Comment utiliser l'outil de capture d'écran de Chrome pour capturer des pages Web
Il ne manque pas d'extensions Chrome qui peuvent prendre des captures d'écran dans le navigateur. La niche est si bondée qu’ils ont tendance à venir avec des éditeurs d'images et la prise en charge des services cloud sur lesquels vous pouvez télécharger les captures d'écran. À moins que vous n'ayez besoin d'un éditeur d'images ou d'un moyen rapide de télécharger une capture d'écran vers un service cloud, vous voudrez peut-être consulter l'outil de capture d'écran de Chrome.
Outil de capture d'écran Chrome
Ouvrez la page Web que vous souhaitez capturer. Cliquez sur l'icône hamburger en haut à droite et sélectionnez Plus d'outils> Outils de développement. Vous pouvez également appuyer sur Ctrl + Maj + I ou sur la touche F12. La console développeur s'ouvre. Gardez à l'esprit que la console peut s'ouvrir sur le côté ou le bas de la page, ou peut s'ouvrir dans une fenêtre séparée. Cela dépend de quel côté vous avez choisi de l'ancrer. Si vous n'avez jamais modifié le paramètre, il devrait apparaître en bas.

La console développeur a un bouton plus d'options; celui à trois points. Cliquez dessus et dans le menu, sélectionnez l'option «Exécuter la commande». Vous pouvez également appuyer sur le raccourci clavier Ctrl + Maj + P.

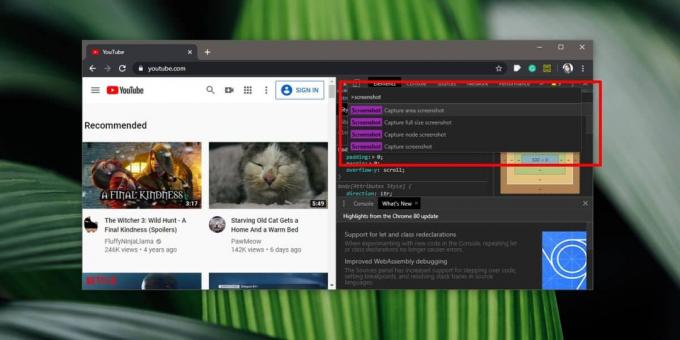
Avec la console de commande ouverte, tapez Screenshot et vous obtiendrez une liste des types de captures d'écran que vous pouvez prendre. Utilisez les touches fléchées haut / bas pour sélectionner le type de capture d'écran que vous souhaitez prendre, puis appuyez sur Entrée.

L'outil prend des captures d'écran d'excellente qualité, même pour une capture d'écran défilante / pleine page. Il est enregistré en tant que fichier PNG et l'emplacement d'enregistrement dépend de votre paramètre d'enregistrement des fichiers téléchargés. Le fichier sera nommé d'après l'URL du site Web dont il s'agit d'une capture d'écran.
L'outil fonctionne vraiment bien mais il a une lacune évidente; ce n'est pas le plus pratique à utiliser. Les extensions de capture d'écran vous donnent un seul bouton sur lequel cliquer pour capturer une capture d'écran. Si vous n'êtes pas intéressé à prendre une capture d'écran de défilement / pleine page, vous pouvez également vous contenter d'un outil de capture d'écran de bureau, mais l'outil standard de Chrome est préférable pour les captures d'écran pleine page. Si vous avez une page Web particulièrement difficile à prendre en capture d'écran en plein écran, même avec les meilleures extensions disponibles dans le Chrome Web Store, l'outil console peut être votre meilleure chance.
Bien que l'outil ne soit pas le plus pratique pour accéder, vous pouvez compter sur des raccourcis clavier pour accéder à la console pour la plupart. La console du développeur peut être ouverte avec la touche F12 et la console de commande peut être ouverte avec le raccourci Ctrl + Maj + P. La barre de commandes est automatiquement mise au point, vous pouvez donc taper «capture d'écran», sélectionner le type que vous souhaitez prendre et vous êtes sur la bonne voie.
Chercher
Messages Récents
Comment corriger "erreur de chargement du lecteur: aucune source jouable trouvée" dans votre navigateur
Les lecteurs multimédias en ligne vous posent rarement des problème...
Comment activer les aperçus d'onglets dans Chrome
Microsoft Edge possède quelques fonctionnalités que les autres navi...
Comment désactiver le rejet automatique des notifications sur Firefox
Les navigateurs peuvent s'intégrer au système de notifications d'un...



