XEO CSS: editor HTML, editor visual y generador de código automático para CSS
Existen múltiples generadores de código CSS que le permiten agregar efectos a imágenes, texto o elementos. Estos generadores de código son lo que son y le dan solo el código CSS. Pocos de ellos le permiten elegir cómo desea cargar el CSS en su archivo HTML. Lo que te dejan es crear el archivo HTML y definir las clases en él manualmente. XEO CSS es un generador de código CSS y un editor HTML. Crea un archivo HTML y ofrece la opción de cargar clases desde HTML, ID desde HTML para eliminar nombres de él. Los cambios en CSS se realizan a través de un editor visual y hay poca o ninguna codificación involucrada. Puede guardar varios archivos registrándose en el servicio y reanudar la edición en cualquier momento.
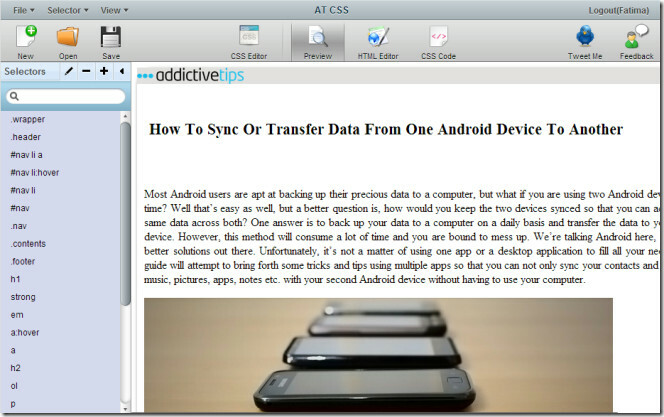
No necesariamente tiene que registrarse para obtener una cuenta, podrá usar todas las funciones de la aplicación sin registrarse, pero no podrá guardar archivos. Cuando usa la aplicación por primera vez, le muestra una vista previa de la página HTML de la maqueta. Se puede editar todo, desde la fuente, el color de fondo hasta la sombra paralela.

Puede comenzar editando el archivo HTML o el archivo CSS. Ambos se editan y guardan por separado; Cuando realice cambios en CSS, asegúrese de hacer clic en el botón Guardar. El archivo CSS se guarda cuando estás en Avance modo. Haga clic en el botón Guardar en Editor HTML modo para guardar cualquier cambio en el archivo HTML.
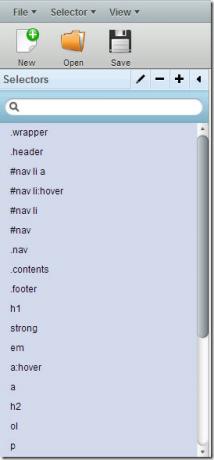
Con la plantilla HTML que se carga por defecto, también hay un archivo CSS y todas las clases en el archivo se enumeran en un panel a la izquierda. Puede agregar o eliminar cualquiera de estas clases. Para agregar una clase, haga clic en el signo más y comience a escribir el nombre de la clase, para eliminar una clase, selecciónela y haga clic en el signo menos.

La barra de navegación superior le permite cambiar entre el editor HTML, el código CSS, el editor CSS y el modo de vista previa.

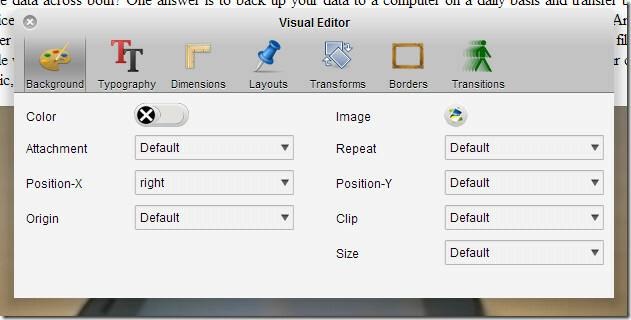
Para editar CSS para un selector en particular, selecciónelo en el panel izquierdo y haga clic en Editor CSS en la barra de navegación superior. Se abrirá un editor visual que le permitirá editar el fondo, la tipografía (texto), las dimensiones, los diseños, las transformaciones, los bordes y las transiciones. El editor le permite editar los atributos definidos por CSS que normalmente tendría que codificar.

Si elige agregar un nuevo selector, puede usar este mismo editor para definir sus atributos y aplicar la clase donde quiera editando el archivo HTML. Hacer clic Salvar después de los cambios de HTML o CSS. La función guardar tiene algunos problemas técnicos y, aunque su archivo CSS siempre se guarda, es posible que el archivo HTML no lo sea, así que asegúrese de copiar siempre el código de las respectivas vistas de código HTML y CSS.
Visita XEO CSS
Buscar
Mensajes Recientes
Recuperar texto perdido del formulario de cuadro de texto y editor WYSIWYG en Firefox
Ocurre con tanta frecuencia que al completar un formulario extenso,...
Realice un seguimiento del tiempo invertido en proyectos y compártalo con clientes y supervisores
Clockitina es un servicio web que puede ayudar a los teletrabajador...
Agregue ajustes menores a Firefox con la barra de ubicación de enlaces y la búsqueda Scrub
Para los internautas que necesitan que sus navegadores funcionen un...



