Layer Styles CSS Generator Membuat Efek Bayangan, Latar Belakang & Batas
CSS membuat hidup menjadi sederhana dan situs web jauh lebih baik tetapi masih belum ada yang lebih sederhana. Sementara CSS mungkin memudahkan untuk menerapkan gaya ke halaman web, membuat bahkan CSS yang cukup kompleks sekalipun dapat memakan waktu. Gaya Lapisan adalah generator CSS yang memungkinkan Anda membuat efek bayangan, latar belakang dan perbatasan untuk lapisan (teks atau gambar) menggunakan kontrol yang mirip dengan kontrol efek lapisan Photoshop.

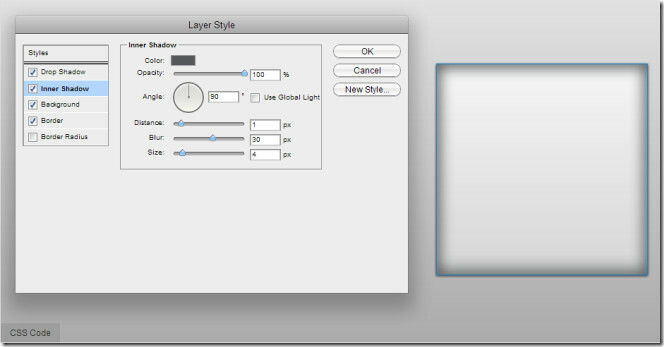
Layer Styles menghasilkan kode CSS untuk lima jenis efek; Drop Shadow, Inner Shadow, Background, Border dan Border Radius. Anda dapat memilih warna, jarak dari objek / lapisan, blur dan ukuran drop shadow dan inner shadow. Warna latar belakang dapat diubah menjadi padat atau gradien dengan sembilan pengaturan latar belakang tersedia untuk opsi gradien. Anda juga dapat menambahkan efek bingkai padat, putus-putus, atau garis dalam batas. Efek Radial memungkinkan Anda membulatkan batas layer.

Setelah Anda membuat efek yang Anda inginkan menggunakan kontrol, klik
CSS tombol di sudut kiri bawah dan kode akan dihasilkan. Kotak di tengah memungkinkan Anda melihat pratinjau semua efek yang Anda terapkan dari kontrol. Generator CSS ini berguna jika Anda ingin menambahkan salah satu dari lima efek ke kolom yang ditentukan, gambar atau kotak teks pada halaman web.Kunjungi Layer Styles
Pencarian
Tulisan Terbaru
Apa itu Mode Opera Turbo Dan Cara Mengaktifkannya?
Pengantar Mode Opera TurboMode Opera Turbo adalah fitur baru di Ope...
Lacak perubahan ke situs web di Internet Explorer dengan Diff-IE (Add-on)
Melacak perubahan pada umpan berita, akun jejaring sosial, laporan ...
Lacak Waktu yang Dihabiskan Untuk Tugas di Kalender Google
Ada banyak alat yang tersedia untuk melacak kemajuan pekerjaan dan ...



