4dots Imagemapper के साथ क्लिक करने योग्य छवि मानचित्र बनाएं
क्लिक करने योग्य छवि मानचित्र बनाना एक कठिन काम हो सकता है, क्योंकि इसमें किसी छवि के प्रत्येक अनुभाग को संबंधित URL को परिभाषित करने और लिंक करने के लिए एक श्रमसाध्य प्रक्रिया से गुजरना पड़ता है। उदाहरण के लिए, यदि आप ई-स्टोर के लिए वेबसाइट डिजाइन कर रहे हैं, तो इसके लिए बैनर की छवि को अलग URL से जोड़ना आवश्यक हो सकता है। ऐसे मामले में, मोबाइल बैनर में फोन की छवि को वेबसाइट के मोबाइल सेक्शन पर रीडायरेक्ट किया जा सकता है, जबकि लैपटॉप की छवि को लैपटॉप से जोड़ना पड़ सकता है अनुभाग। सौभाग्य से, हम एक ऐसा ऐप पेश करते हैं जो पूरी प्रक्रिया को आसान बनाता है।
4dots Imagemapper एक ऐसा अनुप्रयोग है जो क्लिक करने योग्य HTML छवि मानचित्र बनाना आसान बनाता है। इस प्रक्रिया में एक छवि या ग्राफ़िक लोड करना, अपने गंतव्य URL को परिभाषित करना और उस क्षेत्र को क्लिक करने योग्य बनाना शामिल है। आरंभ करने के लिए, क्लिक करें नया नक्शा और एक छवि मानचित्र प्रकार (क्लाइंट साइड या सर्वर साइड), स्थानीय ड्राइव पर छवि स्थान, अद्वितीय छवि मानचित्र नाम, डिफ़ॉल्ट URL (वैकल्पिक) और डिफ़ॉल्ट लक्ष्य नाम (वैकल्पिक) का चयन करें।

एक बार हो जाने के बाद, शीर्ष टूल बार से एक आकृति चुनें और उस क्षेत्र को हाइलाइट करें जिसे क्लिक करने योग्य बनाया जाना है।

यह एक नया डायलॉग बॉक्स खोलेगा, जहाँ आपको लिंक आउट, वैकल्पिक टेक्स्ट, एक माउस होवर स्टेटस टेक्स्ट, माउस आउट स्टेटस टेक्स्ट, इवेंट्स और टारगेट फ्रेम टाइप पर एंटर करना होगा।

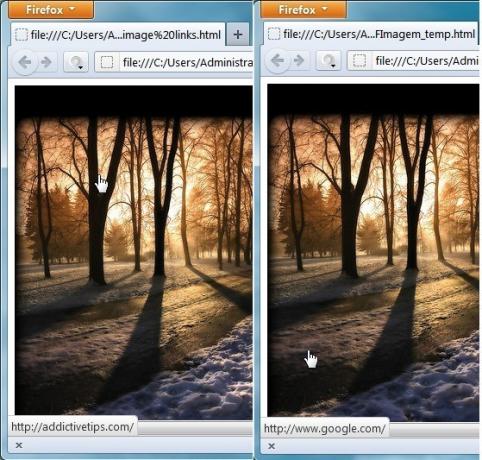
एक बार आपका छवि मानचित्र बन जाने के बाद, क्लिक करें टेस्ट मैप बनाए गए नक्शे के परिणाम का परीक्षण करने के लिए।

Imagemapper विंडोज एक्सपी, विंडोज विस्टा और विंडोज 7 पर काम करता है।
Imagemapper डाउनलोड करें
खोज
हाल के पोस्ट
माउंट जिप, RAR, 7z अभिलेखागार और डिस्क छवियाँ आभासी ड्राइव के रूप में
WinArchiver वर्चुअल ड्राइव सभी प्रकार की सीडी / डीवीडी छवियों और सं...
विंडोज 10 पर प्रतिबंध के बिना नेटफ्लिक्स से कुछ भी कैसे डाउनलोड करें
नेटफ्लिक्स आपको ऑफ़लाइन देखने के लिए सामग्री डाउनलोड करने देता है. ...
सिंथेसिया: विभिन्न कठिन स्तरों के साथ पियानो बजाने का अभ्यास करें
हर दिन, हम नए गाने सुनते हैं और संगीत वीडियो देखते हैं, और आश्चर्य ...



