FormBakery: crea istantaneamente moduli Web distribuibili
La creazione di un modulo Web può essere un'attività laboriosa e lunga. La parte HTML può essere facile, ma una volta che inizi con lo stile, può facilmente trasformarsi in un incubo. FormBakery, come suggerisce il nome, crea questi moduli per te, con l'obiettivo di semplificare e semplificare il compito. Questo servizio ti consente di creare moduli web che puoi distribuire istantaneamente sul tuo sito web. Viene fornito con un'interfaccia facile da usare e offre agli utenti diverse opzioni. Dopo aver progettato un modulo, puoi semplicemente copiare il codice HTML e CSS per esso o esportarlo in modo indipendente (solo versione a pagamento). L'esportazione supporta i codici JavaScript, PHP, HTML e CSS.
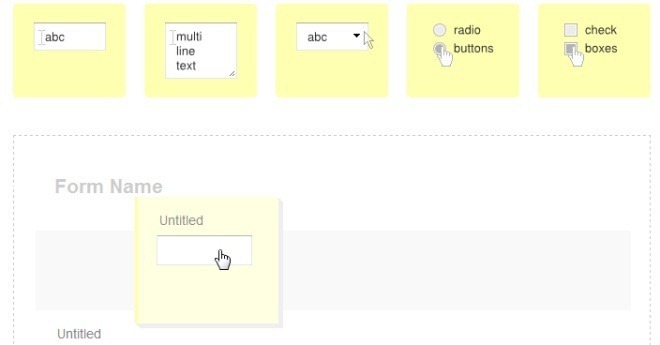
Vedrai cinque opzioni di base su FormBakery. È possibile aggiungere un singolo campo di testo, un file multilinea archiviato, un menu a discesa, pulsanti di opzione e caselle di controllo. Oltre a ciò, sarai anche in grado di vedere un Esportare pulsante visualizzato sul lato destro della pagina. Questo pulsante di esportazione, come suggerisce il nome, è quello che devi fare clic una volta che hai progettato il modulo e sei pronto per ottenere il codice per esso.

Posizionare un elemento sul modulo è estremamente facile; trascina e rilascia l'elemento selezionato e posizionalo nel punto desiderato. Tutti gli elementi lo sono Senza titolo, e per impostare un nome, fai clic su senza titolo e modifica il nome.

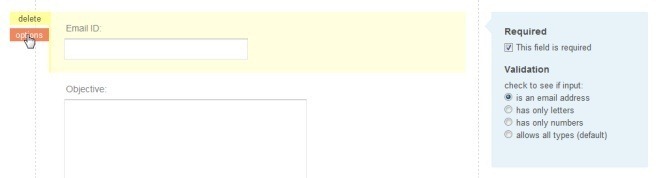
Facendo clic su ciascun elemento aggiunto vengono visualizzate due opzioni di base, Elimina e opzioni. Le opzioni per i campi di testo includono a necessario opzione e a Validazione opzione. Dai un'occhiata Questo campo è obbligatorio se non vuoi che l'utente lasci un campo vuoto. Il Validazione la categoria comprende inoltre quattro opzioni, che sono, è un indirizzo email, ha solo lettere, ha solo numeri e consente tutti i tipi (impostazione predefinita). Scegli una di queste opzioni per convalidare i tuoi campi. Le informazioni di invio del modulo vengono visualizzate nella parte inferiore della pagina. È possibile aggiungere qui il proprio nome e ID e-mail e il modulo verrà inviato all'indirizzo indicato.

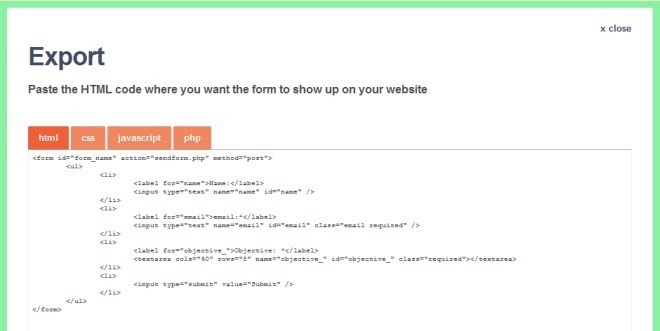
Alla fine, quando hai finito di progettare il tuo modulo, puoi usare il suo HTML e CSS sul tuo sito web o blog. Basta copiare e incollare il codice dalla finestra di esportazione e incollarlo nel punto in cui si desidera visualizzare il modulo sul proprio sito Web. Sfortunatamente, JavaScript e PHP possono essere esportati solo con un pass giornaliero, che costa $ 3 ed è valido per 24 ore.

Questa è una pratica app Web che ti consente di creare moduli Web con pochi clic. Visita il link qui sotto e inizia a cuocere quei moduli.
Visita FormBakery
Ricerca
Messaggi Recenti
Invia richieste e-mail in modo che altri possano caricare file sul tuo account Dropbox
Potrebbe essere un incubo per te chiedere alle persone di inviare v...
DropDo ti consente di condividere e visualizzare i file in qualsiasi formato online [Visualizzatore Web]
La condivisione di file è stata semplificata da app e servizi Web c...
Crea diagrammi di flusso e progetta wireframe per siti Web con LucidChart
È possibile trovare un numero ragionevole di app Web che consentono...


![DropDo ti consente di condividere e visualizzare i file in qualsiasi formato online [Visualizzatore Web]](/f/4a24a72038542d030ff41a40aba4ce5b.jpg?width=680&height=100)
