Panduan Dasar Untuk Membuat Tombol Di Photoshop [Tutorial]
Dalam tutorial pemula ini, kita akan melihat metode membuat tombol bersih dan bergaya untuk situs web Anda menggunakan Photoshop. Ini sangat sederhana dan sekali Anda terbiasa dengan teknik ini, Anda dapat membuat desain yang berbeda dengan perangkat tambahan tanpa batas. Terlepas dari semua, tombol dapat digunakan untuk sejumlah tugas misalnya situs web, spanduk dan selebaran.
Pertama buat dokumen baru dan masukkan ukuran 300 X 250.

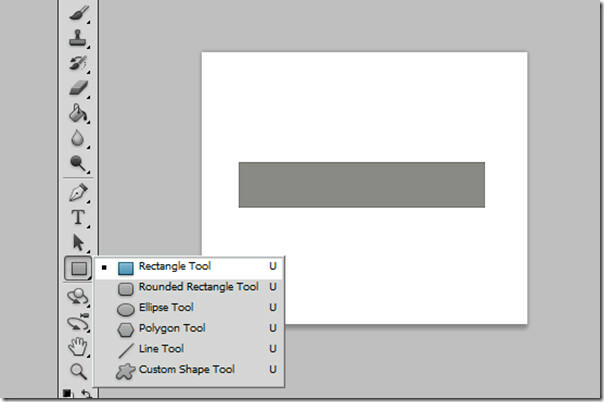
Sekarang buat persegi panjang menggunakan alat persegi panjang dan menempatkan warna sebagai abu-abu. Pilihan warna tidak masalah saat ini. Anda selalu dapat mengubahnya nanti.

Kedua buka opsi blending dan tambahkan drop shadow dengan opacity 50%. biarkan sisanya apa adanya.

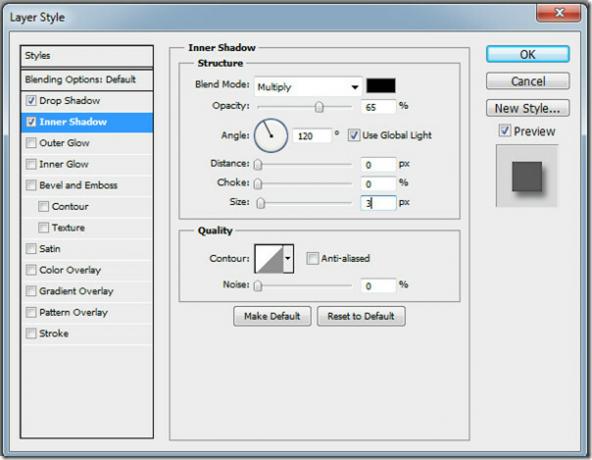
Sekarang untuk Inner Shadow, opacity harus 65%, jarak dan choke menjadi 0 dan ukuran harus ditetapkan pada 0.

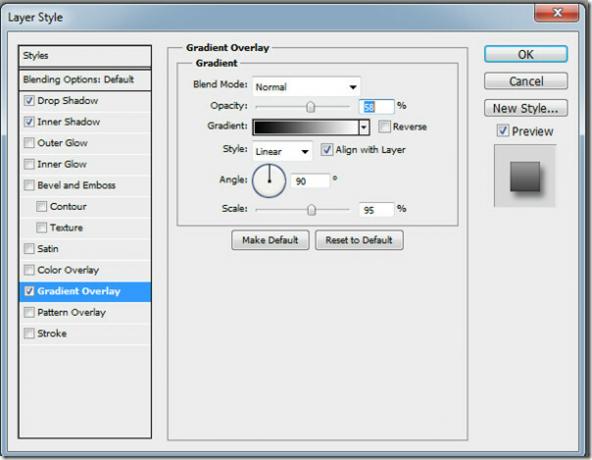
Tambahkan gradient overlay dengan opacity 58% dan skala menjadi 95%.

Setelah menerapkan semua pengaturan, layer Rectangular atau tombol akan terlihat seperti ini.

Sekarang masukkan layer teks menggunakan Horizontal Text Tool, ketikkan teks di dalamnya dan letakkan di tengah tombol. Warna teks diatur sebagai hitam. Tombol rapi telah dibuat. Teks dapat diubah di bagian atas tombol untuk membuat sejumlah tombol yang berbeda.

Terakhir Anda dapat mengubah warna tombol kapan saja untuk mendapatkan nuansa yang diperlukan.

Bukankah itu sederhana?
Pencarian
Tulisan Terbaru
Sembunyikan Windows 7 Taskbar For Cleaner Desktop
Tidak seperti versi Windows sebelumnya, Windows 7 tidak menyertakan...
Terapkan Warna Acak Ke Gambar Dengan Satu Klik Menggunakan Kejutan Warna
Saat Anda memutuskan untuk mencoba sesuatu selain aplikasi Paint as...
YTubePlayer: Desktop YouTube Videos Manager
Saya yakin bahwa setiap orang yang menggunakan internet tahu tentan...



