Tehke keerukaid värviskeeme ja eksportige Photoshop, HTML & GIMP paletina
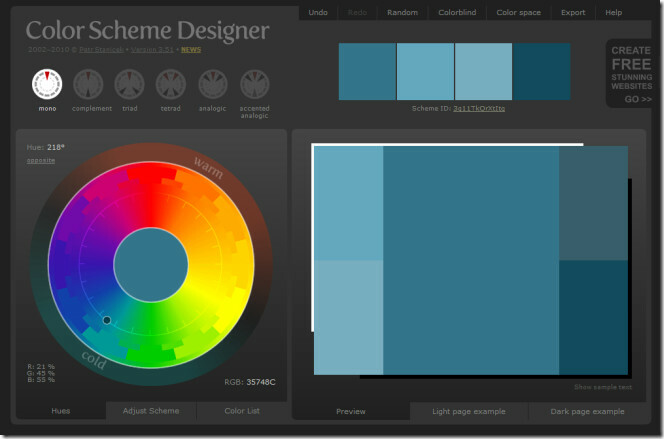
Vaatasime eelnevalt läbi kaks rakendust, mis aitavad teil värviskeeme luua; Kroma oli Chrome'i rakendus ja ColorSpire oli veebirakendus, mille abil oli lihtne leida sobiv värv või sobiv varjund kõigele, mida soovite kujundada. Ehkki mõlemad rakendused töötasid omaette, töötasid Värviskeemi kujundaja läbi teeb nad miili kaugusel. See veebirakendus võimaldab teil luua värvilahendusi ühevärvilisena või kahe, kolme või nelja värvi kombinatsioonina. Saate reguleerida värvide heledust ja tooni, valida paljude eelhäälestatud kontrastsusevalikute hulgast ja vaadata näiteid selle kohta, mida veebileht praeguses skeemis soovib. Igal loodud skeemil on oma link, mida saate kasutada selle jagamiseks oma kujundaja, töökaaslase või kliendiga.

Alustamiseks valige, kui palju erinevaid värve soovite oma värviskeemis kasutada. Kuus plaati, mis on joondatud suure värviketta peal, näitavad teile, mitu värvi skeemis on. Mono tähistab ühevärvilist värvi, Täiendus tähistab kahte värvi, Kolmik ja Analoog tähistab kolme ja Tetrad ja Rõhutatud analoog tähistab nelja.

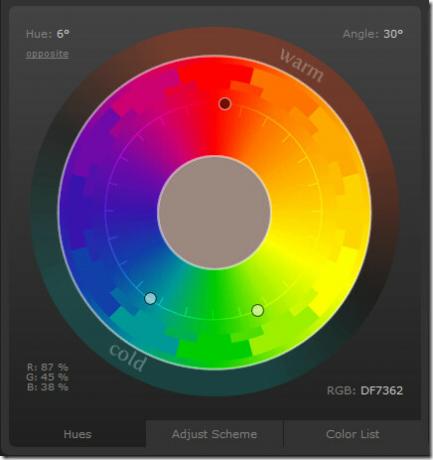
Varjundite riputamine võtab aega, eriti kui töötate kas kolme või nelja värviga. Numbrivärvide jaoks, millega te töötate, lisatakse iga värvi jaoks ketas väike nupp. Tume nupp tähistab teie skeemi põhivärvi ja kõik teised tähistavad täiendavaid või kontrastseid värve. Nupud liiguvad põhiankru nupust sõltumatult, välja arvatud komplemendi värviskeemis. Värvide muutmine režiimis Mono või Täiendus on piisavalt lihtne; Triadis ja Tetradis on see pisut keeruline.

