Erstellen Sie anklickbare Bildkarten mit 4dots Imagemapper
Das Erstellen anklickbarer Imagemaps kann eine entmutigende Aufgabe sein, da ein mühsames Verfahren zum Definieren und Verknüpfen jedes Abschnitts eines Bildes mit der jeweiligen URL erforderlich ist. Wenn Sie beispielsweise eine Website für einen E-Store entwerfen, muss möglicherweise ein Bannerbild mit separaten URLs verknüpft werden. In einem solchen Fall ist das Handy Das Telefonbild im Banner muss möglicherweise in den mobilen Bereich der Website umgeleitet werden, während ein Laptopbild möglicherweise mit dem Laptop verknüpft werden muss Sektion. Glücklicherweise bieten wir eine App, die den gesamten Prozess vereinfacht.
4 Punkte Imagemapper ist eine Anwendung, die es einfach macht, anklickbare HTML-Imagemaps zu erstellen. Das Verfahren umfasst lediglich das Laden eines Bildes oder einer Grafik, das Definieren der Ziel-URL und des Bereichs, auf den geklickt werden soll. Klicken Sie zunächst auf Neue Karte und wählen Sie einen Image-Map-Typ (Client- oder Server-Seite), einen Image-Speicherort auf dem lokalen Laufwerk, einen eindeutigen Image-Map-Namen, eine Standard-URL (optional) und den Standard-Zielnamen (optional) aus.

Wählen Sie anschließend eine Form aus der oberen Symbolleiste aus und markieren Sie den Bereich, auf den geklickt werden soll.

Daraufhin wird ein neues Dialogfeld geöffnet, in dem Sie den Link, alternativen Text, einen Maus-Hover-Statustext, den Mouse-Out-Statustext, Ereignisse und den Zielframe-Typ eingeben müssen.

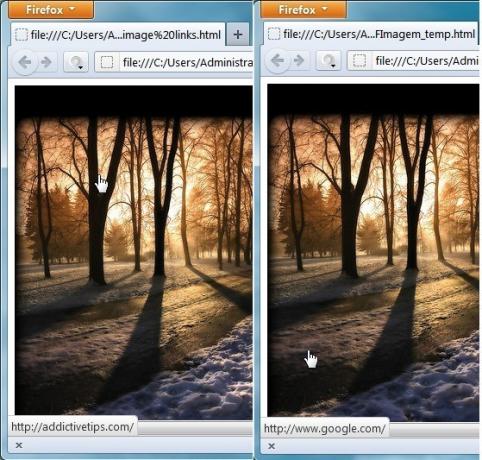
Sobald Ihre Imagemap erstellt wurde, klicken Sie auf Testkarte um das Ergebnis der erstellten Karte zu testen.

Imagemapper funktioniert unter Windows XP, Windows Vista und Windows 7.
Laden Sie Imagemapper herunter
Suche
Kürzliche Posts
Verwalten Sie globale und anwendungsbezogene Mausgesten mit StrokesPlus
Wann immer Sie arbeiten, ist Zeit eines der wertvollsten Güter, und...
DiffView zeigt Änderungen in der Registrierung und in jedem Ordner während der definierten Zeit an
Genau wie für Ihr Auto müssen mehrere Komponenten für einen reibung...
ClipCube ist ein kleines tragbares Zwischenablage-Verlaufstool für Windows
ClipCube ist eine tragbare Windows-Anwendung, die Inhalte aus der Z...