Caricamento CSS: Crea e genera automaticamente codice CSS per animazioni di caricamento del sito
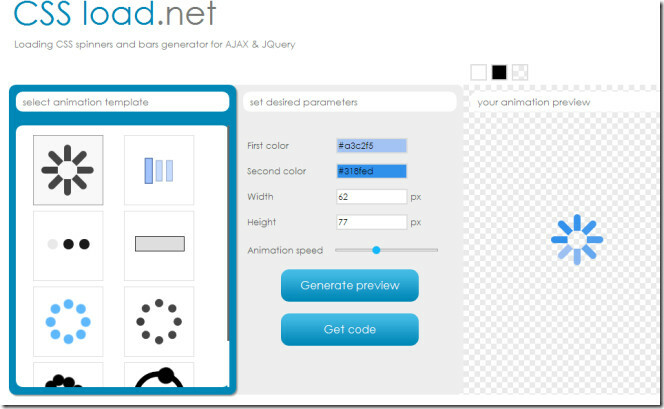
Abbiamo esaminato molti generatori di codice CSS; alcuni che applicano effetti a diversi elementi come riquadri e livelli o il più recente, XEO CSS, che consentono di modificare il CSS utilizzando un editor visivo e trasmettendo del tutto la codifica. Caricamento CSS è ancora un'altra applicazione web che genera automaticamente codice CSS. Il codice generato è pensato per l'animazione del caricamento del tuo sito. Ti consente di scegliere animazioni di caricamento del sito da otto modelli e personalizzarne il colore e la velocità.
Un'animazione di caricamento del sito è come una barra di avanzamento progettata da un sito Web per gli utenti, in modo che sappiano che il sito è in fase di caricamento. Anche se anche i browser forniscono agli utenti un indizio sul caricamento o meno del sito, se stai progettando un sito il caricamento potrebbe richiedere un po 'più di tempo, dando all'utente una certa sicurezza dalla tua parte potrebbe essere un buon risultato idea. L'app ti consente di scegliere tra otto diverse animazioni di caricamento del sito e personalizzarle.
Per iniziare, scegli uno stile di animazione dal piccolo pannello scorrevole sulla destra. Il modello di animazione è costituito da disegni di barre e dischi. Alcuni modelli supportano due, mentre altri supportano colori singoli. Il modello scelto verrà caricato a destra sotto La tua anteprima di animazione.

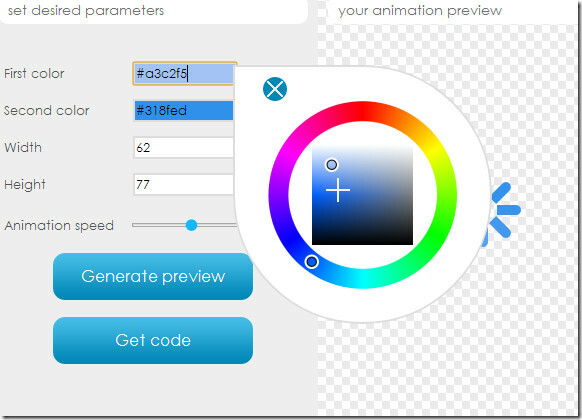
Per iniziare la personalizzazione, fai clic sul campo del codice colore accanto a Primo colore e si aprirà un selettore di colori. Seleziona il colore dal disco circolare e imposta i livelli di luminosità dal quadrato al centro. Seleziona un Secondo colore se l'animazione di caricamento che hai scelto ne supporta due. L'opzione per selezionare un secondo colore verrà visualizzata indipendentemente dal fatto che l'animazione selezionata supporti o meno due colori. Dopo aver selezionato i colori, seleziona la velocità dell'animazione spostando la manopola in orizzontale Velocità di animazione bar.

Le modifiche si riflettono mentre le apporti, tuttavia, se non lo sono, fai clic Genera anteprima e le modifiche inizieranno ad apparire sulla destra in cui l'animazione è stata caricata per la prima volta. Per ottenere il codice per l'animazione, fare clic su Ottenere il codice. Copia il codice nel tuo file HTML o CSS e il tuo Il sito si sta caricando l'animazione è pronta per il caricamento.
Visita CSS Load
Ricerca
Messaggi Recenti
SkyDrive vs Google Drive vs Dropbox vs SugarSync vs iCloud vs Ubuntu One
Con la recente versione di Google Drive, insieme a tutti i servizi ...
Playlist + Per YouTube: guarda i video in un lettore compatto [Chrome]
Playlist + Per YouTube, un'estensione di Chrome, trasforma YouTube ...
Stili di livello Il generatore CSS crea effetti di ombra, sfondo e bordi
I CSS rendono la vita semplice e i siti web molto migliori, ma non ...


![Playlist + Per YouTube: guarda i video in un lettore compatto [Chrome]](/f/ef58c681067e550c47e9640aea5959cd.jpg?width=680&height=100)
