Verwendung des Chrome-Screenshot-Tools zum Erfassen von Webseiten
Es gibt keinen Mangel an Chrome-Erweiterungen, mit denen Screenshots im Browser erstellt werden können. Die Nische ist so voll, dass sie neigen dazu, mit Bildbearbeitungsprogrammen zu kommen und Unterstützung für Cloud-Dienste, auf die Sie die Screenshots hochladen können. Sofern Sie keinen Bildeditor oder eine schnelle Möglichkeit zum Hochladen eines Screenshots in einen Cloud-Dienst benötigen, sollten Sie das Chrome-Screenshot-Tool ausprobieren.
Chrome-Screenshot-Tool
Öffnen Sie die Webseite, die Sie scannen möchten. Klicken Sie oben rechts auf das Hamburger-Symbol und wählen Sie Weitere Tools> Entwicklertools. Alternativ können Sie Strg + Umschalt + I oder die Taste F12 tippen. Die Entwicklerkonsole wird geöffnet. Beachten Sie, dass sich die Konsole möglicherweise an der Seite oder am unteren Rand der Seite oder in einem separaten Fenster öffnet. Dies hängt davon ab, auf welcher Seite Sie es andocken möchten. Wenn Sie die Einstellung nie geändert haben, sollte sie unten angezeigt werden.

Die Entwicklerkonsole verfügt über eine Schaltfläche mit mehr Optionen. der mit drei Punkten. Klicken Sie darauf und wählen Sie im Menü die Option "Befehl ausführen". Sie können alternativ auf die Tastenkombination Strg + Umschalt + P tippen.

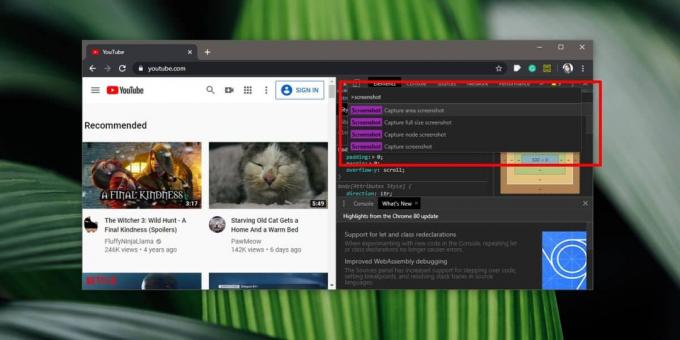
Geben Sie bei geöffneter Befehlskonsole Screenshot ein und Sie erhalten eine Liste der Arten von Screenshots, die Sie aufnehmen können. Verwenden Sie die Aufwärts- / Abwärtspfeiltasten, um den Typ des Screenshots auszuwählen, den Sie aufnehmen möchten, und tippen Sie auf die Eingabetaste.

Das Tool macht Screenshots von ausgezeichneter Qualität, selbst für einen Scrolling- / Ganzseiten-Screenshot. Es wird als PNG-Datei gespeichert und der Speicherort hängt von Ihrer Einstellung zum Speichern heruntergeladener Dateien ab. Die Datei wird nach der URL der Website benannt, von der sie ein Screenshot ist.
Das Tool funktioniert sehr gut, weist jedoch offensichtliche Mängel auf. Es ist nicht besonders bequem zu bedienen. Mit Screenshot-Erweiterungen können Sie auf eine einzige Schaltfläche klicken, um einen Screenshot aufzunehmen. Wenn Sie nicht an einem Scrolling- / Ganzseiten-Screenshot interessiert sind, können Sie auch mit einem Desktop-Screenshot-Tool auskommen. Das Standard-Tool in Chrome eignet sich jedoch am besten für ganzseitige Screenshots. Wenn Sie eine Webseite haben, von der es besonders schwierig ist, einen Vollbild-Screenshot zu erstellen, selbst mit den besten im Chrome Web Store verfügbaren Erweiterungen, ist das Konsolentool möglicherweise Ihre beste Chance.
Der Zugriff auf das Tool ist zwar nicht besonders bequem, Sie können sich jedoch größtenteils auf Tastaturkürzel verlassen, um zur Konsole zu gelangen. Die Entwicklerkonsole kann mit der Taste F12 und die Befehlskonsole mit der Tastenkombination Strg + Umschalt + P geöffnet werden. Die Befehlsleiste wird automatisch scharfgestellt, sodass Sie "Screenshot" eingeben, den gewünschten Typ auswählen und loslegen können.
Suche
Kürzliche Posts
So aktualisieren Sie gespeicherte Passwörter in Chrome
Chrome hat eine Kennwortvorschlagsfunktionund auch einen integriert...
So ändern Sie einen Firefox-Voreinstellungswert
Firefox ist ein moderner Webbrowser mit einer umfangreichen Liste v...
Verwendung des Firefox-Bild-in-Bild-Modus
Firefox verfügt über einen Bild-in-Bild-Modus, ähnlich wie Chrome u...



