Odaberite boje za oblikovanje gradijenta i dobijte CSS 3 kôd s gradijentom [Mac]
Definiranje klase CSS 3 za gradijent boje je iscrpljujući zadatak, jer treba pronaći potrebne nijanse boja, a zatim ih kombinirati kako bi se stvorio gradijent. Kada se kreira gradijent, pretvaranje u CSS3 kôd (da biste ga nazvali u HTML5) uopće nije lako; web dizajneri se često trude pronaći točne HEX vrijednosti različitih nijansi boja kako bi konačno stvorili CSS klasu za gradijent boje. Gradijent je mala, elegantna aplikacija za Mac koja vam omogućuje odabir boja za oblikovanje gradijenta, promjenu gradijenta oblika i generiraju CSS3 kôd za konačnu verziju gradijenta koji želite koristiti u tablici stilova vaše web stranice dokument. Aplikacija dolazi s RGB i HEX uređivačima boja za ručno podešavanje nijansi boja gradijenta. Dva mala birača boja također su integrirana u aplikaciju za odabir boja sa zaslona za svaku nijansu boje gradijenta.
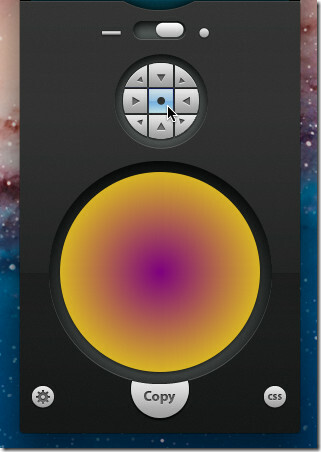
Odaberite boju sa zaslona koji želite uključiti u gradijent, kliknite na povećalo da biste pokrenuli alat za odabir boja i pomaknite pokazivač oko njega kako biste pogledali nijanse u boji. Klik će spremiti nijansu boje ispod trenutne lokacije pokazivača miša na aplikaciju. Slično tome, možete odabrati drugu nijansu boja gradijenta. Mali
zamjena boja na raspolaganju je gumb za prebacivanje s trenutnih boja gradijenta. Prema zadanim postavkama, RGB i HEX uređivač koda u boji je nevidljiv. No to možete otkriti tipkom sa strelicom prema dolje. Pokazuje vrijednosti RGB i HEX boje za obje boje gradijenta.
Osim što odabirete boju, možete ručno mijenjati gradijentne boje pomoću matične palete boja Mac. Ispod RGB i HEX uređivača koda u boji naći ćete prekidač za odabir željenog stila i kuta gradijenta. Prema zadanim postavkama prikazuje 4 kuta. Kada kliknete tipku za prebacivanje, ona otkriva različite stilove gradijenta.

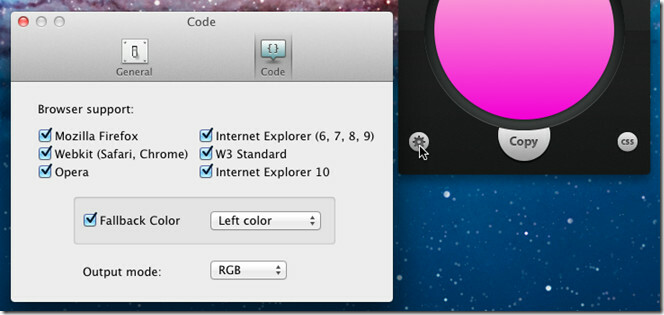
Gradient podržava sve široko korištene web preglednike, uključujući Firefox, Opera, Chrome i Internet Explorer. U Postavkama možete promijeniti boju pada i promijeniti način izlaza.

Nakon završetka, možete pregledati CSS kod gradijenta klikom na CSS gumb. Međutim, ako želite izravno kopirati CSS kôd, kliknite Kopiraj da biste zalijepili kôd u svoju CSS datoteku ili IDE razvoj aplikacije.

Sve u svemu, Gradient vam nudi brze alate za oblikovanje i ugradnju CSS koda gradijenta u vaš projekt grafičkog dizajna. Radi na Macu 10.6 ili novijem.
Preuzmite gradijent
traži
Najnoviji Postovi
Private Eye: Nadgledajte dolazni i odlazni mrežni promet Mac aplikacija
Poput Windows upravitelja zadataka, Mac OS X Monitor Monitor ne pru...
Brzo pristupite Mac OS X aplikacijama s priključne trake i trake izbornika pomoću aplikacije Bar
Sjetite se prethodno pokrivenog aLaunch za Mac koji omogućava prist...
Folx je moćan datotečni i torrent Downloader i Manager za Mac
Ako tražite aplikaciju za Mac koja može preuzeti datoteke, upravlja...



