Učitavanje CSS-a: Kreirajte i automatski generirajte CSS kôd za animacije učitavanja mjesta
Pregledali smo mnoge generatore CSS koda; neki koji primjenjuju efekte na različite elemente poput kutija i slojeva ili onaj najnoviji, XEO CSS, koji vam omogućuju uređivanje CSS-a pomoću vizualnog uređivača i potpuno prenošenje kodiranja. CSS Load još jedna je web aplikacija koja automatski generira CSS kôd. Generirani kôd namijenjen je animaciji učitavanja vaše web lokacije. To vam omogućuje da odaberete animacije za učitavanje mjesta iz osam predložaka i prilagodite njegovu boju i brzinu.
Animacija za učitavanje web lokacije je poput trake napretka koju je web stranica projektirala za korisnike, tako da znaju da se web učitava. Iako preglednici također korisnicima daju predodžbu o tome da li se web učitava ili ne, ako dizajnirate web lokaciju to bi moglo potrajati nešto duže, što bi moglo biti korisno jamstvo s vašeg kraja ideja. Aplikacija vam omogućuje odabir između osam različitih animacija za učitavanje web mjesta i njihovo prilagođavanje.
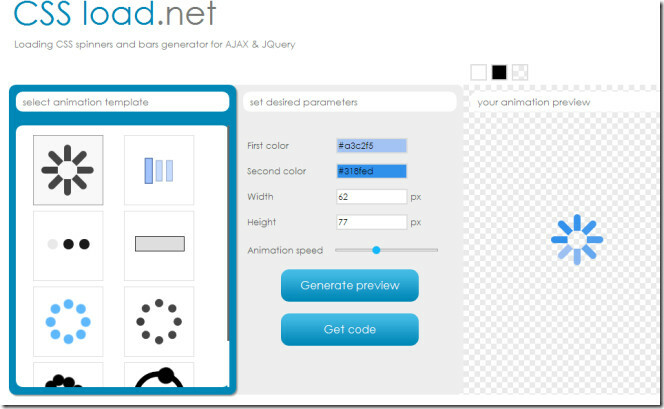
Za početak odaberite stil animacije s malene ploče koja se može pomicati s desne strane. Predložak animacije sastoji se od dizajna traka i diskova. Neki predlošci podržavaju dvije, dok drugi podržavaju pojedinačne boje. Predložak koji odaberete učitavat će s desne strane ispod
Vaš pregled animacije.
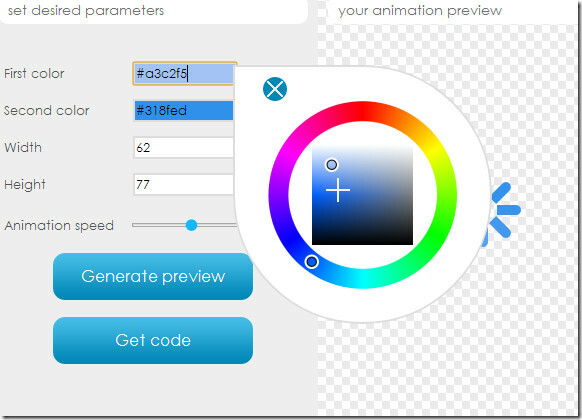
Da biste započeli prilagodbu, kliknite polje koda boje pokraj Prva boja i otvorit će se izbornik boja. Odaberite boju s kružnog diska i postavite razinu svjetline od kvadrata u sredini. Odaberite a Druga boja ako animacija za učitavanje koju ste odabrali podržava dvije. Pojavit će se mogućnost odabira druge boje bez obzira na to podržava li animacija koju ste odabrali ili ne. Nakon što odaberete boje, pomaknite gumb na vodoravnoj površini i odaberite brzinu animacije Brzina animacije bar.

Promjene se odražavaju dok ih napravite, ali ako nisu, kliknite Generirajte pregled a promjene će se početi prikazivati s desne strane gdje se animacija prvo učitala. Da biste dobili kôd za animaciju, kliknite Nabavite kod. Kopirajte kôd u svoju HTML ili CSS datoteku i svoju Web lokacija se učitava animacija je spremna za učitavanje.
Posjetite CSS Load
traži
Najnoviji Postovi
Crtanje zaslona: Bilješke, crtanje i snimanje zaslona web stranica [Firefox]
Crtanje zaslona, dodatak Firefox, omogućuje vam crtanje ili tipkanj...
Social Fixer: Izmijenite izgled Facebooka, dodajte teme i upravljajte trakom za chat [Web]
Facebook je najpopularnija društvena mreža na svijetu, s milijunima...
Olupina filma: Internetska kolaborativna produkcija
Ako volite stvarati kratke filmove i imate interes za filmsku indus...

![Crtanje zaslona: Bilješke, crtanje i snimanje zaslona web stranica [Firefox]](/f/c74773fd6e3d6c731443b4383586a5ca.png?width=680&height=100)
![Social Fixer: Izmijenite izgled Facebooka, dodajte teme i upravljajte trakom za chat [Web]](/f/3791c85f7097c391a200e4664cd50a36.jpg?width=680&height=100)
