Hacer esquemas de color complejos y exportar como paleta de Photoshop, HTML y GIMP
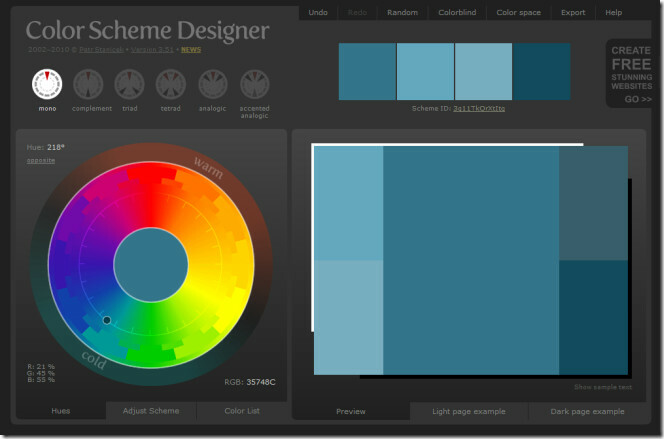
Hemos revisado previamente dos aplicaciones que lo ayudan a crear esquemas de color; Croma era una aplicación de Chrome y ColorSpire era una aplicación web que facilitaba encontrar el color o el tono adecuados para lo que quisieras diseñar. Si bien ambas aplicaciones en su propia capacidad funcionaron bien, el Diseñador de esquemas de color fuera los hace por una milla. Esta aplicación web le permite crear esquemas de color con un solo color o en una combinación de dos, tres o cuatro colores. Puede ajustar el brillo y el tono de los colores, seleccionar entre muchas opciones de contraste preestablecidas y ver muestras de lo que le gustaría a una página web en el esquema actual. Cada esquema que se crea tiene su propio enlace que puede usar para compartirlo con su diseñador, un compañero de trabajo o un cliente.

Para comenzar, seleccione cuántos colores diferentes desea usar en su combinación de colores. Seis discos alineados en la parte superior del disco de color grande le indican cuántos colores habrá en el esquema.
Mononucleosis infecciosa representa un solo color, Complemento representa dos colores, Tríada y Término análogo representa tres y Tétrada y Analógico acentuado representa cuatro.
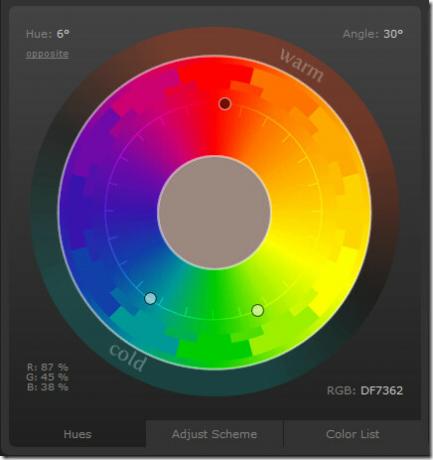
Dominar los tonos lleva tiempo, especialmente si trabajas con tres o cuatro colores. Para los colores de números con los que está trabajando, se agrega una pequeña perilla al disco de color para cada uno. La perilla oscura representa el color central en su esquema y todos los demás representan los colores complementarios o contrastantes. Excepto en el esquema de color Complemento, las perillas se mueven independientemente de la perilla de anclaje principal. Cambiar colores en modo Mono o Complemento es bastante simple; en Triad y Tetrad, es un poco complejo.

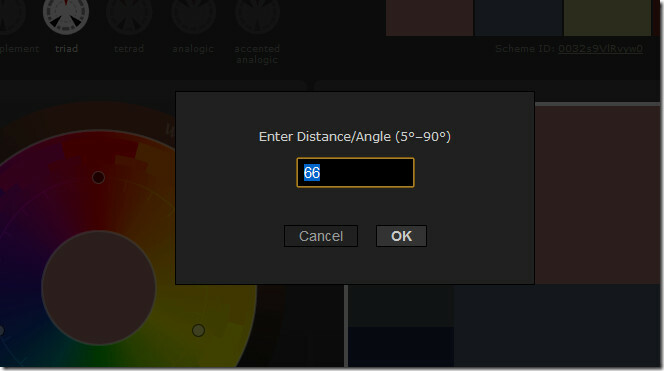
Para tres o cuatro esquemas de combinación, los colores se separan en ciertos ángulos, asegurando que los colores varían en cierto grado. Para aumentar o disminuir la variación de color, seleccione Ángulo e ingrese un número que corresponda al grado de variación de color que desea. Todos los esquemas de color que cree se previsualizan en un panel a la derecha, sin embargo, también puede ver cómo aparecerá su esquema de color en una página web real.

