Készítsen webes animációs és interakciós mintákat HTML 5-ben az Adobe Edge használatával
A legújabb webes szabványok, a HTML5 és a CSS3, a JavaScripttel együtt, valóban csökkentik a grafikus, szöveges és animációs webhelyek létrehozásához szükséges időt és energiát. A HTML5 lehetőségeinek felhasználásával többé nem kell kézzel írnia a kódot a multimédia tartalom beágyazására, míg a CSS3 rugalmasabbá, robusztusabbá és fontosabb módon könnyebben kezelhetővé teszi a webes felhasználói felület elemeit. Ha olyan webes tervező eszközt keresett, amely lehetővé teszi a legújabb lehetőségek maximális kihasználását webes szabványok, anélkül, hogy kényszerítenék a kód megadását minden egyes felhasználói felület elemére, a frissen elindított elemre Adobe Edge valószínűleg csak az, amire szüksége van.
Az Adobe Edge kifejezetten a vizuális, webes és interakciós tervezők számára készült, akik gyakran küzdenek a webes mozgás és animált tartalom létrehozásával HTML5, CSS3 és JavaScript webes szabványok segítségével. Alapvetően webes mozgás- és interakciótervező eszköz animált tartalom létrehozásához HTML5, CSS3 és JavaScript segítségével. Noha magában foglalja az összes alapvető eszközt a webes felhasználói felület elemeinek létrehozásához, szerkesztéséhez, hozzáigazításához és megtervezéséhez, mégis intuitív animációs koreográfust kínál animált tartalmak egyszerű létrehozásához és beállításához az interneten oldalt. Sőt, ez nem arra kényszerít, hogy új projektet indítson a semmiből, importálhatja a HTML-fájlját, hogy új felhasználói felületet tartalmazzon. kompozíciók és bűvös körül a meglévő felhasználói felület elemekkel, például asztalok, szövegstílusok, képárnyalatok, helyzet, betűtípus, tároló igazítás és így tovább.
A fő interfész három részre oszlik. A bal oldali sáv tartalmazza a kiválasztott felhasználói felület elemösszetétel-eszközöket, a jobb oldali sávban megtalálhatók az összes főbb webes felhasználói felület elemlista, beleértve árnyékhatásokat, képeket, szöveget, míg az alsó rész a koreográfia idővonal-szerkesztőjét tartalmazza animációk.

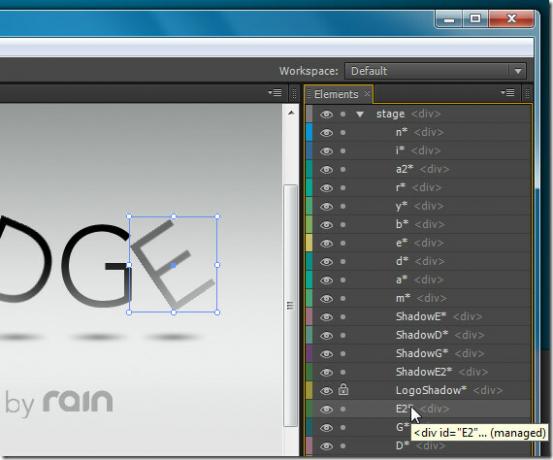
Az Elemek ablaktábla lehetővé teszi a kiválasztott elem megjelenítését / elrejtését és rögzítését a további szerkesztés elkerülése érdekében. Amikor kiválaszt egy elemet a főképernyőről, akkor azonnal kiemeli azt az Elemek ablaktáblán, így könnyebben elrejthető vagy lezárható. Ha az egérmutatót az Elemek alatt felsorolt elemek fölé vitte, az elnevezi az osztály kezdőbetűit névvel, így könnyen azonosítható a CSS fájlban.

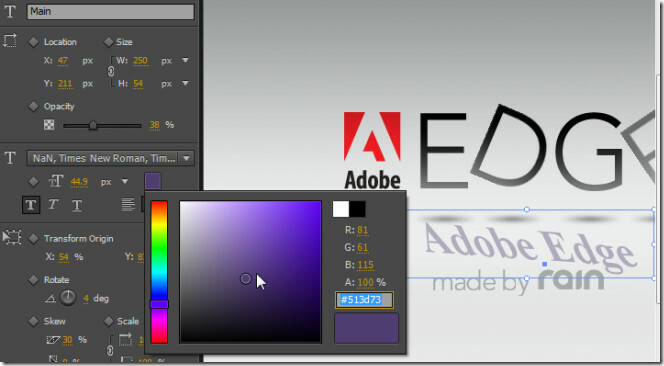
A bal oldali tulajdonságok ablaktáblázat a weboldal kiválasztott felhasználói felület elemének kompozíciós eszközeit mutatja. A kiválasztás után megváltoztathatja a hely méretét, átlátszóságát, a betűtípus-családot, a méretet és a szövegstílusokat, beállíthatja az átalakítás eredetét, a kép forgatását és így tovább.

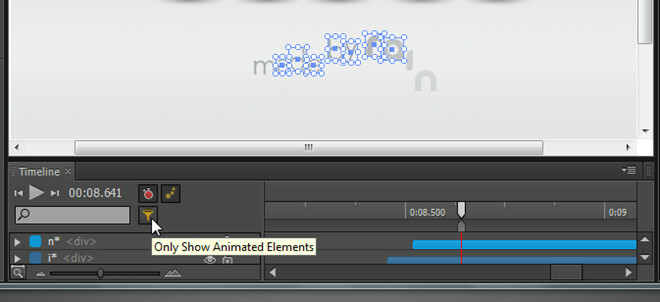
Az idővonal-szerkesztő lehetővé teszi az egyes animált elemek idővonalának megtekintését. Ha egy hatalmas CSS-fájlkal foglalkozik, akkor kattintson a szűrő gombra, ha csak az animált elemeket jeleníti meg az Elemek ablaktáblában, hogy gyorsan szerkeszthessék azok helyzetét, színét, méretét stb. Az ablaktábla bal alsó sarkában van egy zoom gomb, amely nagyítja az idővonalat az összes animált elem allokált idejének és átmeneti hatásának ellenőrzésére.

A böngészők közötti kompatibilis animált tartalom létrehozása mellett az összes széles körben népszerű webböngésző számára, beleértve a Firefoxot, A Chrome, az Internet Explorer 9, az ezen eszköz segítségével létrehozott webtartalom zökkenőmentesen működik iOS és Android platformon is. A hivatalos közösség szerint az Edge Preview aktív fejlesztés alatt áll, és hamarosan számos szolgáltatással frissül. Az Adobe Edge Windows Vista és Windows 7 rendszereken működik.
Töltse le az Adobe Edge alkalmazást
Keresés
Legutóbbi Hozzászólások
A fájlok átnevezése a szülő mappa nevére a Windows 10 rendszeren
A fájlok szervezése nem könnyű. Kényszerítenie kell magát annak a s...
A rendszerzár képernyőjének kikapcsolása a Windows 10 rendszeren
Ha megérinti a Win + L billentyűparancsot a Windows 10 asztalon, ak...
Fájlok konvertálása PDF-be Windows 10 rendszerben
A dokumentumok online megosztására a PDF a preferált formátum. Sok ...



