Créer des schémas de couleurs complexes et exporter en tant que palette Photoshop, HTML et GIMP
Nous avons précédemment examiné deux applications qui vous aident à créer des jeux de couleurs; Chroma était une application Chrome et ColorSpire était une application Web qui permettait de trouver facilement la bonne couleur ou la bonne teinte pour tout ce que vous vouliez concevoir. Bien que les deux applications en leur propre qualité fonctionnent bien, Concepteur de couleurs out les fait par un mile. Cette application Web vous permet de créer des jeux de couleurs avec une seule couleur ou dans une combinaison de deux, trois ou quatre couleurs. Vous pouvez régler la luminosité et la teinte des couleurs, sélectionner parmi de nombreuses options de contraste prédéfinies et afficher des exemples de ce qu'une page Web souhaiterait dans le schéma actuel. Chaque schéma créé possède son propre lien que vous pouvez utiliser pour le partager avec votre concepteur, un collègue ou un client.

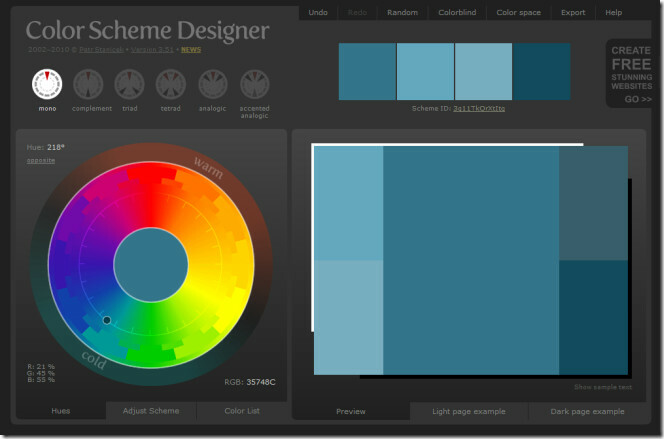
Pour commencer, sélectionnez le nombre de couleurs différentes que vous souhaitez utiliser dans votre jeu de couleurs. Six disques alignés sur le grand disque de couleur vous indiquent le nombre de couleurs du schéma.
Mono représente une seule couleur, Complément représente deux couleurs, Triade et Analogique représente trois et Tetrad et Analogique accentué représente quatre.
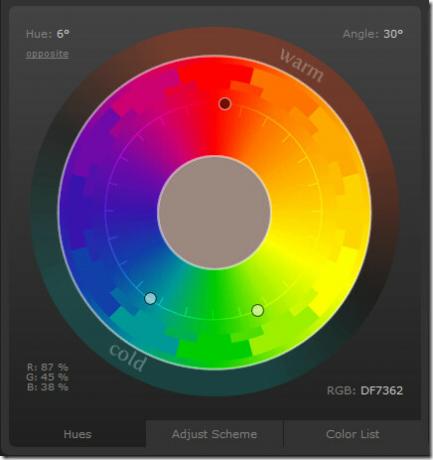
Il faut du temps pour maîtriser les teintes, surtout si vous travaillez avec trois ou quatre couleurs. Pour les couleurs de nombre avec lesquelles vous travaillez, un petit bouton est ajouté au disque de couleur pour chacune. Le bouton foncé représente la couleur de base dans votre schéma et tous les autres représentent les couleurs complémentaires ou contrastées. Sauf dans le jeu de couleurs Complément, les boutons se déplacent indépendamment du bouton d'ancrage principal. Changer les couleurs en mode Mono ou Complément est assez simple; à Triade et Tétrade, il est légèrement complexe.

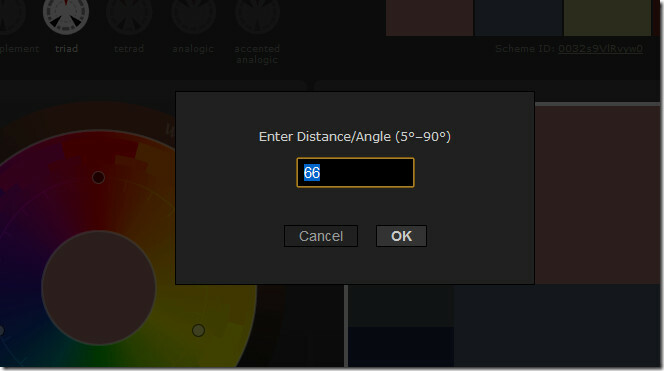
Pour trois ou quatre schémas de combinaison, les couleurs sont espacées à certains angles en s'assurant que les couleurs varient d'un certain degré. Pour augmenter ou diminuer la variation de couleur, sélectionnez Angle et entrez un nombre qui correspond au degré de variation de couleur que vous souhaitez. Tous les jeux de couleurs que vous créez sont prévisualisés dans un panneau sur la droite, cependant, vous pouvez également voir comment votre jeu de couleurs apparaîtra sur une page Web réelle.

