XEO CSS: éditeur HTML, éditeur visuel et générateur de code automatique pour CSS
Il existe plusieurs générateurs de code CSS qui vous permettent d'ajouter des effets aux images, au texte ou aux éléments. Ces générateurs de code sont ce qu'ils sont et vous donnent uniquement le code CSS. Peu d'entre eux vous permettent de choisir la façon dont vous souhaitez charger le CSS dans votre fichier HTML. Ils vous laissent la création du fichier HTML et la définition manuelle des classes. XEO CSS est un générateur de code CSS et un éditeur HTML. Il crée un fichier HTML et donne la possibilité de charger des classes à partir de HTML, des identifiants à partir de HTML pour en ajouter des noms. Les modifications CSS sont effectuées via un éditeur visuel et il n'y a pas ou peu de codage impliqué. Vous pouvez enregistrer plusieurs fichiers en vous inscrivant au service et reprendre la modification à tout moment.
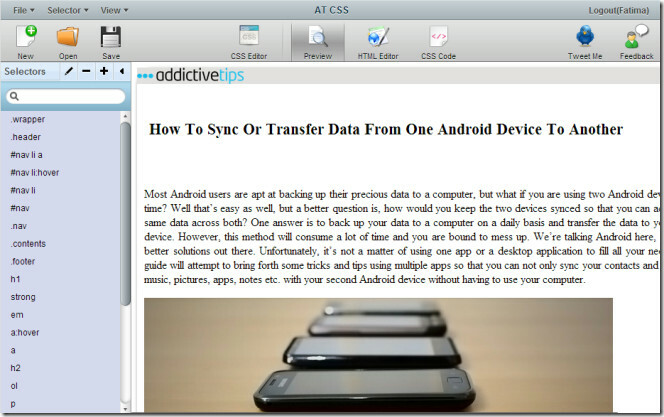
Vous n'êtes pas obligé de vous inscrire à un compte, vous pourrez utiliser toutes les fonctionnalités de l'application sans vous inscrire, mais vous ne pourrez pas enregistrer de fichiers. Lorsque vous utilisez l'application pour la première fois, elle affiche un aperçu de la page HTML de la maquette. Tout, de la police, la couleur d'arrière-plan à l'ombre portée, peut être modifié.

Vous pouvez commencer par modifier le fichier HTML ou le fichier CSS. Les deux sont modifiés et enregistrés séparément; lorsque vous apportez des modifications CSS, assurez-vous de cliquer sur le bouton Enregistrer. Le fichier CSS est enregistré lorsque vous êtes dans Aperçu mode. Cliquez sur le bouton Enregistrer dans Éditeur HTML pour enregistrer les modifications apportées au fichier HTML.
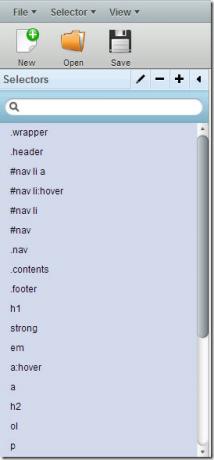
Avec le modèle HTML qui se charge par défaut, il existe également un fichier CSS et toutes les classes du fichier sont répertoriées dans un panneau à gauche. Vous pouvez ajouter ou supprimer n'importe laquelle de ces classes. Pour ajouter une classe, cliquez sur le signe plus et commencez à taper le nom de la classe, pour supprimer une classe, sélectionnez-la et cliquez sur le signe moins.

La barre de navigation supérieure vous permet de basculer entre l'éditeur HTML, le code CSS, l'éditeur CSS et le mode d'aperçu.

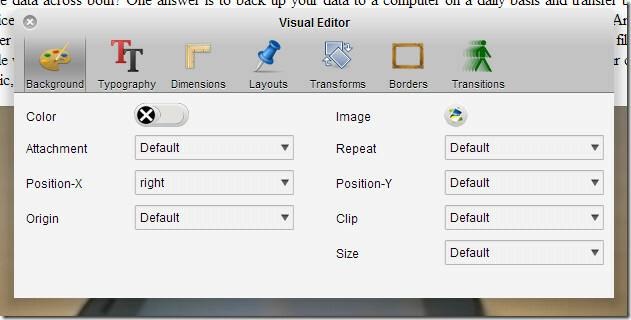
Pour modifier CSS pour un sélecteur particulier, sélectionnez-le dans le panneau de gauche et cliquez sur CSS Editor dans la barre de navigation supérieure. Un éditeur visuel s'ouvrira vous permettant de modifier l'arrière-plan, la typographie (texte), les dimensions, les dispositions, les transformations, les bordures et les transitions. L'éditeur vous permet de modifier les attributs définis par CSS que vous auriez normalement à coder.

Si vous choisissez d'ajouter un nouveau sélecteur, vous pouvez utiliser ce même éditeur pour définir ses attributs et appliquer la classe où vous le souhaitez en modifiant le fichier HTML. Cliquez sur sauver après les modifications HTML ou CSS. La fonction d'enregistrement présente quelques problèmes et bien que votre fichier CSS soit toujours enregistré, le fichier HTML peut ne pas l'être, alors assurez-vous de toujours copier le code à partir des vues de code HTML et CSS respectives.
Visitez XEO CSS
Chercher
Messages Récents
Comment utiliser la recherche de fichiers à distance dans FileZilla 3.2.5
FileZilla a récemment lancé la première version candidate de la ver...
Redimensionnez ou créez une miniature rapide de vos photos en ligne
J'ai passé en revue différentes façons de redimensionner une image ...
RTBot: moteur de recherche qui sépare les résultats des sources Web populaires
Tout en effectuant des recherches approfondies sur un sujet en lign...