Comment afficher du texte personnalisé sur le bureau sous Windows 10
La façon la plus simple d'afficher du texte sur votre bureau consiste à utiliser un pense-bête. Windows 10 dispose d'une application Sticky Note qui vous permet d'épingler des notes sur votre bureau. Cela dit, les notes autocollantes sont idéales lorsque vous avez besoin d'un bloc-notes, pour créer une liste ou pour stocker des informations auxquelles vous devez souvent accéder. Si vous devez afficher du texte personnalisé sur le bureau et que les notes autocollantes ne correspondent pas à ce que vous recherchez, nous vous recommandons fortement d'utiliser un Peau de Rainmeter.

Rainmeter est une excellente application que vous pouvez utiliser pour afficher toutes sortes d'informations sur votre bureau, et si vous en avez besoin ajoutez du texte, par exemple un panneau vous disant de vous asseoir droit ou de boire de l'eau, une peau Rainmeter pourrait être la meilleure option. En ce qui concerne le skin que vous devez utiliser, nous allons vous montrer comment vous pouvez créer le vôtre.
Sélection de police
Un skin Rainmeter peut utiliser une police personnalisée et il est vraiment très facile à ajouter. Avant de créer votre skin Rainmeter, décidez d'abord si vous souhaitez utiliser une police personnalisée ou non. Si vous avez décidé d'utiliser une police personnalisée, allez-y et recherchez-en une qui convient au texte que vous souhaitez afficher. Gardez à l'esprit la licence fournie avec une police.
Créer un affichage de texte Skin Raineter
Pour que les choses restent simples, vous devez d'abord créer un dossier et lui donner le nom que vous souhaitez donner au skin Rainmeter. Nous allons avec DesktopTextSkin. Vous pouvez choisir ce que vous voulez.
Une fois le dossier créé, ouvrez-le. Si vous avez décidé d'utiliser une police personnalisée, créez un nouveau dossier dans celui-ci nommé @Resources. Dans ce dossier, créez un autre dossier appelé «Polices». Déplacez la police que vous souhaitez utiliser dans ce dossier Polices.
Revenez à la racine du dossier du skin.
Créer un fichier INI de skin Rainmeter
Ouvrez un nouveau fichier Bloc-notes et entrez-y les éléments suivants. Vous devrez le modifier en fonction de vos propres besoins.
[MeterString] Meter = String. FontFace = BEYONDCONTROL. FontSize = 50. FontColor = FFFFFF. FontWeight = 400. Texte = Bonjour, monde
Le champ "FontFace" est l'endroit où vous devez saisir le nom de la police que vous utilisez pour le skin. Si vous n'utilisez pas de police personnalisée, définissez-la sur "Trebuchet MS". C’est une police Microsoft.
Les champs FontSize et FontColor sont explicites. Changez-les en ce qui vous convient. Jouez avec FontWeight si vous le souhaitez. FontWeight est essentiellement la façon dont vous mettez du texte en gras. Vous pouvez référence ses valeurs ici, ou vous pouvez omettre cette ligne si vous le souhaitez.

Dernier point, mais non le moindre, le champ Texte. Remplacez «Hello, World» par le texte que vous souhaitez afficher. Enregistrez le fichier avec l'extension INI et enregistrez-le dans le dossier que vous avez créé pour l'habillage.
Paquet Rainmeter skin
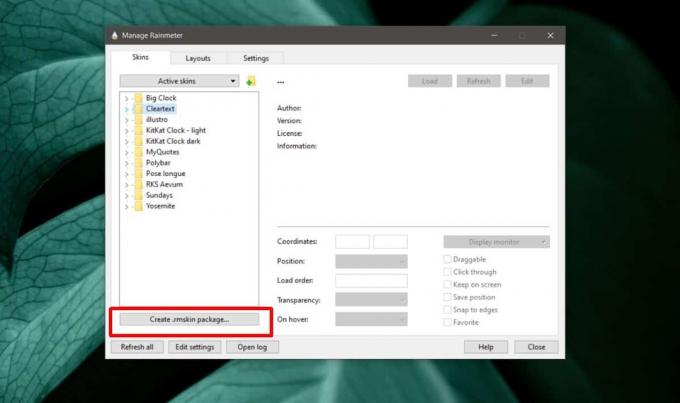
Vous devez avoir Rainmeter déjà installé sur votre système. Ouvrez-le et cliquez sur le bouton Créer un package .rmskin.

Saisissez le nom du skin, le nom de l'auteur (c'est vous) et la version du skin. Cliquez sur «Ajouter un skin». Dans la fenêtre qui s'ouvre, sélectionnez l'option «Ajouter un dossier personnalisé», puis sélectionnez le dossier dans lequel vous avez enregistré le fichier INI. Cliquez sur OK, puis sur Suivant. L'habillage sera présenté sous forme de fichier .rmskin.

Installez-le et chargez le skin comme vous le feriez pour n'importe quel autre skin. Chaque fois que vous souhaitez modifier ce que dit le texte, vous pouvez modifier le fichier INI du skin installé à partir de Rainmeter. Si vous devez afficher plusieurs extraits de texte, vous pouvez utiliser ce même habillage et en créer une copie.
Il s'agit d'un skin de base que nous avons créé. Vous pouvez lui ajouter des attributs supplémentaires, tels que son emplacement sur votre écran, ajouter des icônes, etc. Lisez la documentation disponible si vous souhaitez développer davantage votre skin.
Chercher
Messages Récents
À refaire: outil d'automatisation Windows pour répéter les actions
Refais-le est un outil d'automatisation efficace qui permet à l'uti...
Soyez averti lorsqu'une catastrophe naturelle frappe avec des alertes Terre
Voulez-vous obtenir des informations de première main sur les derni...
DXVA Checker: trouvez si votre CPU / GPU prend en charge l'accélération vidéo DirectX
Avec l'avènement du contenu vidéo haute définition, il est devenu a...



