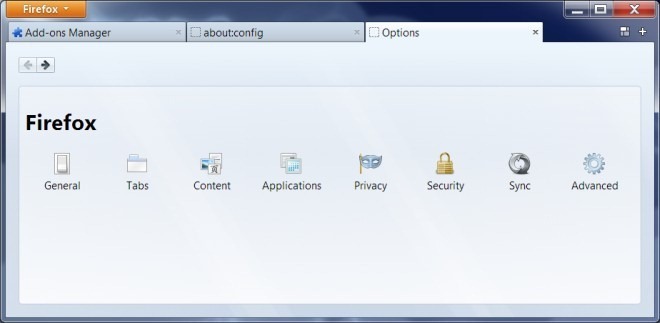
Firefox scheint nach dem Prinzip konzipiert zu sein, dass Elemente wie Downloads, Optionen und Lesezeichen in einem eigenen separaten Fenster geöffnet werden sollten, während das Hauptbrowserfenster für Websites usw. reserviert ist. Firefox 15 ändert dies, indem Benutzer die Optionen als Registerkarte im Hauptfenster anzeigen können. Dies ähnelt der Registerkarte "Einstellungen", die in Chrome geöffnet wird. Es ist standardmäßig deaktiviert. Um es zu aktivieren, müssen Sie die Konfigurationsseite öffnen (
about: config) und finde browser.preferences. InContent. Doppelklicken Sie, um es zu aktivieren (setzen Sie den Wert auf true). Die Optionen werden in einer Registerkarte geöffnet.
Schnellerer Debugger
Diese neueste Version bietet auch einen schnelleren Debugger. Laut der offiziellen Mozilla-Site bedeutet dies, dass JavaScript-Anwendungen damit schneller ausgeführt werden. Die Benutzeroberfläche des Spidermonkey wurde neu gestaltet und die Auswirkungen auf den Debugger waren erheblich. Die Neugestaltung der Benutzeroberfläche bedeutet mehr als nur eine kosmetische Änderung von Firebug. Dies bedeutet eine Änderung der Funktionalität und damit ein schnelleres Werkzeug, das Ihnen zur Verfügung steht.
Element Inspector - Neue Layoutansicht
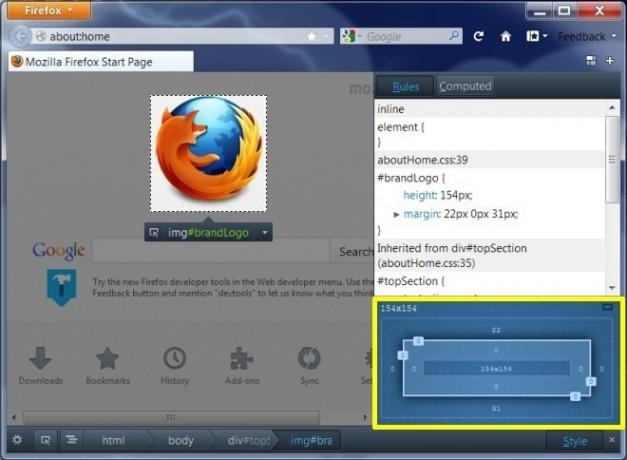
Mozilla hat den Elementinspektor von Firefox vor einigen Versionen überarbeitet und mit Frefox 15 neu hinzugefügt. Jetzt können Sie die Abmessungen eines Objekts anzeigen, einschließlich Höhe, Breite, Polsterung usw. Dies gibt Ihnen nicht nur eine genaue Vorstellung davon, wie viel Fläche ein Element einnimmt, sondern erleichtert auch das Hinzufügen und Anzeigen von Änderungen an einem der Attribute, die auf ein Objekt angewendet werden.

Responsive Design Tool
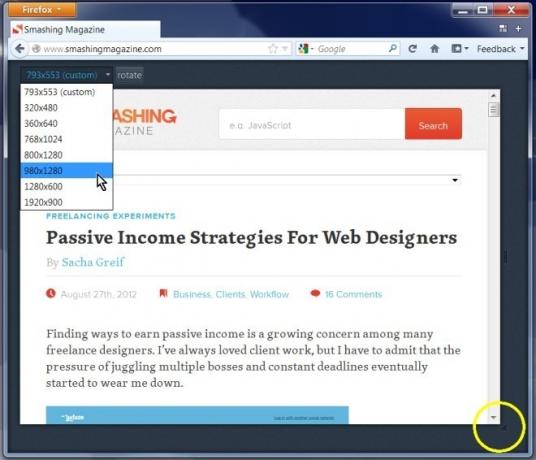
Firefox 15 hat ein neues Tool zum Testen des Responsive Design hinzugefügt. Mit diesem neuen Tool, dem Responsive Design Tool, müssen Sie die Größe Ihres Browserfensters nicht im Browserfenster ändern. Um das Tool zu aktivieren, gehen Sie zu Webentwickler-Tools und auswählen Responsive Design Tool (Strg + Umschalt + M). Sie können die untere rechte Ecke der Seite ziehen, um die Größe der Website zu ändern, und / oder eine voreingestellte Größe aus dem Dropdown-Menü in der oberen linken Ecke auswählen. Die Seite kann auch gedreht werden.

Registerkarten oben deaktiviert
Wenn Sie immer den Überblick behalten haben, ist diese neue Version möglicherweise etwas unpraktisch, da die Option, den Überblick zu behalten, deaktiviert wurde. Um es zu aktivieren, gehen Sie zu about: config, finden browser.tabs.onTop und doppelklicken Sie, um es zu aktivieren (setzen Sie den Wert auf False). Die Funktion, wenn der Wert auf eingestellt ist Wahr Deaktiviert die Option "Tabs on Top". Setzen Sie den Wert auf Falsch Weist Ihren Browser an, das Ausblenden zu beenden.

Sie können alle Änderungen, die Mozilla vorgenommen hat, im offiziellen Änderungsprotokoll überprüfen. Die Änderungen sind nicht sehr umfangreich. Wenn Sie das Änderungsprotokoll lesen, werden Sie feststellen, dass die native PDF-Funktion auf den Beta / Aurora-Kanal beschränkt ist. Hätte die Funktion es in die stabile Version geschafft, hätten Endbenutzer etwas Größeres, auf das sie sich freuen könnten. Es ist gut zu wissen, dass Mozilla an nativer PDF-Unterstützung arbeitet, und es wird hoffentlich nur noch ein paar Releases geben, bevor es in der stabilen Version ankommt.
Laden Sie Firefox 15 herunter
Suche
Kürzliche Posts
So schleifen Sie YouTube-Videos und Wiedergabelisten in Chromecast
Google besitzt YouTube, was bedeutet, dass YouTube die beste Chrome...
So deaktivieren Sie die automatische Vorschau-Wiedergabe auf Netflix
Netflix ist nicht aggressiv, wenn es darum geht, Inhalte zu pushen....
So schalten Sie eine E-Mail-Adresse in Google Mail stumm
Google Mail verfügt über eine Funktion, mit der Sie einen E-Mail-Th...




