Luo Web-animaatio- ja vuorovaikutussuunnitelmia HTML 5: ssä Adobe Edgen avulla
Uusimmat Web-standardit, HTML5 ja CSS3 yhdessä JavaScriptin kanssa, ovat todella vähentäneet graafisten, teksti- ja animaatiopohjaisten verkkosivustojen luomisen aikaa ja vaivaa. Käyttämällä HTML5: n ominaisuuksia, sinun ei enää tarvitse kirjoittaa koodia manuaalisesti multimediasisällön upottamiseksi, kun taas CSS3 tekee web-käyttöliittymäelementteistä joustavampia, vankempia ja tärkeämpää helpommin käsiteltäviä. Jos olet etsinyt web-suunnittelutyökalua, jonka avulla voit hyödyntää viimeisimmät hyödyt verkkostandardit pakottamatta sinua syöttämään koodia manuaalisesti jokaiselle vasta käynnistetylle käyttöliittymäelementille Adobe Edge on todennäköisesti juuri sitä mitä tarvitset.
Adobe Edge on erityisesti kirjoitettu visuaalisten, verkko- ja vuorovaikutussuunnittelijoille, jotka kamppailevat usein web-liikkeen ja animoidun sisällön luomisessa HTML5-, CSS3- ja JavaScript-web-standardien avulla. Se on pohjimmiltaan web-liikkeen ja vuorovaikutuksen suunnittelutyökalu animoidun sisällön luomiseen HTML5: n, CSS3: n ja JavaScriptin avulla. Vaikka se sisältää kaikki perustyökalut Web-käyttöliittymäelementtien luomiseen, muokkaamiseen, mukauttamiseen ja suunnitteluun, se tarjoaa intuitiivisen animaatio-koreografin, jolla voit helposti luoda ja säätää animoitua sisältöä Webissäsi sivu. Lisäksi se ei pakota sinua aloittamaan uusi projekti tyhjästä, voit tuoda HTML-tiedostosi siihen sisällyttääksesi uuden käyttöliittymän koostumuksia ja välittämään olemassa olevista käyttöliittymäelementeistä, kuten taulukosta, tekstityyleistä, kuvan sävyistä, sijainnista, kirjasimesta, säilöstä kohdistus ja enemmän.
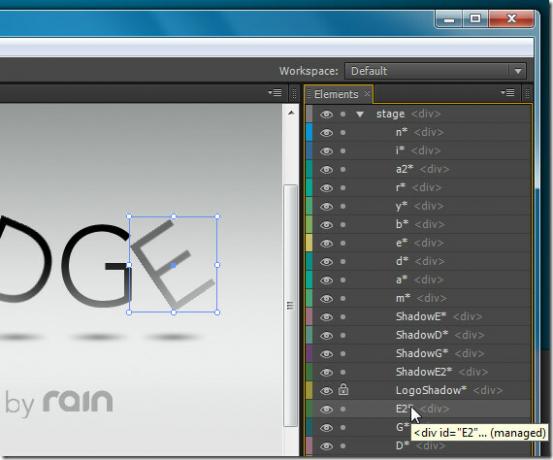
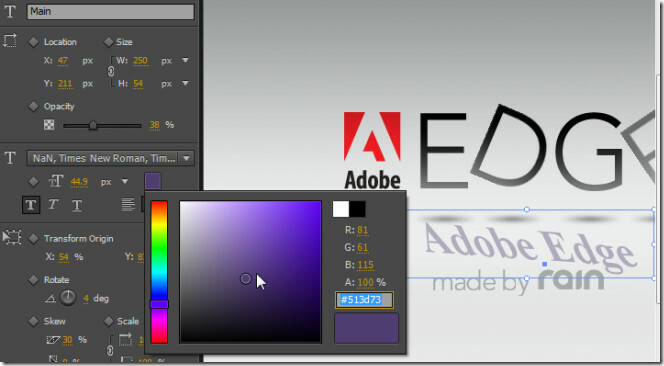
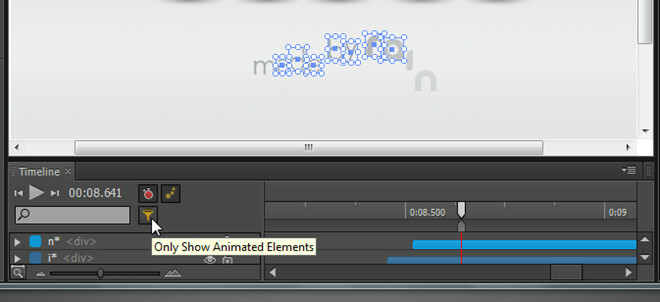
Päärajapinta on jaettu 3 osaan. Vasemmassa sivupalkissa on valitut käyttöliittymäelementtien koostumustyökalut, oikealla sivupalkissa on kaikki tärkeimmät web-käyttöliittymäelementtiluettelot, mukaan lukien varjoefektit, kuvat, teksti, kun taas alaosassa on koreografin aikajanaeditori animaatioita.

Elementti-ikkunassa voit näyttää / piilottaa valitun elementin ja lukita se alas, jotta se ei enää muokaudu. Kun valitset elementin päänäytöltä, se korostaa sen heti Elementti-ruudussa, mikä helpottaa sen piilottamista tai lukitsemista. Kun siirrät hiiren osoittimen Elementissä luetellun kohteen päälle, se kertoo luokan alkukirjaimet nimellä, joten voit tunnistaa sen helposti CSS-tiedostossa.

Vasemmanpuoleisessa Ominaisuudet-osiossa on verkkosivustosi valitun käyttöliittymäelementin koostumustyökalut. Kun olet valinnut, voit muuttaa sen sijaintikokoa, opasiteettiä, fonttiperhettä, kokoa ja tekstityylejä, asettaa muunnoksen alkuperän, kuvan kiertoa ja niin edelleen.

Aikajanaeditorilla voit tarkastella kunkin animoidun elementin aikajanaa. Jos kyse on yhdestä valtavasta CSS-tiedostosta, napsauta suodatuspainiketta, jotta Elements-osiossa näytetään vain animoidut elementit, jotta niiden sijaintia, värejä, kokoa jne. Voidaan nopeasti muokata. Paneelin vasemmassa alakulmassa on zoom-painike, jolla voit suurentaa aikajankaa kaikkien animoitujen elementtien osoitetun ajan ja siirtymävaikutuksen tarkistamiseksi.

Selainten välisen yhteensopivan animoidun sisällön luomisen lisäksi kaikille yleisesti suosituille selaimille, mukaan lukien Firefox, Chrome, Internet Explorer 9, tämän työkalun avulla luotu verkkosisältö toimii saumattomasti iOS- ja Android-ympäristöissä liian. Virallisen yhteisön mukaan Edge Preview on aktiivisessa kehityksessä ja päivitetään pian joukko ominaisuuksia. Adobe Edge toimii Windows Vistassa ja Windows 7: ssä.
Lataa Adobe Edge
Haku
Uusimmat Viestit
Kuinka lisätä Photoshop uuteen kontekstivalikkovaihtoehtoon Windows 10: ssä
Voit lisätä minkä tahansa sovelluksen uuteen kontekstivalikkovaihto...
Pura teksti värikuvista maaperäisen totuuden tekstillä
Kerran tai toisin, olemme kaikki olleet tilanteessa, jossa tunnemme...
Kuinka päästä komentokehotteeseen käynnistämättä työpöydälle Windows 10: ssä
Kun jokin menee pieleen Windowsin kanssa, emmekä puhu siinä olevist...



