FormBakery: créez instantanément des formulaires Web déployables
La création d'un formulaire Web peut être une tâche laborieuse et longue. La partie HTML peut être facile, mais une fois que vous commencez avec le style, elle peut facilement se transformer en cauchemar. FormBakery, comme son nom l'indique, prépare ces formulaires pour vous, dans le but de rendre la tâche beaucoup plus simplifiée et plus facile. Ce service vous permet de créer des formulaires Web que vous pouvez déployer instantanément sur votre site Web. Il est livré avec une interface facile à utiliser et offre aux utilisateurs plusieurs options. Une fois que vous avez conçu un formulaire, vous pouvez simplement copier le code HTML et CSS pour celui-ci, ou l'exporter indépendamment (version payante uniquement). L'exportation prend en charge les codes JavaScript, PHP, HTML et CSS.
Vous verrez cinq options de base sur FormBakery. Vous pouvez ajouter un champ de texte unique, un texte multiligne déposé, un menu déroulant, des boutons radio et des cases à cocher. En plus de cela, vous pourrez également voir un
Exportation bouton affiché à droite de la page. Ce bouton d'exportation, comme son nom l'indique, est ce sur quoi vous devez cliquer une fois que vous avez conçu votre formulaire et que vous êtes prêt à obtenir le code correspondant.
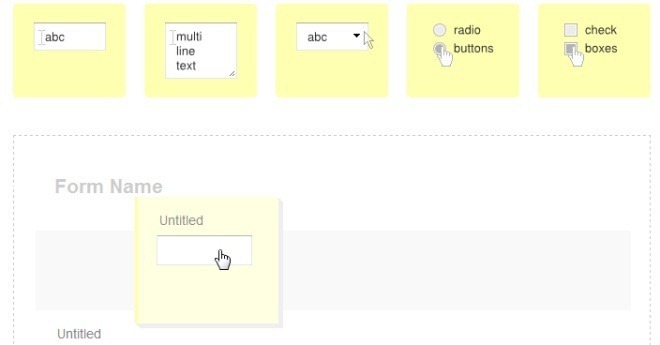
Il est extrêmement facile de placer un élément sur le formulaire; il suffit de glisser-déposer l'élément sélectionné et de le placer là où vous le souhaitez. Tous les éléments sont Sans titre, et pour définir un nom, cliquez sur sans titre et modifiez le nom.

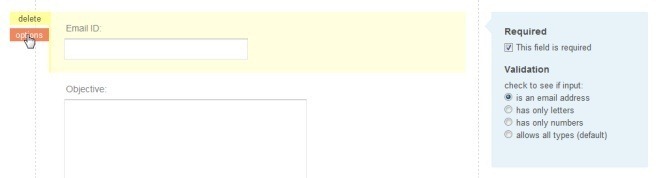
Cliquer sur chaque élément ajouté affiche deux options de base, supprimer et les options. Les options pour les champs de texte incluent un Obligatoire option et un Validation option. Vérifier Ce champ est requis si vous ne souhaitez pas que l'utilisateur laisse un champ vide. le Validation La catégorie comprend en outre quatre options, à savoir: est une adresse e-mail, n'a que des lettres, n'a que des chiffres et autorise tous les types (par défaut). Choisissez l'une de ces options pour valider vos champs. Les informations de soumission du formulaire sont affichées en bas de la page. Vous pouvez ajouter votre nom et votre adresse e-mail ici, et le formulaire sera envoyé à l'adresse indiquée.

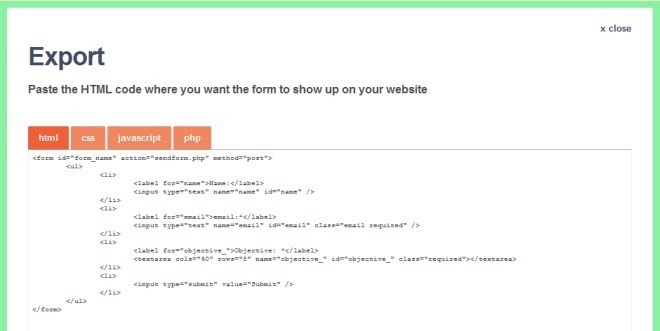
Enfin, lorsque vous avez terminé la conception de votre formulaire, vous pouvez utiliser son code HTML et CSS sur votre site Web ou votre blog. Copiez-collez simplement le code à partir de la fenêtre d'exportation et collez-le à l'endroit où vous souhaitez que le formulaire s'affiche sur votre site Web. Malheureusement, le JavaScript et PHP ne peuvent être exportés qu'avec un pass d'une journée, qui coûte 3 $ et est valable 24 heures.

Il s'agit d'une application Web pratique qui vous permet de créer des formulaires Web en quelques clics seulement. Visitez le lien ci-dessous et commencez à préparer ces formulaires.
Visitez FormBakery
Chercher
Messages Récents
Partager des dossiers entiers avec le service de partage de fichiers P2P Folders.io
Vous souhaitez partager rapidement plusieurs fichiers et dossiers a...
Un examen complet de Trillian Astra (avec des tonnes de captures d'écran)
Rappelez-vous les jours où vous utilisiez plusieurs messageries ins...
La récupération de l'historique de navigation privée enregistre l'historique de Firefox en mode privé
Vos raisons de naviguer en mode privé vous appartiennent entièremen...



