Ένας βασικός οδηγός για τη δημιουργία κουμπιών στο Photoshop [Tutorial]
Σε αυτό το σεμινάριο για αρχάριους, θα εξετάσουμε τη μέθοδο δημιουργίας καθαρού και κομψού κουμπιού για τον ιστότοπό σας χρησιμοποιώντας το Photoshop. Είναι εξαιρετικά απλό και μόλις εξοικειωθείτε με την τεχνική, μπορείτε να δημιουργήσετε διαφορετικά σχέδια με απεριόριστες βελτιώσεις. Εκτός από όλα, τα κουμπιά μπορούν να χρησιμοποιηθούν για έναν αριθμό εργασιών, για παράδειγμα ιστότοπους, πανό και φυλλάδια.
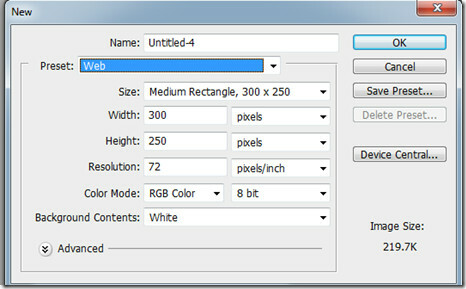
Δημιουργήστε πρώτα ένα νέο έγγραφο και τοποθετήστε το μέγεθος 300 X 250.

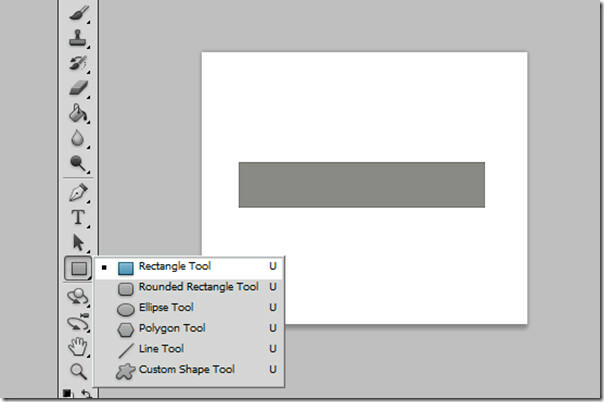
Τώρα δημιουργήστε ένα ορθογώνιο χρησιμοποιώντας το εργαλείο ορθογωνίου και βάλτε το χρώμα σε γκρι. Η επιλογή χρώματος δεν έχει σημασία αυτήν τη στιγμή. Μπορείτε πάντα να το αλλάξετε αργότερα.

Δεύτερον, ανοίξτε τις επιλογές ανάμειξης και προσθέστε drop shadow με την αδιαφάνεια του 50%. αφήστε τα υπόλοιπα όπως είναι.

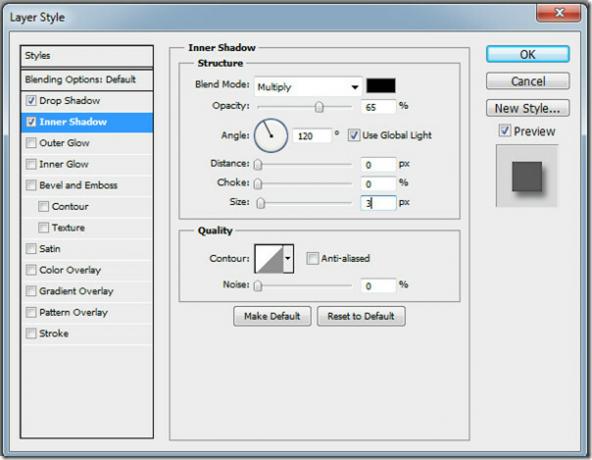
Τώρα για το Inner Shadow, η αδιαφάνεια πρέπει να είναι 65%, η απόσταση και το τσοκ θα είναι 0 και το μέγεθος πρέπει να ορίζεται στο 0.

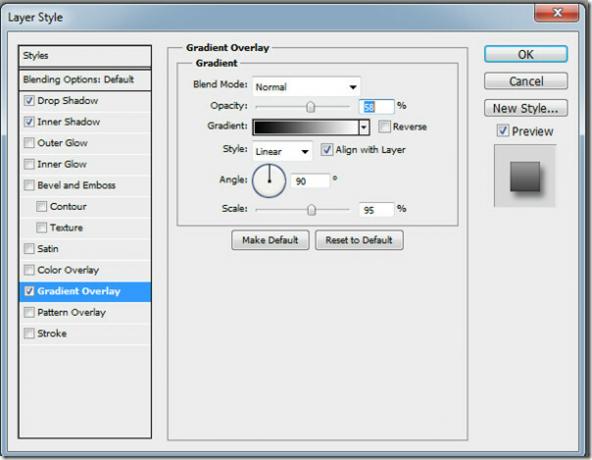
Προσθέστε κλίση επικάλυψης με αδιαφάνεια 58% και κλίμακα στο 95%.

Μετά την εφαρμογή όλων των ρυθμίσεων, το ορθογώνιο στρώμα ή το κουμπί θα πρέπει να μοιάζουν με αυτό.

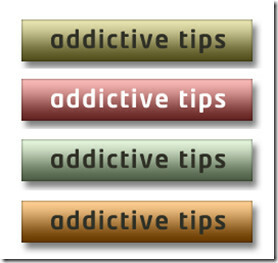
Τώρα εισαγάγετε ένα επίπεδο κειμένου χρησιμοποιώντας το Οριζόντιο Εργαλείο κειμένου, πληκτρολογήστε κείμενο σε αυτό και τοποθετήστε το στο κέντρο του κουμπιού. Το χρώμα του κειμένου έχει οριστεί ως μαύρο. Έχει δημιουργηθεί ένα καθαρό κουμπί. Το κείμενο μπορεί να αλλάξει στο πάνω μέρος του κουμπιού για να δημιουργήσει διάφορα διαφορετικά κουμπιά.

Τέλος, μπορείτε να αλλάξετε το χρώμα των κουμπιών ανά πάσα στιγμή για να έχετε την απαιτούμενη αίσθηση.

Δεν ήταν απλό;
Έρευνα
Πρόσφατες δημοσιεύσεις
Τρόπος διαχείρισης πολλαπλών ρυθμίσεων σύνδεσης δικτύου στα Windows
Έχετε πολλά δίκτυα και θέλετε να τα διαχειριστείτε όλα σε ένα μέρος...
Το Able Opus εξαγάγει χρώματα από φάσμα εύρους, εικόνες και την επιφάνεια εργασίας σας
Η χρήση του σωστού συνόλου χρωμάτων για ένα έργο είναι πολύ σημαντι...
SPlayer: Ένα πρόγραμμα αναπαραγωγής πολυμέσων πλούσιο σε χαρακτηριστικά με επιτάχυνση GPU
SPlayer είναι ένα πρόγραμμα αναπαραγωγής πολυμέσων ανοιχτού κώδικα ...



