Chargement CSS: créer et générer automatiquement du code CSS pour les animations de chargement du site
Nous avons examiné de nombreux générateurs de code CSS; certains qui appliquent des effets à différents éléments comme les boîtes et les calques ou le plus récent, XEO CSS, qui vous permettent de modifier le CSS en utilisant un éditeur visuel et en transmettant le codage. Charge CSS est encore une autre application Web qui génère automatiquement du code CSS. Le code généré est destiné à votre animation de chargement de site. Il vous permet de choisir des animations de chargement de site à partir de huit modèles et de personnaliser sa couleur et sa vitesse.
Une animation de chargement de site est comme une barre de progression projetée par un site Web pour les utilisateurs afin qu'ils sachent que le site se charge. Bien que les navigateurs donnent également aux utilisateurs un indice sur le chargement ou non du site, si vous concevez un site cela pourrait prendre un peu plus de temps à charger, donnant à l'utilisateur une certaine assurance de votre côté pourrait être un bon idée. L'application vous permet de choisir parmi huit animations de chargement de site différentes et de les personnaliser.
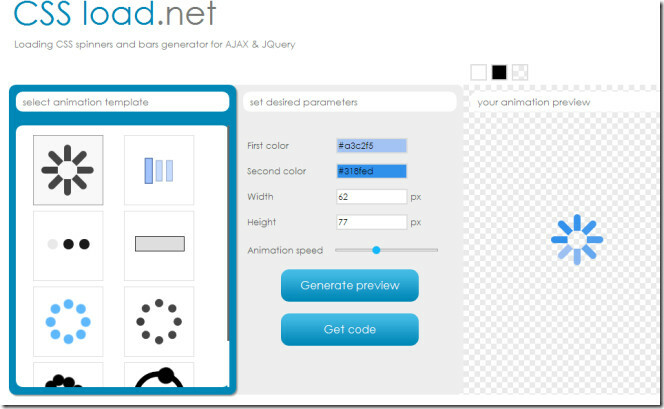
Pour commencer, choisissez un style d'animation dans le petit panneau déroulant à droite. Le modèle d'animation se compose de dessins de barres et de disques. Certains modèles prennent en charge deux tandis que d'autres prennent en charge les couleurs simples. Le modèle que vous choisissez se chargera à droite sous Votre aperçu d'animation.

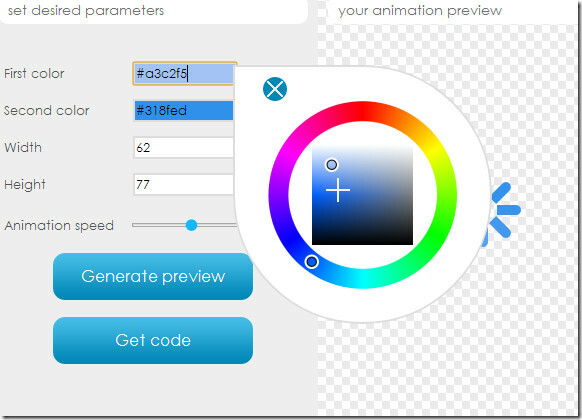
Pour commencer la personnalisation, cliquez sur le champ de code couleur à côté de Première couleur et un sélecteur de couleur s'ouvrira. Sélectionnez la couleur sur le disque circulaire et définissez les niveaux de luminosité à partir du carré au milieu. Sélectionner un Deuxième couleur si l'animation de chargement que vous avez choisie en prend en charge deux. L'option de sélection d'une deuxième couleur apparaîtra, que l'animation que vous avez sélectionnée prenne en charge deux couleurs ou non. Une fois que vous avez sélectionné les couleurs, sélectionnez la vitesse de l'animation en déplaçant le bouton sur l'horizontale La vitesse d'animation bar.

Les modifications sont reflétées au fur et à mesure que vous les apportez. Sinon, cliquez sur Générer un aperçu et les modifications commenceront à apparaître à droite, là où l'animation a été chargée pour la première fois. Pour obtenir le code de l'animation, cliquez sur Obtenir le code. Copiez le code dans votre fichier HTML ou CSS et votre Chargement du site l'animation est prête à être chargée.
Visitez CSS Load
Chercher
Messages Récents
LastPass Pocket est un outil de bureau pour afficher vos mots de passe hors ligne
Il n'y a pratiquement aucune autre extension / extension de navigat...
Disposition du texte dans un format de type journal à plusieurs colonnes [Chrome]
Les journaux et les magazines organisent le texte en colonnes pour ...
Hojoki: espace de travail unifié pour la gestion de groupe de toutes vos applications cloud
Pour ceux qui travaillent avec une multitude de services cloud, sur...


![Disposition du texte dans un format de type journal à plusieurs colonnes [Chrome]](/f/086bbed9ee2df35e4bc93f1edefb7fbd.jpg?width=680&height=100)
