क्रोम के लिए टेप के साथ वेबसाइट तत्वों को मापने के लिए स्नैप गाइड
अच्छा वेब डिज़ाइन कई कारकों पर निर्भर करता है, जिनमें से एक हर तत्व का सही स्थान है। फीता एक वेब पेज पर शासकों को जोड़ने की अनुमति देकर इसके साथ वेब डिज़ाइनरों की मदद करने के लिए एक क्रोम एक्सटेंशन है। टेप सामान्य पिक्सेल-माप एक्सटेंशन क्या प्रदान करता है; यह आपको केवल पिक्सेल में किसी विशेष तत्व के कब्जे वाले क्षेत्र को नहीं बताता है, बल्कि आपको कई शासकों को जोड़ने की सुविधा देता है: ब्राउज़र इंटरफ़ेस जैसा कि आप चाहते हैं, एक दूसरे से अलग-अलग तत्वों की सापेक्ष दूरी को मापने और रेखांकित करने के लिए। आप क्षैतिज और लंबवत रूप से शासकों को जोड़ सकते हैं, मूल बिंदुओं को परिभाषित कर सकते हैं (हाँ, एक से अधिक), और सेट करें जैसा कि आप उन पर चलते हैं, वेब पेज में विभिन्न तत्वों को स्वचालित रूप से स्नैप करने के लिए पॉइंटर फोटोशॉप। टेप एक बटन के माध्यम से एक वेबपेज पर सक्षम है और केवल आपके कीबोर्ड के माध्यम से नियंत्रित किया जाता है। जाहिर है, टेप सक्षम होने के दौरान वेब पेज स्वयं क्रियाशील नहीं रहता है, इसलिए आपको सामान्य कुंजी कार्यक्षमता याद नहीं रहती है।
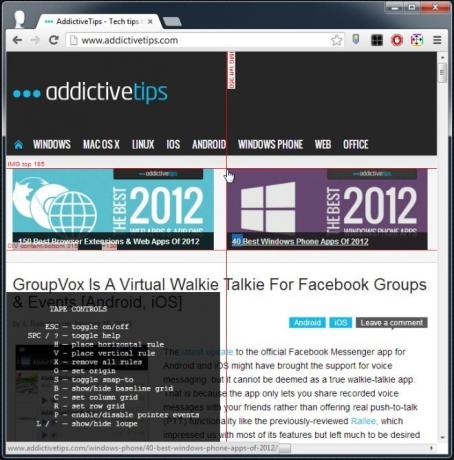
इंस्टॉल हो जाने के बाद, इसे सक्षम करने के लिए URL बार के आगे एक्सटेंशन के बटन पर क्लिक करें। कीबोर्ड शॉर्टकट्स और उनके कार्यों को सूचीबद्ध करते हुए, नीचे बाईं ओर एक छोटा पॉपअप दिखाई देगा। आपका कर्सर स्वचालित रूप से एक शासक के लिए दोनों क्षैतिज और ऊर्ध्वाधर लाइनों के साथ बदल जाएगा। जब आप अपने कर्सर को वेब पेज पर स्थानांतरित करते हैं, तो आप इसे तत्वों को स्नैप (लाल रंग में हाइलाइट किया हुआ) नोटिस करेंगे। शासक को कैसे जोड़ा जाए, यह निर्धारित करने के लिए कीबोर्ड फ़ंक्शन की सूची से परामर्श करें। इनमें से अधिकांश शॉर्टकट शुरू करने के लिए काफी सहज हैं; उदाहरण के लिए, आप क्षैतिज और ऊर्ध्वाधर शासक लाइनों को जोड़ने के लिए क्रमशः एच और एल कुंजी का उपयोग कर सकते हैं।

आप एक ऊर्ध्वाधर और क्षैतिज रेखा को छोड़ सकते हैं जो एक ही बिंदु से अपने कर्सर को उस पर स्थित करके और O कुंजी को हिट करके उत्पन्न होती है। टेप बड़े डिजाइन तत्वों के साथ काम करने के लिए उत्कृष्ट है, और एक आवर्धक उपकरण भी प्रदान करता है जो आपको छोटे तत्वों में शासक जोड़ने की अनुमति देगा। मैग्नीफाइंग टूल (जिसे लूप कहा जाता है) को सक्रिय करने के लिए, टेप की सक्षमता के साथ L कुंजी को हिट करें, और आपका कर्सर जो भी आप इसे स्थानांतरित करेंगे, उसे बढ़ा देगा।

शासक जो टेप सक्षम करते हैं, छोटे प्रदर्शन तत्वों को भी सही ढंग से समायोजित कर सकते हैं, और उनके चारों ओर एक अच्छा ग्रिड बनाना बहुत आसान है। शायद विस्तार की सबसे अच्छी विशेषता यह है कि यदि आप एक ग्रिड पर ड्राइंग के बाद किसी पृष्ठ पर टेप को निष्क्रिय करते हैं, तो यह होगा अपने पुराने चिह्नों को याद रखें जब भी आप इसे अगली बार सक्रिय करते हैं, तो जब तक आप पृष्ठ को ताज़ा नहीं करते हैं, तब तक टैब बंद करें, या बाहर निकलें ब्राउज़र।
टेप काफी तेज और बहुत संवेदनशील है, और हमें अपने परीक्षण में शिकायत करने का कोई कारण नहीं मिला। सुविधाएँ हर वेब डिज़ाइनर के लिए पर्याप्त हैं जो इसे आज़माने के लिए Chrome का उपयोग करता है।
Chrome वेब स्टोर से टेप इंस्टॉल करें
खोज
हाल के पोस्ट
फ़ायरफ़ॉक्स में यूआरएल बार पर विंडोज 10 एक्सेंट रंग कैसे प्राप्त करें
विंडोज 10 पर ऐप स्टार्ट मेन्यू, टास्कबार और एक्शन सेंटर पैनल के उच्...
अपने ब्राउज़र में Timezone कैसे बदलें [फ़ायरफ़ॉक्स]
प्रत्येक ऑपरेटिंग सिस्टम, चाहे वह डेस्कटॉप या स्मार्टफोन के लिए हो,...
कैसे नेटफ्लिक्स को रोकने के लिए स्वचालित रूप से अगले एपिसोड बजाना
लोग नेटफ्लिक्स को विभिन्न उपकरणों पर देखते हैं; टीवी, क्रोमकास्ट, ल...


![अपने ब्राउज़र में Timezone कैसे बदलें [फ़ायरफ़ॉक्स]](/f/e5b66f34df1916447bf2960529902630.jpg?width=680&height=100)
