FormBakery: cree instantáneamente formularios web desplegables
Crear un formulario web puede ser una tarea laboriosa y larga. La parte HTML puede ser fácil, pero una vez que comienzas con el estilo, puede convertirse fácilmente en una pesadilla. FormBakery, como su nombre indica, hornea estos formularios para usted, con el objetivo de simplificar y simplificar la tarea. Este servicio le permite crear formularios web que puede implementar instantáneamente en su sitio web. Viene con una interfaz fácil de usar y ofrece a los usuarios múltiples opciones. Una vez que haya diseñado un formulario, simplemente puede copiar el HTML y CSS para él, o exportarlo de forma independiente (solo versión de pago). Export admite códigos JavaScript, PHP, HTML y CSS.
Verá cinco opciones básicas en FormBakery. Puede agregar un solo campo de texto, un texto de varias líneas archivado, un menú desplegable, botones de opción y casillas de verificación. Además de eso, también podrás ver un Exportar botón que se muestra en el lado derecho de la página. Este botón de exportación, como su nombre lo indica, es en lo que debe hacer clic una vez que haya diseñado su formulario y esté listo para obtener el código.

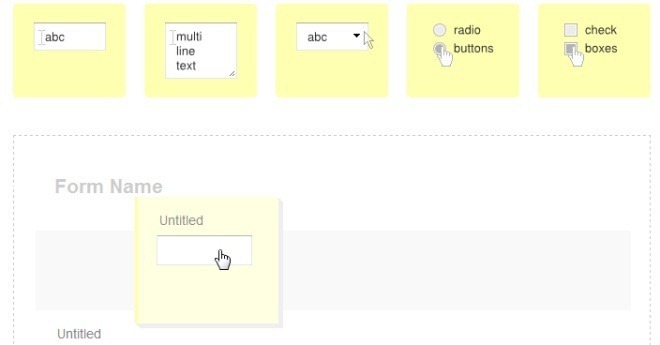
Colocar un elemento en el formulario es extremadamente fácil; solo arrastre y suelte el elemento seleccionado y colóquelo justo donde desea que esté. Todos los elementos son Intitulado, y para establecer un nombre, haga clic en sin título y edite el nombre.

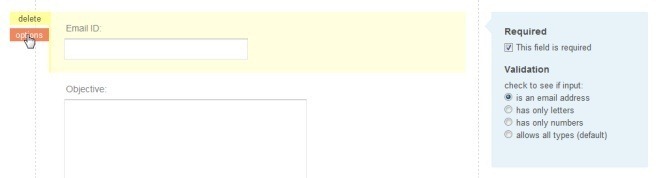
Al hacer clic en cada elemento agregado, se muestran dos opciones básicas, Eliminar y opciones. Las opciones para los campos de texto incluyen un Necesario opción y una Validación opción. Cheque este campo es requerido si no desea que el usuario deje un campo en blanco. los Validación La categoría consta además de cuatro opciones, que son, es una dirección de correo electrónico, solo tiene letras, solo tiene números y permite todos los tipos (predeterminado). Elija una de estas opciones para validar sus campos. La información de envío del formulario se muestra en la parte inferior de la página. Puede agregar su nombre e ID de correo electrónico aquí, y el formulario se enviará a la dirección indicada.

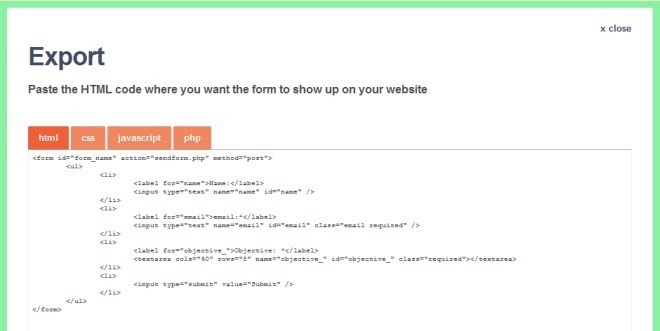
Finalmente, cuando haya terminado de diseñar su formulario, puede usar su HTML y CSS en su sitio web o blog. Simplemente copie y pegue el código de la ventana de exportación y péguelo donde desee que se muestre el formulario en su sitio web. Desafortunadamente, JavaScript y PHP solo se pueden exportar con un pase de un día, que cuesta $ 3 y es válido por 24 horas.

Esta es una aplicación web práctica que le permite crear formularios web con solo unos pocos clics. Visite el siguiente enlace y comience a hornear esos formularios.
Visita FormBakery
Buscar
Mensajes Recientes
Faviconize Google: Agregue Favicons junto a los resultados de búsqueda de Google [Chrome]
Google es el motor de búsqueda más utilizado y a todos nos encanta,...
PageEdit: edite cualquier sitio web dentro de Chrome y vea los cambios al instante
PageEdit es un potente editor WYSIWYG que le permite editar cualqui...
Trazar funciones y ecuaciones con diferenciación de color usando Graph.tk
Graph.tk es una aplicación web gratuita que le permite trazar gráfi...

![Faviconize Google: Agregue Favicons junto a los resultados de búsqueda de Google [Chrome]](/f/6b63cb1f5f412c6f730dfa367d5f4270.png?width=680&height=100)

