Scegli i colori per formare un gradiente e ottieni il codice CSS 3 con gradiente [Mac]
Definire la classe CSS 3 per la sfumatura di colore è un compito faticoso, poiché è necessario trovare le sfumature di colore richieste e quindi mescolarle insieme per formare una sfumatura. Quando viene creato il gradiente, trasformarlo in codice CSS3 (per chiamarlo in HTML5) non è affatto facile; i web designer spesso fanno fatica a trovare gli esatti valori HEX di diverse tonalità di colore per creare finalmente una classe CSS per il gradiente di colore. Pendenza è un'applicazione piccola ed elegante per Mac che ti consente di scegliere i colori per formare un gradiente, cambiare gradiente forma e genera il codice CSS3 per la versione finale del gradiente che si desidera utilizzare nel foglio di stile del sito Web documento. L'applicazione viene fornita con editor di codici colore RGB e HEX per regolare manualmente le sfumature di colore del gradiente. Nell'applicazione sono stati inoltre integrati due piccoli selettori di colore per selezionare i colori dallo schermo per ogni sfumatura di colore sfumato.
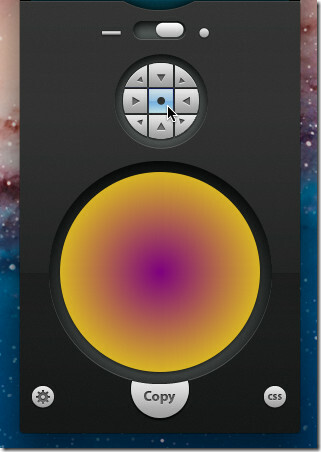
Scegli il colore dallo schermo che desideri includere in gradiente, fai clic sul pulsante della lente di ingrandimento per avviare il selettore colore e sposta il cursore per visualizzare le sfumature di colore. Un clic salverà sull'applicazione la sfumatura di colore sotto la posizione corrente del puntatore del mouse. Allo stesso modo, puoi scegliere un'altra tonalità di colore del gradiente. Un piccolo scambio di colore è disponibile il pulsante per alternare i colori sfumati correnti. Per impostazione predefinita, l'editor del codice colore RGB e HEX è invisibile. Tuttavia, puoi rivelarlo con il pulsante freccia giù. Mostra i valori di colore RGB e HEX per entrambe le sfumature di colore del gradiente.

Oltre al selettore colori, è possibile modificare manualmente i colori sfumati utilizzando la tavolozza dei colori nativa per Mac. Sotto gli editor di codici colore RGB e HEX, troverai un pulsante di commutazione per scegliere lo stile e l'angolazione richiesti. Per impostazione predefinita, mostra 4 angoli. Quando si fa clic sul pulsante di commutazione, vengono visualizzati diversi stili di sfumatura.

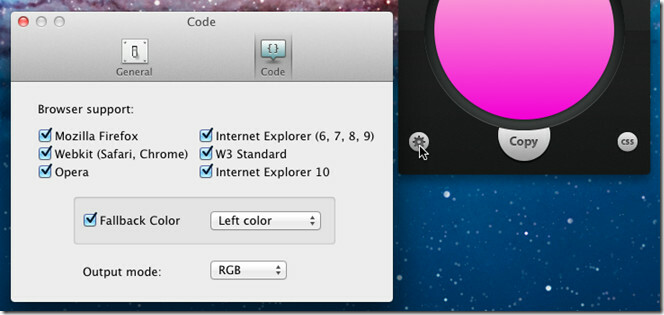
Gradient supporta tutti i browser Web ampiamente utilizzati, inclusi Firefox, Opera, Chrome e Internet Explorer. Da Impostazioni, è possibile cambiare il colore di fallback e cambiare la modalità di output.

Al termine, è possibile visualizzare il codice CSS gradiente facendo clic sul pulsante CSS. Tuttavia, se si desidera copiare direttamente il codice CSS, fare clic su Copia per incollare il codice nel file CSS o nell'IDE di sviluppo dell'applicazione.

Tutto sommato, Gradient offre strumenti rapidi per la progettazione e l'inclusione del codice CSS gradiente nel progetto di progettazione grafica. Funziona su Mac 10.6 o versioni successive.
Scarica gradiente
Ricerca
Messaggi Recenti
Impedisci alle app Mac di utilizzare la connessione Internet con TCPBlock
Come Windows, dove le applicazioni dannose possono accedere alla re...
TimeMachineEditor: programma il backup di Time Machine su giorno e ora definiti
Qualche tempo fa, abbiamo coperto TimeMachineScheduler che consente...
FormatMatch rimuove la formattazione dal testo copiato negli Appunti [Mac]
Copiare e incollare testo dalle pagine Web è qualcosa che facciamo ...



![FormatMatch rimuove la formattazione dal testo copiato negli Appunti [Mac]](/f/5345122add99789d0402f092971c45a5.png?width=680&height=100)