Crea mappe di immagini cliccabili con Imagemapper 4dots
La creazione di mappe immagine cliccabili può essere un'attività scoraggiante, poiché richiede una procedura laboriosa per la definizione e il collegamento di ogni sezione di un'immagine al rispettivo URL. Ad esempio, se stai progettando un sito Web per un e-store, potrebbe essere necessario collegare un'immagine banner con URL separati. In tal caso, il cellulare l'immagine del telefono nel banner potrebbe richiedere il reindirizzamento alla sezione mobile del sito Web, mentre l'immagine del laptop potrebbe dover essere collegata al laptop sezione. Fortunatamente, abbiamo un'app che semplifica l'intero processo.
4dots Imagemapper è un'applicazione che semplifica la creazione di mappe immagine HTML cliccabili. La procedura prevede semplicemente il caricamento di un'immagine o di un grafico, la definizione dell'URL di destinazione e l'area che deve essere resa selezionabile. Per iniziare, fai clic su Nuova mappa e selezionare un tipo di mappa immagine (lato client o lato server), posizione dell'immagine sull'unità locale, nome univoco della mappa immagine, URL predefinito (opzionale) e nome target predefinito (opzionale).

Una volta terminato, scegli una forma dalla barra degli strumenti in alto ed evidenzia l'area che deve essere resa selezionabile.

Si aprirà una nuova finestra di dialogo, in cui è necessario immettere il collegamento, il testo alternativo, il testo di stato al passaggio del mouse, il testo di stato del mouse, gli eventi e il tipo di frame di destinazione.

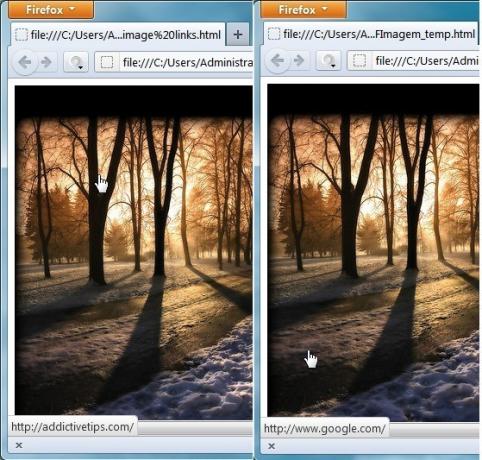
Dopo aver creato la mappa immagine, fai clic su Mappa di prova per testare il risultato della mappa creata.

Imagemapper funziona su Windows XP, Windows Vista e Windows 7.
Scarica Imagemapper
Ricerca
Messaggi Recenti
Come calibrare il touchscreen su Windows 10
Windows 10 e Windows 8 sono diversi dalle altre versioni di Windows...
Come verificare la compatibilità delle app in Windows 10
Windows 10 ha due anni. Nel 2015, quando è stato rilasciato per la ...
Controllo dell'account utente di Windows 7 (controllo dell'account utente)
Il Controllo dell'account utente (UAC) il concetto è stato introdot...



