Créez des images cliquables avec Imagemapper 4 points
La création de cartes d'images cliquables peut être une tâche intimidante, car elle nécessite de suivre une procédure laborieuse pour définir et lier chaque section d'une image à l'URL respective. Par exemple, si vous concevez un site Web pour une boutique en ligne, il peut être nécessaire de lier une image de bannière à des URL distinctes. Dans un tel cas, le mobile l'image du téléphone dans la bannière peut nécessiter une redirection vers la section mobile du site Web, alors qu'une image d'ordinateur portable peut devoir être liée à l'ordinateur portable section. Heureusement, nous proposons une application qui facilite l'ensemble du processus.
4dots Imagemapper est une application qui facilite la création de cartes d'images HTML cliquables. La procédure consiste simplement à charger une image ou un graphique, à définir son URL de destination et la zone à rendre cliquable. Pour commencer, cliquez sur Nouvelle carte et sélectionnez un type de mappage d'images (côté client ou côté serveur), l'emplacement de l'image sur le lecteur local, le nom unique de mappage d'images, l'URL par défaut (facultatif) et le nom cible par défaut (facultatif).

Une fois cela fait, choisissez une forme dans la barre d'outils supérieure et mettez en surbrillance la zone à rendre cliquable.

Cela ouvrira une nouvelle boîte de dialogue, où vous devrez saisir le lien, le texte alternatif, un texte d'état de survol d'une souris, le texte d'état à la sortie de la souris, les événements et le type de cadre cible.

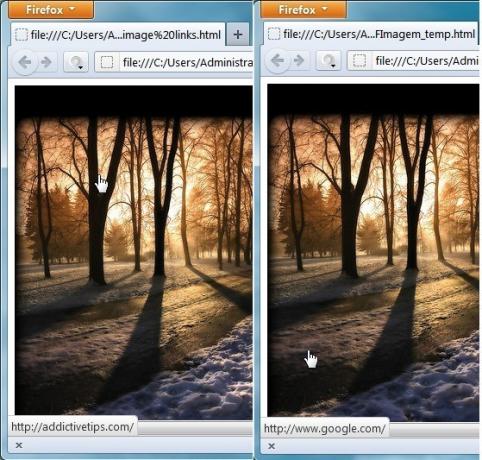
Une fois votre image cliquable créée, cliquez sur Carte de test pour tester le résultat de la carte créée.

Imagemapper fonctionne sur Windows XP, Windows Vista et Windows 7.
Télécharger Imagemapper
Chercher
Messages Récents
Quelle est la différence entre HTTP et HTTPS?
Chrome a apporté un changement majeur dans l'une de ses versions ré...
Comment couper automatiquement le son sur le verrouillage du système sous Windows 10
Si vous écoutez de la musique sur votre PC Windows 10, quelle que s...
Comment afficher / masquer la barre des tâches sur plusieurs écrans dans Windows 10
L'état actuel de Windows 10 est tel que vous avez deux applications...



