Valige värvid gradiendi moodustamiseks ja CSS 3 koodi saamiseks gradiendiga [Mac]
CSS 3 klassi määratlemine värvigradiendi jaoks on tülikas ülesanne, kuna tuleb leida vajalikud värvivarjundid ja seejärel gradiendi moodustamiseks need kokku segada. Gradiendi loomisel pole selle CSS3-koodiks teisendamine (HTML5-s nimetamiseks) sugugi lihtne; Veebidisainerid näevad sageli vaeva erinevate värvivarjundite täpsete HEX-väärtuste leidmise üle, et lõpuks värvigradiendi jaoks luua CSS-klass. Gradient on väike, elegantne rakendus Macile, mis võimaldab teil valida värve, et moodustada gradient, muuta gradienti vormid ja genereerib CSS3 koodi gradiendi lõplikuks versiooniks, mida soovite oma veebisaidi stiililehel kasutada dokument. Rakendusega on kaasas RGB ja HEX värvikoodide redigeerijad, et gradiendi värvitoone käsitsi reguleerida. Rakendusse on integreeritud ka kaks väikest värvivalijat, mis valivad ekraanilt värvid iga gradiendi värvivarju jaoks.
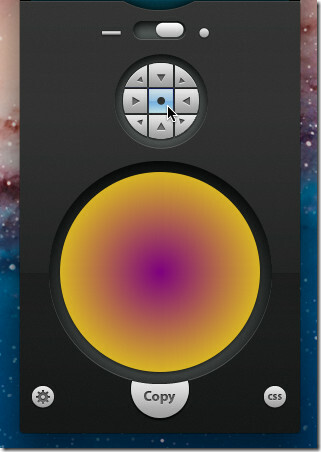
Valige ekraanilt värv, mille soovite gradienti lisada, klõpsake värvivalija käivitamiseks suurendusklaasi nuppu ja liigutage kursorit värvivarjundite kuvamiseks ringi. Klõps salvestab värviraami hiirekursori praeguse asukoha all rakenduses. Sarnaselt võite valida ka muu gradiendi värvivarju. Väike
värvivahetus nupp on saadaval praeguste gradiendivärvide vahel vahetamiseks. Vaikimisi on RGB ja HEX värvikoodiredaktor nähtamatu. Selle saab aga alla-noolega kuvada. See näitab RGB ja HEX värviväärtusi gradiendi mõlemas värvitoonis.
Lisaks värvivalijale saate gradientvärve käsitsi muuta ka Mac-i loodusvärvipaleti abil. RGB- ja HEX-värvikoodide redigeerijate alt leiate lülitusnupu, et valida vajalik gradiendi stiil ja nurk. Vaikimisi näitab see 4 nurka. Kui klõpsate lülitusnuppu, ilmnevad erinevad gradiendi stiilid.

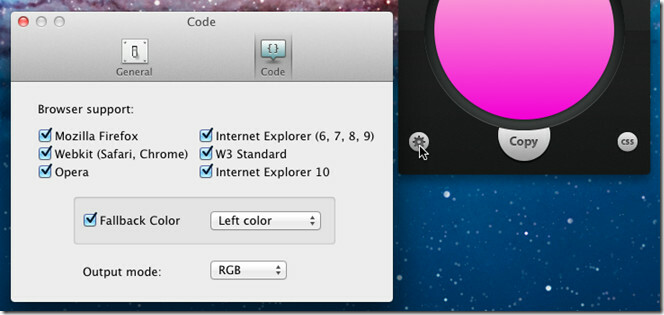
Gradient toetab kõiki laialt kasutatavaid veebibrausereid, sealhulgas Firefox, Opera, Chrome ja Internet Explorer. Seadistuste alt saate muuta tagavaravärvi ja muuta väljundrežiimi.

Kui see on valmis, saate CSS-i nuppu klõpsates vaadata gradient-CSS-koodi. Kui soovite CSS-koodi otse kopeerida, klõpsake koodi kopeerimiseks CSS-faili või rakenduse arenduse IDE-s nuppu Kopeeri.

Kokkuvõttes pakub Gradient teile kiireid tööriistu gradiendi CSS-koodi kujundamiseks ja manustamiseks oma graafilise disaini projekti. See töötab Mac 10.6 või uuemas versioonis.
Laadige alla gradient
otsing
Viimased Postitused
Kuidas ajastada öövahetust macOS-is
Oleme üksmeelel, et liiga palju ekraaniaega on teie jaoks halb, kui...
Printeri lisamine macOS-i
Printerid pole arvutisse installimiseks kõige sõbralikumad seadmed,...
Kuidas kontrollida Mac-mudelit
Uued Maci mudelid ei tule nii sageli välja kui uued iPhone'i mudeli...