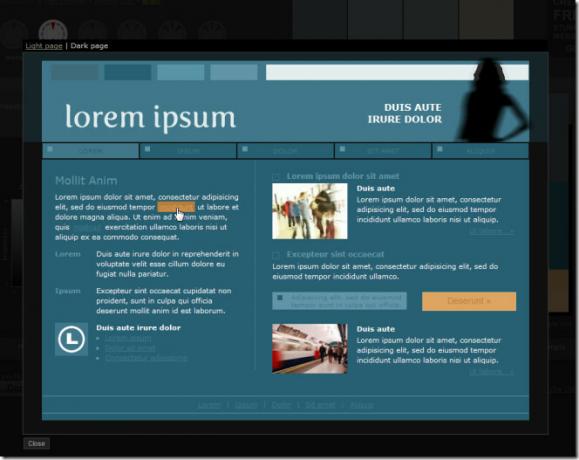
Pour prévisualiser à quoi ressemblerait une page Web dans le schéma que vous avez créé, cliquez sur le bouton Exemple de page claire ou la Exemple de page sombre lien sous l'aperçu du schéma. L'exemple de page claire utilise l'ombre la plus claire de votre schéma comme arrière-plan, tandis que l'exemple de page sombre utilise l'ombre la plus sombre comme arrière-plan.

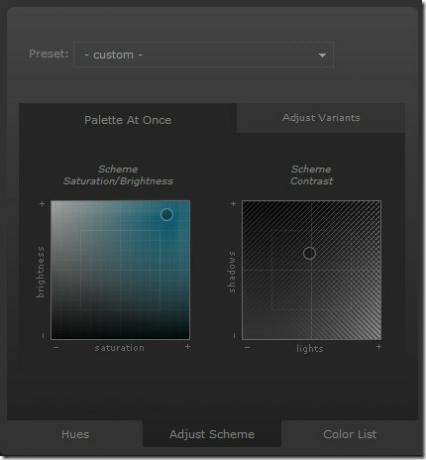
Pour régler le niveau de luminosité et de gris de votre schéma, accédez au Ajuster le schéma languette. Déplacez le bouton sur la zone de couleur pour augmenter ou diminuer la luminosité, vous pouvez également sélectionner l'un des nombreux préréglages de contraste dans le menu déroulant. Pour régler manuellement le contraste, déplacez le pointeur dans Contraste du schéma boîte. Pour afficher les couleurs et les codes de couleur, accédez au Liste des couleurs languette.

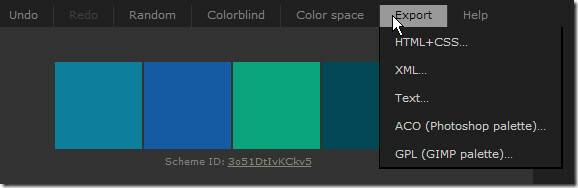
Une fois que vous avez décidé d'un schéma, vous pouvez l'exporter au format de palette HTML + CSS, XML, Photoshop ou GIMP. La palette Photoshop est enregistrée en tant que fichier ACO.
Visitez Color Scheme Designer
Chercher
Messages Récents
Comment augmenter la vitesse de votre réseau ou Internet de plus de 20%
Si vous utilisez Windows, il est possible de appuyez sur la vitesse...
10 conseils Gmail utiles que tout le monde devrait connaître
Gmail est l'un des meilleurs fournisseurs de services de messagerie...
DefinePlug: mettre en surbrillance les mots et afficher les définitions dans une fenêtre contextuelle [Chrome]
L'option Rechercher Google dans le menu contextuel du clic droit de...



![DefinePlug: mettre en surbrillance les mots et afficher les définitions dans une fenêtre contextuelle [Chrome]](/f/e9b49e41c7dcd4e181147a51325aabcc.jpg?width=680&height=100)