Le générateur CSS de styles de calque crée des effets d'ombre, d'arrière-plan et de bordure
Le CSS rend la vie simple et les sites Web bien meilleurs, mais rien n'est trop simple. Bien que CSS puisse faciliter l'application de styles aux pages Web, la création même d'un CSS modérément complexe peut prendre du temps. Styles de calque est un générateur CSS qui vous permet de créer des effets d'ombre, d'arrière-plan et de bordure pour les calques (texte ou image) à l'aide de contrôles similaires aux contrôles d'effet de calque de Photoshop.

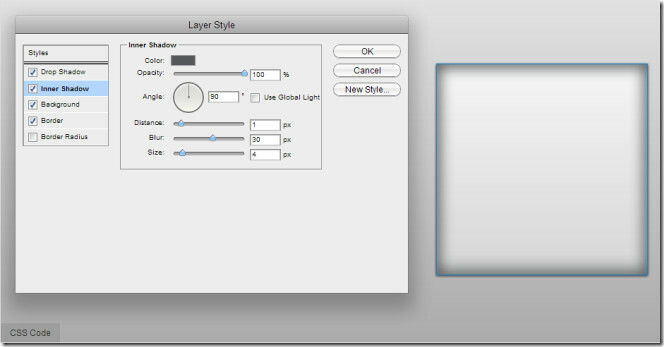
Les styles de calque génèrent du code CSS pour cinq types d'effets différents; Ombre portée, ombre intérieure, arrière-plan, bordure et rayon de bordure. Vous pouvez choisir la couleur, la distance de l'objet / calque, le flou et la taille de l'ombre portée et de l'ombre intérieure. La couleur d'arrière-plan peut être changée en solide ou en dégradé avec neuf préréglages d'arrière-plan disponibles pour l'option dégradé. Vous pouvez également ajouter un effet de cadre solide, en pointillés ou en ligne dans les bordures. L'effet Radial vous permet d'arrondir les bordures du calque.

Une fois que vous avez créé l'effet souhaité à l'aide des commandes, cliquez sur le CSS dans le coin inférieur gauche et le code sera généré. Le carré au milieu vous permet de prévisualiser tous les effets que vous appliquez à partir des commandes. Ce générateur CSS est utile si vous souhaitez ajouter l'un des cinq effets à une colonne définie, une image ou une zone de texte sur une page Web.
Visitez les styles de calque
Chercher
Messages Récents
IFTTT propose une automatisation basée sur des règles pour une multitude de services Web et d'applications
Il existe une multitude de widgets, d'applications et de services q...
Obtenez la fonction de défilement pour naviguer de Mac dans Windows et autres systèmes d'exploitation [Chrome]
Vous voulez des gestes de souris similaires pour Chrome dans Window...
PDF et impression avec Joliprint
Les extensions Firefox sont à peu près aussi puissantes et utiles q...


![Obtenez la fonction de défilement pour naviguer de Mac dans Windows et autres systèmes d'exploitation [Chrome]](/f/cf4612469800f3d5c5af62b38cf7f9d0.jpg?width=680&height=100)
