Personnalisez la barre de défilement pour chaque site Web dans Chrome avec Rescroller
Au cours des dernières années, Google Chrome est devenu le navigateur par défaut de la majorité des internautes, et sa conformité aux normes signifie que les sites Web affichent exactement comme ils sont codés par leur les développeurs. Mais parfois, un développeur peut proposer une conception quelque peu excentrique qui laisse en fait l'expérience inférieure à la normale pour les utilisateurs finaux. Par exemple, il y a quelques jours, j'ai visité un site Web qui avait la barre de défilement la moins conviviale que j'aie jamais rencontrée, ce qui rend le défilement des pages difficile. Bien que cela ne signifie pas que l'ensemble du site Web avait besoin d'une refonte complète, car le reste de l'interface utilisateur semblait bien. À la recherche d'une solution, je suis tombé sur Rescroller - une extension Google Chrome pratique qui permet aux utilisateurs de personnaliser rapidement la barre de défilement sur les sites Web comme ils le souhaitent.
Rescroller vous permet de modifier et de personnaliser l'apparence de la barre de défilement sur tous les sites Web. Les paramètres que vous pouvez modifier incluent la couleur, l'ombre, la bordure, l'effet de survol, etc. en utilisant des contrôles GUI. Si cela ne suffit pas, l'extension vous permet également d'avoir un contrôle total sur elle en modifiant manuellement son CSS. Cela rend l'extension adaptée aux utilisateurs occasionnels et expérimentés. Permet de découvrir comment cela fonctionne.

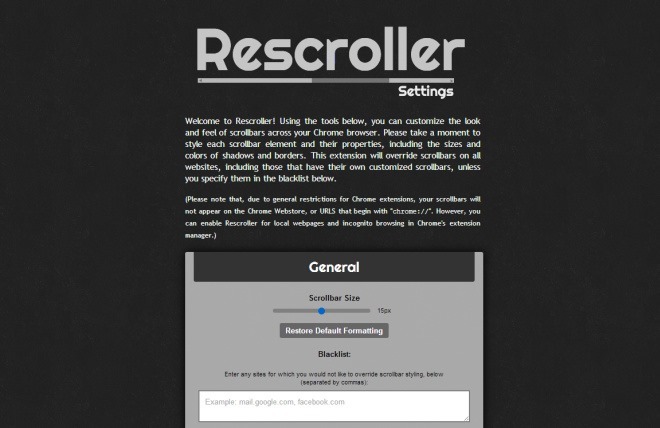
Une fois lancé, Rescroller vous présente son tableau de bord simple qui conserve tous les paramètres organisés dans différentes sections. La première ligne est la section Général où vous pouvez contrôler la largeur de la barre de défilement à l'aide d'un curseur. Vous pouvez également mettre sur liste noire certains sites Web pour lesquels vous souhaitez conserver leurs propres barres de défilement par défaut, et les modifications que vous apportez ici ne leur seront pas appliquées.

«Slider» vous permet de spécifier la couleur de l'élément de la barre de défilement; il vous suffit de cliquer sur la palette de couleurs, puis de sélectionner une couleur. Rescroller vous montre même le code HEX de la couleur que vous avez sélectionnée et offre la possibilité de définir des images verticales ou horizontales personnalisées pour la barre de défilement. De plus, vous pouvez contrôler à la fois la taille de l'ombre et la largeur de la bordure, et modifier également leurs paramètres de couleur respectifs. Il y a aussi un curseur à coins arrondis, qui devrait être explicite. Vous pouvez également personnaliser le style de la barre de défilement lorsque vous passez la souris dessus ou lorsque vous cliquez dessus.

La couleur d'arrière-plan et l'image de la barre de défilement peuvent également être personnalisées de manière similaire. Par exemple, vous pouvez définir la largeur et la taille des planches et des ombres, basculer les boutons fléchés. Enfin, si vous connaissez un peu le CSS et que vous voulez faire les choses manuellement, vous pouvez utiliser l'option ‘Utiliser le CSS personnalisé (utilisateurs avancés uniquement) dans la section Divers.

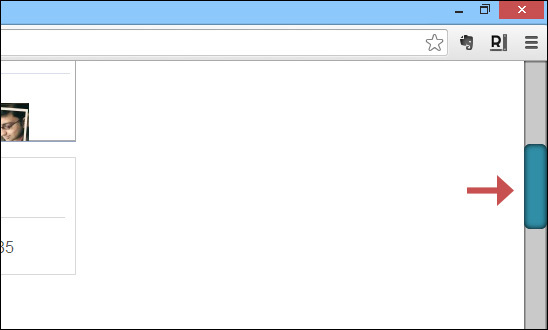
Rescroller applique toutes ces modifications à l'élément de la barre de défilement sans vous obliger à modifier manuellement les fichiers CSS ou à redémarrer votre navigateur. Le résultat est une barre de défilement conçue exactement comme vous l'aimez (ou simplement comme vous finissez par la peaufiner), comme vous pouvez le voir dans la capture d'écran ci-dessous.

L'extension n'est disponible que pour Google Chrome pour le moment, et vous pouvez la récupérer gratuitement via le lien suivant.
Installer Rescroller à partir du Chrome Web Store
Chercher
Messages Récents
Tame filtre votre chronologie Twitter pour afficher le contenu le plus important
Dernièrement, Twitter a fait de plus en plus attention à rendre l'i...
Comment créer des listes de lecture intelligentes de type iTunes dans Google Music [Chrome]
Autant les gens aiment leurs iPhones, autant ils détestent iTunes. ...
Obtenez des recommandations sur les aliments et les restaurants dans Facebook Messenger
Le petit déjeuner est le repas le plus important de la journée, mai...


![Comment créer des listes de lecture intelligentes de type iTunes dans Google Music [Chrome]](/f/451966412c782b7d089aafd8d0854fcf.jpg?width=680&height=100)
