Un guide de base pour créer des boutons dans Photoshop [Tutoriel]
Dans ce didacticiel pour débutants, nous examinerons la méthode de création d'un bouton propre et élégant pour votre site Web à l'aide de Photoshop. C'est extrêmement simple et une fois que vous êtes familiarisé avec la technique, vous pouvez créer différents modèles avec des améliorations infinies. En dehors de tout, les boutons peuvent être utilisés pour un certain nombre de missions, par exemple des sites Web, des bannières et des dépliants.
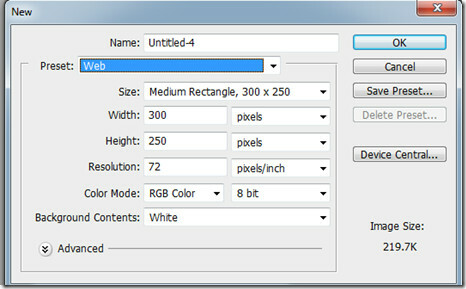
Créez d'abord un nouveau document et mettez la taille 300 X 250.

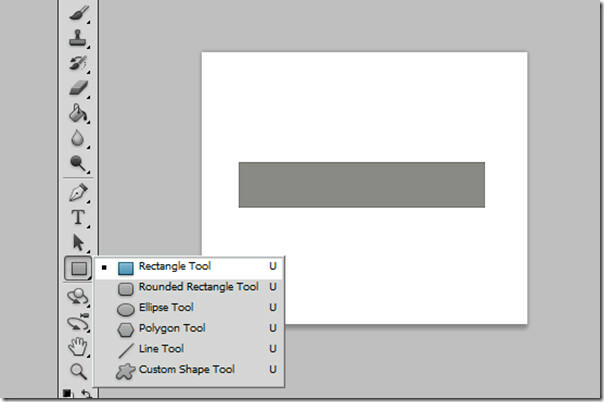
Créez maintenant un rectangle à l'aide de l'outil rectangle et mettez la couleur en gris. Le choix des couleurs n'a pas d'importance pour le moment. Vous pouvez toujours le changer plus tard.

Ouvrez ensuite les options de fusion et ajoutez une ombre portée avec une opacité de 50%. laissez le reste tel quel.

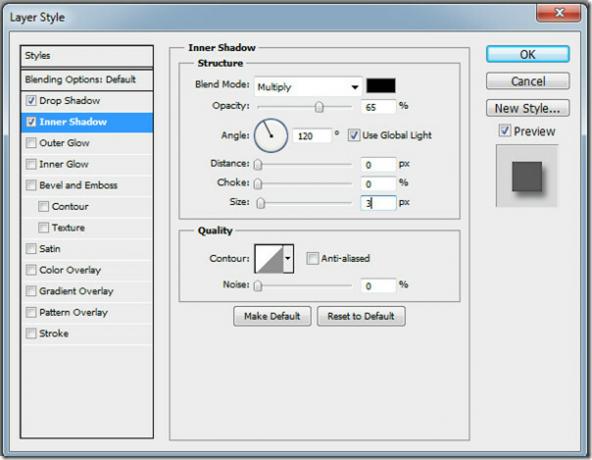
Maintenant, pour Inner Shadow, l'opacité devrait être de 65%, la distance et l'étranglement devraient être de 0 et la taille devrait être fixée à 0.

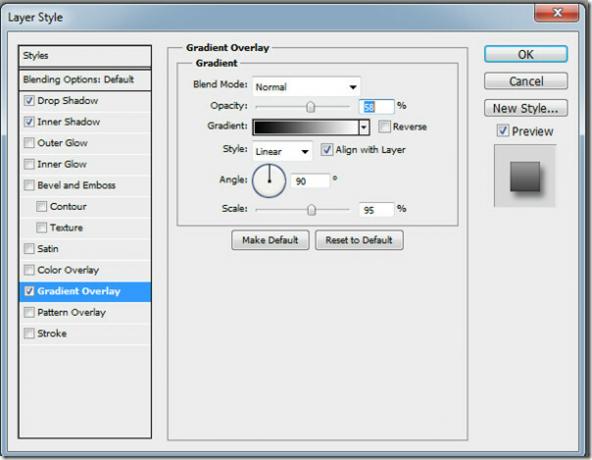
Ajoutez une superposition de dégradé avec une opacité de 58% et une échelle à 95%.

Après avoir appliqué tous les paramètres, le calque rectangulaire ou le bouton devrait ressembler à ceci.

Insérez maintenant un calque de texte à l'aide de l'outil Texte horizontal, saisissez-y du texte et placez-le au centre du bouton. La couleur du texte est définie comme noire. Un bouton soigné a été créé. Le texte peut être modifié en haut du bouton pour créer un certain nombre de boutons différents.

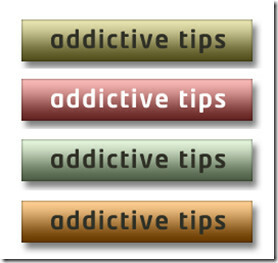
Enfin, vous pouvez changer la couleur des boutons à tout moment pour obtenir la sensation requise.

N'était-ce pas simple?
Chercher
Messages Récents
Arrêter les fichiers et dossiers récents apparaissant dans l'accès rapide [Windows 10]
L'une des histoires les plus malheureuses qui soit sortie après la ...
Transformez votre clé USB en un lanceur d'applications portable et un gestionnaire multimédia
Avez-vous déjà voulu emporter vos applications Windows préférées av...
Éditez des vidéos, prenez des captures d'écran et créez des panoramas avec VReveal
Si vous recherchez un logiciel de montage vidéo avec des fonctionna...

![Arrêter les fichiers et dossiers récents apparaissant dans l'accès rapide [Windows 10]](/f/aa88b7fc3797a6d55d776d3482f36693.png?width=680&height=100)