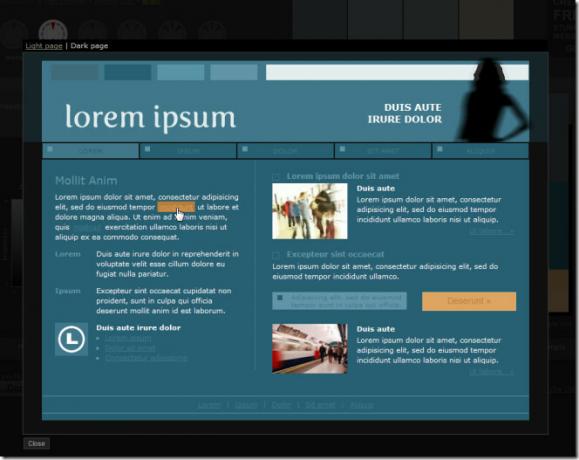
Para obtener una vista previa del aspecto que tendría una página web en el esquema que ha creado, haga clic en el Ejemplo de página clara o la Ejemplo de página oscura enlace debajo de la vista previa del esquema. El ejemplo de página clara usa el tono más claro de su esquema como fondo, mientras que el ejemplo de página oscura usa el tono más oscuro como fondo.

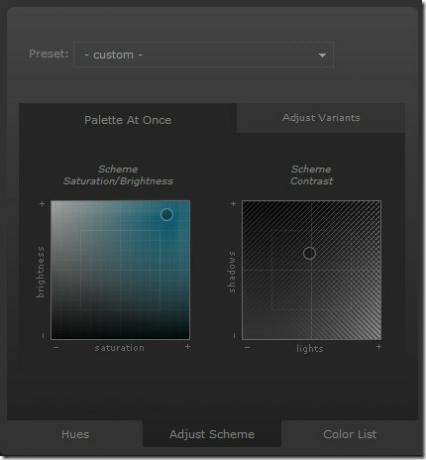
Para ajustar el nivel de brillo y gris para su esquema, vaya a Ajustar esquema lengüeta. Mueva la perilla en el cuadro de color para aumentar o disminuir el brillo, alternativamente, puede seleccionar uno de varios ajustes preestablecidos de contraste en el menú desplegable. Para establecer el contraste manualmente, mueva el puntero en Esquema de contraste caja. Para ver los colores y los códigos de color, vaya a Lista de colores lengüeta.

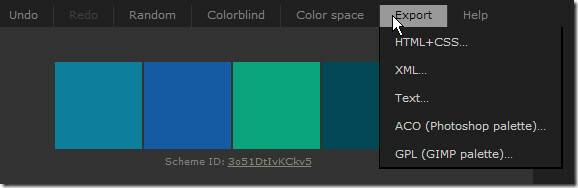
Una vez que haya decidido un esquema, puede exportar el esquema a HTML + CSS, XML, Photoshop o formato de paleta GIMP. La paleta de Photoshop se guarda como un archivo ACO.
Visitar Diseñador de esquemas de color
Buscar
Mensajes Recientes
Cree diagramas de flujo profesionales gratuitos, mapas de sitio y diagramas en línea con LovelyCharts
¿Planea comprar un software para hacer diagramas de flujo, mapas de...
Ver fotos, comentarios y subtítulos de Facebook en la interfaz del panel
Friendsheet, una nueva aplicación web, muestra fotos de Facebook en...
Terminal para Google: acceso instantáneo a todos los servicios de Google [Chrome]
¿Busca una extensión de Chrome que le permita acceder rápidamente a...



![Terminal para Google: acceso instantáneo a todos los servicios de Google [Chrome]](/f/507e697e2fa32eee8bb79e17c3d17075.png?width=680&height=100)