Kerrosmallit CSS-generaattori luo varjo-, tausta- ja reunustehosteita
CSS tekee elämästä yksinkertaisen ja verkkosivustot paljon parempia, mutta mikään ei ole kuitenkaan liian yksinkertaista. Vaikka CSS: n avulla tyylien soveltaminen verkkosivuille on helppoa, edes kohtalaisen monimutkaisen CSS: n luominen voi viedä aikaa. Kerrostyylit on CSS-generaattori, jonka avulla voit luoda varjo-, tausta- ja reunustehosteita tasoille (teksti tai kuva) käyttämällä säätimiä, jotka ovat samanlaisia kuin Photoshopin tasotehosteohjeet.

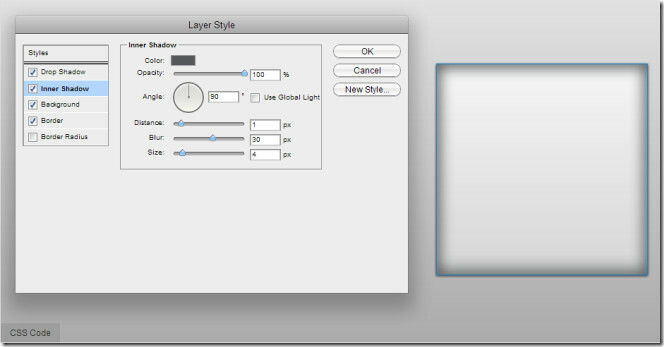
Layer Styles tuottaa CSS-koodin viidelle erityyppiselle vaikutukselle; Pudotusvarjo, sisempi varjo, tausta, reuna ja reunasäde. Voit valita värin, etäisyyden esineestä / kerroksesta, hämärtämisen ja sekä varjon että sisävarjon koon. Taustan väri voidaan muuttaa joko kiinteäksi tai gradienttiksi yhdeksällä esiasetuksella, jotka ovat käytettävissä kaltevuusvaihtoehdolle. Voit lisätä reunoihin myös vankan, katkoviivan tai viivakehystehosteen. Radiaalitehoste antaa sinun pyöristää kerroksen reunat.

Kun olet luonut haluamasi tehosteen ohjaimien avulla, napsauta
CSS -painiketta vasemmassa alakulmassa ja koodi luodaan. Keskellä olevan neliön avulla voit esikatsella kaikkia säätimistä käyttämiäsi tehosteita. Tämä CSS-generaattori on hyödyllinen, jos haluat lisätä jonkin viidestä tehosteesta verkkosivun määritettyyn sarakkeeseen, kuvaan tai tekstikenttään.Käy kerrostyyleissä
Haku
Uusimmat Viestit
Tulosta muokkaus: Ei-toivotun sisällön muokkaaminen verkkosivuja tulostettaessa [Firefox]
Haluatko tulostaa verkkosivun, jossa on vain haluamasi tiedot? Tulo...
Luo oma kirjanmerkki tai yhdistä useita kirjanmerkkejä yhdessä
Kirjanmerkit antavat pääsyn suosikkisivustoihisi yhdellä napsautuks...
Sammuta: Vaihda kommentit päälle / pois kaikissa suosituissa verkkosivustoissa [Chrome]
Kommentit voivat olla sekä hyödyllisiä että ehdotonta tuhlausta Int...

![Tulosta muokkaus: Ei-toivotun sisällön muokkaaminen verkkosivuja tulostettaessa [Firefox]](/f/f6510a1f6f66e1251f071b429581f87e.jpg?width=680&height=100)

![Sammuta: Vaihda kommentit päälle / pois kaikissa suosituissa verkkosivustoissa [Chrome]](/f/3944c244856b534b34bfaa47a74eb4eb.jpg?width=680&height=100)