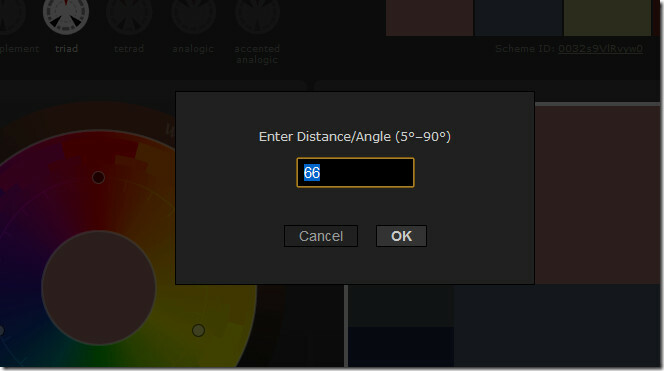
Kolme või nelja kombinatsiooniskeemi puhul on värvid teatud nurkade all üksteisest eraldatud, veendudes, et värvid varieeruvad teatud määral. Värvivariatsiooni suurendamiseks või vähendamiseks valige Nurk ja sisestage number, mis vastab teie soovitud värvivariatsiooni astmele. Kõigi teie loodud värviskeemide eelvaadet kuvatakse paremal asuvas paneelis, kuid võite ka vaadata, kuidas teie värviskeem tegelikul veebilehel kuvatakse.

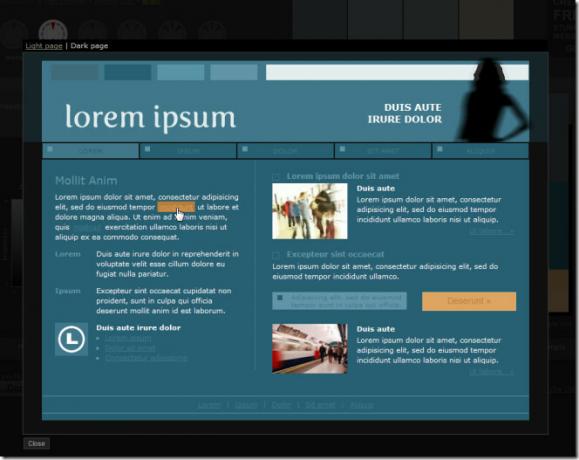
Kui soovite eelvaatena, milline veebileht teie loodud skeemis välja näeks, klõpsake nuppu Kerge lehe näide või Tumeda lehe näide skeemi eelvaate all olev link. Hele lehe näide kasutab taustana teie skeemi heledaimat varju, tumeda lehe näide kasutab taustana kõige tumedamat tooni.

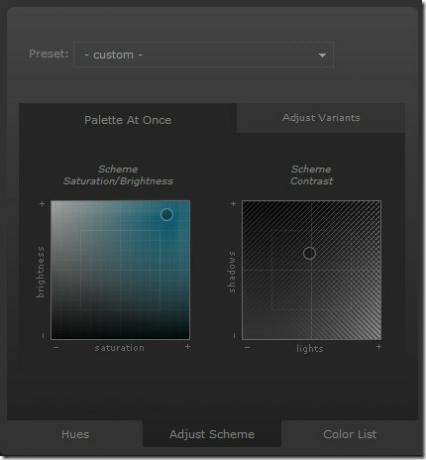
Skeemi heleduse ja halli taseme kohandamiseks minge lehele Reguleerige skeemi sakk. Heleduse suurendamiseks või vähendamiseks liigutage värvikastis asuvat nuppu. Teise võimalusena saate rippmenüüst valida ühe mitmest kontrastsuse eelseadest. Kontrastsuse käsitsi seadmiseks liigutage kursorit ikooni Skeemi kontrastsus kast. Värvide ja värvikoodide kuvamiseks minge Värvide loetelu sakk.

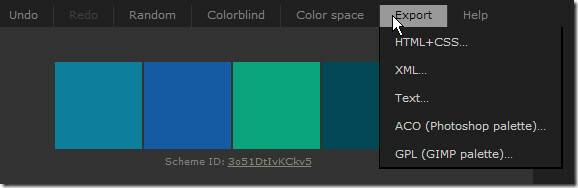
Kui olete skeemi kasuks otsustanud, saate selle eksportida HTML + CSS, XML, Photoshop või GIMP palettvormingusse. Photoshopi palett salvestatakse ACO-failina.
Külastage värviskeemi kujundajat
otsing
Viimased Postitused
Trap! T: teie isikliku veebisisu isiklik abistaja
Erinevate veebisaitide sirvimine lemmikartiklite, trendide, uudiste...
Tuvikandja lisab Tweetidesse manuseid, laadides need Dropboxi
Twitter on mikroblogimisteenus, kuhu saate postitada kuni 140 tähem...
Kohandage toimingute tegemiseks Firefoxi otseteid
Kas kasutate mitut brauserit või palju erinevaid programme ja segat...



