Comment changer la couleur d'un skin Rainmeter sur Windows 10
Peaux de Rainmeter ne viennent généralement pas avec des variations de couleur. Dans certains cas, ils peuvent avoir des thèmes clairs ou foncés, mais les utilisateurs ne peuvent pas changer librement la couleur d'un skin Rainmeter. En effet, un habillage contient de nombreux éléments d'interface utilisateur différents qui le composent. Cela inclut les images ainsi que le texte. C'est pourquoi changer la couleur d'un skin Rainmeter peut être un peu difficile. Voici comment vous pouvez le faire.
Skin Rainmeter basé sur le texte
Pour un skin Rainmeter entièrement basé sur du texte, par exemple, qui affiche une horloge numérique simple et n'utilise aucune source d'image, il est assez facile de changer la couleur. Si vous disposez d'un tel habillage, cliquez dessus avec le bouton droit et sélectionnez Modifier l'habillage dans le menu contextuel.
Cela ouvrira le fichier de configuration du skin dans le Bloc-notes. Dans ce fichier, vous souhaitez rechercher «Couleur de police» et toutes les autres instances de valeurs qui mentionnent la couleur. Remplacez sa valeur par la valeur RVB de la couleur dans laquelle vous souhaitez afficher l'habillage.
Un seul fichier d'habillage peut avoir plusieurs occurrences de couleur de police et vous devrez modifier la valeur de chacun. Je change la couleur de cette peau du noir au vert. Pour cette peau simple, la couleur a dû être changée à trois endroits différents.

Enregistrez la modification et rafraîchissez la peau.

Skin Rainmeter basé sur l'image et le texte
Cela va être beaucoup plus difficile. Trouvez un habillage qui utilise à la fois du texte et des images. Vous aurez besoin d'un éditeur d'image pour modifier la couleur de l'image, car Rainmeter chargera l'image telle qu'elle est fournie dans les ressources du skin. Il ne peut pas lui appliquer de masque de couleur.
Ceci est la peau d'origine.

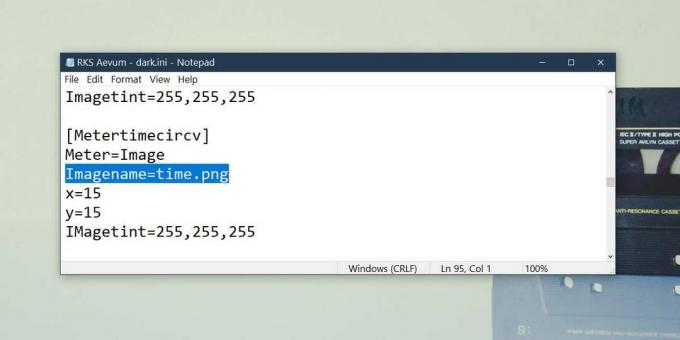
Cliquez avec le bouton droit sur l'habillage et sélectionnez Modifier l'habillage dans le menu contextuel. Parcourez le fichier qui s'ouvre et notez toutes les occurrences de toutes les valeurs liées à la couleur. Par exemple, l'habillage que nous modifions a une couleur d'habillage, une couleur de temps et une couleur de ligne. Ensuite, recherchez toutes les images qu'il utilise.

Pour la valeur Couleur de peau, Couleur de temps, Couleur de ligne, etc., vous pouvez modifier le fichier Bloc-notes et entrer la nouvelle couleur. Nous reprenons avec le vert. Nous ne rendons pas tout vert parce que, étant donné la conception de la peau, cela rendra les choses impossibles à lire. Nous changeons la couleur de la ligne de la peau en vert et la couleur de l'image utilisée en orange vif afin que la différence soit plus facile à voir. Aucun texte n'est utilisé dans cet habillage, il n'y a donc pas de couleur de texte à modifier.
Pour changer la couleur de l'image utilisée par l'habillage, accédez à votre bibliothèque de documents et ouvrez Rainmeter \ Skins \ NameOfSkin.
À l'intérieur, vous trouverez un dossier appelé Resources qui contiendra toutes les images utilisées par le skin. Dans certains cas, les images peuvent simplement se trouver à la racine du dossier du skin. Vous devez connaître le nom de l'image que vous devez modifier à partir du fichier Bloc-notes. Changez sa couleur à l'aide d'un éditeur d'image (utilisez Paint.net). Remplacez l'image dans le dossier du skin par celle que vous avez modifiée. Assurez-vous que la nouvelle image porte le même nom et que l'extension a l'image d'origine.
Rafraîchit la peau.

Vous pouvez voir que la couleur de plus d'images doit être changée pour que la peau soit belle, mais le vert et l'orange ont changé selon les modifications. L'image qui a reçu une couleur différente s'appelle time.png et c'est l'une des images utilisées par la peau.
Si vous voulez changer la couleur d'un skin Rainmeter, c'est une bonne idée de trouver d'abord un bon thème, puis de commencer à le faire. C'est quelque chose qui prendra du temps, et peut-être un peu d'essais et d'erreurs.
Chercher
Messages Récents
Encoder les messages et le texte précieux à l'intérieur des images à l'aide de l'image de chiffrement gratuite
Transférer des informations sensibles d'un endroit à un autre sans ...
Basculez la clé USB en mode lecture seule avec Wenovo USB Disks Access Manager
Par défaut, les autorisations de lecture et d'écriture sont activée...
Comment créer des vues personnalisées dans l'Observateur d'événements sur Windows 10
Windows 10, comme toutes les versions précédentes de Windows, dispo...



