एक रंग बनाने के लिए रंग चुनें और ग्रेडिएंट [मैक] के साथ सीएसएस 3 कोड प्राप्त करें
रंग ढाल के लिए सीएसएस 3 वर्ग को परिभाषित करना एक कठिन काम है, क्योंकि एक को आवश्यक रंग रंगों को खोजने और फिर उन्हें ढाल बनाने के लिए एक साथ मिलाना होगा। जब ढाल बनाई जाती है, तो इसे CSS3 कोड में बदलना (इसे एचटीएमएल 5 में कॉल करना) बिल्कुल भी आसान नहीं है; वेब डिजाइनर अक्सर रंग ढाल के लिए सीएसएस क्लास बनाने के लिए अलग-अलग रंग के रंगों के सटीक एचईएक्स मूल्यों को खोजने के लिए संघर्ष करते हैं। ढाल मैक के लिए एक छोटा, सुरुचिपूर्ण अनुप्रयोग है, जो आपको एक ढाल बनाने, ढाल बदलने के लिए रंग चुनने देता है आकार, आकार और ग्रेडिएंट के अंतिम संस्करण के लिए CSS3 कोड उत्पन्न करें जिसे आप अपनी वेबसाइट स्टाइलशीट में उपयोग करना चाहते हैं दस्तावेज़। यह एप्लिकेशन RGB और HEX कलर कोड एडिटर्स के साथ आता है जो कि ढाल के कलर शेड्स को मैन्युअल रूप से एडजस्ट करता है। दो छोटे रंग बीनने वाले भी प्रत्येक ढाल रंग छाया के लिए स्क्रीन बंद रंग लेने के लिए आवेदन में एकीकृत किया गया है।
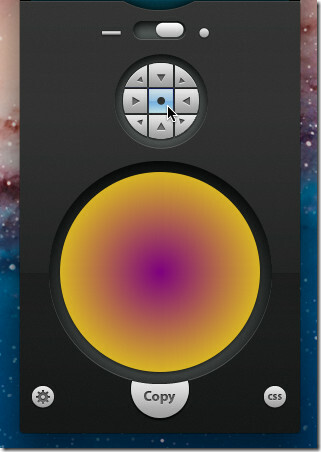
उस स्क्रीन से रंग चुनें जिसे आप ढाल में शामिल करना चाहते हैं, रंग बीनने वाले को लॉन्च करने के लिए आवर्धक ग्लास बटन पर क्लिक करें और रंग रंगों को देखने के लिए कर्सर को घुमाएं। एक क्लिक से एप्लिकेशन को वर्तमान माउस पॉइंटर लोकेशन के नीचे रंग शेड को बचाया जाएगा। इसी तरह, आप ढाल के अन्य रंग छाया चुन सकते हैं। एक छोटा
रंग स्वैप वर्तमान ढाल रंगों के बीच स्विच करने के लिए बटन उपलब्ध है। डिफ़ॉल्ट रूप से, RGB और HEX कलर कोड एडिटर अदृश्य है। हालाँकि, आप इसे डाउन-एरो बटन द्वारा प्रकट कर सकते हैं। यह ढाल के दोनों रंग रंगों के लिए RGB और HEX रंग मान दिखाता है।
रंग बीनने वाले के अलावा, आप मैन्युअल रूप से मैक देशी रंग पैलेट का उपयोग करके ढाल रंग बदल सकते हैं। RGB और HEX रंग कोड संपादकों के नीचे, आपको आवश्यक ढाल शैली और कोण चुनने के लिए एक स्विच बटन मिलेगा। डिफ़ॉल्ट रूप से, यह 4 कोण दिखाता है। जब आप स्विच बटन पर क्लिक करते हैं, तो यह विभिन्न ढाल शैलियों को प्रकट करता है।

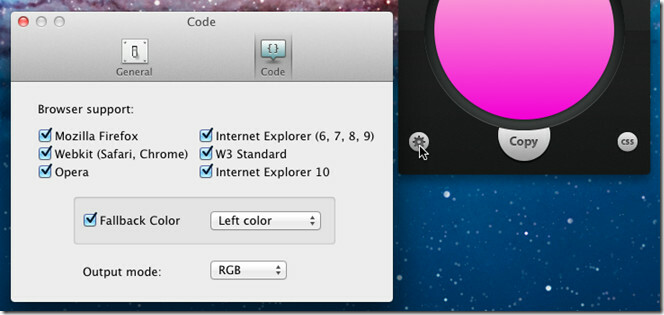
धीरज फ़ायरफ़ॉक्स, ओपेरा, क्रोम और इंटरनेट एक्सप्लोरर सहित सभी व्यापक रूप से उपयोग किए जाने वाले वेब ब्राउज़रों का समर्थन करता है। सेटिंग्स से, आप फ़ॉलबैक कलर को बदल सकते हैं और आउटपुट मोड को बदल सकते हैं।

एक बार हो जाने के बाद, आप सीएसएस बटन पर क्लिक करके ग्रेडिएंट सीएसएस कोड देख सकते हैं। हालाँकि, यदि आप सीधे CSS कोड को कॉपी करना चाहते हैं, तो अपनी CSS फ़ाइल या एप्लिकेशन डेवलपमेंट IDE में कोड पेस्ट करने के लिए Copy पर क्लिक करें।

सभी के सभी, ग्रेडिएंट आपको अपने ग्राफिक डिजाइन प्रोजेक्ट में ग्रेडिएंट सीएसएस कोड को डिजाइन और एम्बेड करने के लिए त्वरित टूल प्रदान करता है। यह मैक 10.6 या उच्चतर पर काम करता है।
डाउनलोड करें ढाल
खोज
हाल के पोस्ट
स्क्रीनशॉट प्लस विजेट: मैक के लिए स्क्रीन कैप्चरिंग डैशबोर्ड टूल
स्क्रीनशॉट ऐप्स किसी भी प्लेटफ़ॉर्म - डेस्कटॉप या मोबाइल के लिए नही...
तत्व ईज़ी के साथ छवियों के लिए यथार्थवादी लकड़ी, धातु और कपड़े बनावट जोड़ें
चाहे आप इंस्टाग्राम और उसके फ़िल्टर से थक गए हों, या आप कंपनी को लग...
कैसे iTunes में कई कलाकारों के लिए एक स्मार्ट प्लेलिस्ट बनाने के लिए
आईट्यून्स में एक स्मार्ट प्लेलिस्ट सरल कारण से कई नियमित लोगों की त...



