CSS-betöltés: CSS-kód létrehozása és automatikus generálása a webhely-betöltési animációkhoz
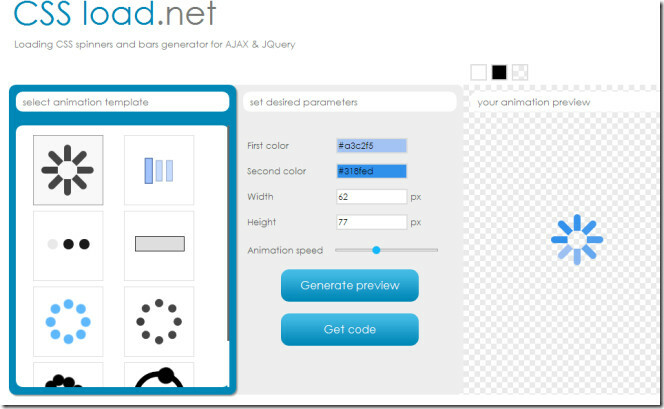
Számos CSS-kódgenerátort áttekintettünk; egyesek, amelyek hatást gyakorolnak különféle elemekre, például dobozokra és rétegekre, vagy a legfrissebbre, a XEO CSS-re, lehetővé teszik a CSS szerkesztését egy vizuális szerkesztő használatával és a kódolás teljes átadásával. CSS betöltése egy újabb webes alkalmazás, amely automatikusan generálja a CSS-kódot. A létrehozott kód a webhely betöltésének animációjára szolgál. Ez lehetővé teszi a webhely betöltési animációinak kiválasztását nyolc sablonból, és testreszabhatja annak színét és sebességét.
A webhely betöltésének animációja olyan, mint egy folyamatjelző sáv, amelyet egy webhely vetít ki a felhasználók számára, így tudják, hogy a webhely betöltődik. Míg a böngészők is megadják a felhasználók számára, hogy a webhely betöltődik-e vagy sem, ha egy webhelyet tervez amelyek betöltése valamivel hosszabb ideig tarthat, jó eredményt nyújthat a felhasználónak a végén bizonyos biztosítékot nyújtva ötlet. Az alkalmazás lehetővé teszi, hogy nyolc különböző webhely-betöltési animációt válasszon, és testreszabhatja őket.
Az induláshoz válasszon animációs stílust a jobb oldalon lévő kis gördíthető panelen. Az animációs sablon sáv és lemez tervez. Egyes sablonok támogatják a kettőt, míg mások az egyszínt támogatják. A kiválasztott sablon a jobb oldalra lesz betöltve Az animáció előnézete.

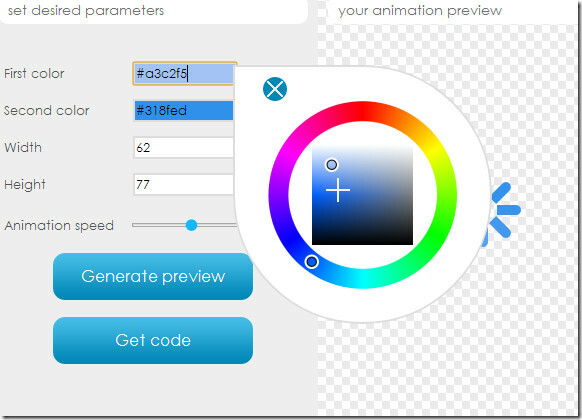
A testreszabás megkezdéséhez kattintson a melletti színkód mezőre Első szín és megnyílik egy színválasztó. Válassza ki a színt a körlemezből, és állítsa be a fényerőt a középső négyzetből. Válassz egy Második szín ha a választott betöltési animáció támogatja a kettőt. A második szín kiválasztásának lehetősége megjelenik, függetlenül attól, hogy a kiválasztott animáció támogatja-e a két színt vagy sem. Miután kiválasztotta a színeket, válassza ki az animáció sebességét a vízszintes gombbal Animációs sebesség rúd.

A változások tükröződnek, amikor elkészíti őket, azonban ha nem, kattintson a gombra Előzetes generálása és a változások jobbra jelennek meg, ahol az animáció először betöltődött. Az animáció kódjának megszerzéséhez kattintson a gombra Megkapni a kódot. Másolja a kódot a HTML vagy CSS fájlba és a A webhely betöltődik Az animáció készen áll a betöltésre.
Látogasson el a CSS Load oldalra
Keresés
Legutóbbi Hozzászólások
A FilesHut 50 fájltárhelyen kereshet, és az eredményeket szűrheti formátum szerint
Ha a FilesTube-ot használta, akkor tudja, hogy egyszerre több webhe...
A Tab Mix Plus javítja a Firefox fülön való böngészési képességeit
Tab Mix Plus egy Firefox-kiegészítő, amely javítja a böngészés élmé...
A Firefox böngésző előzményeinek, gyorsítótárának, sütijeinek törlése dátum és idő szerint [kiegészítő]
A Firefox böngészési előzményei határozottan okosabbak, mint a Goog...



![A Firefox böngésző előzményeinek, gyorsítótárának, sütijeinek törlése dátum és idő szerint [kiegészítő]](/f/6ede2a6dab35d7883fa51d698c60634c.jpg?width=680&height=100)